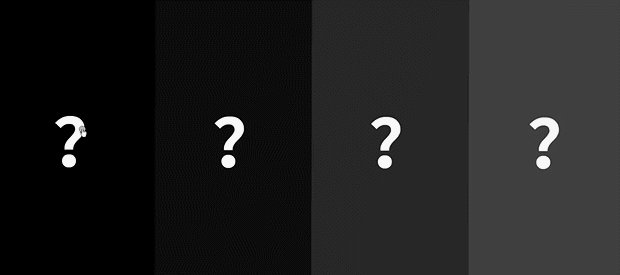
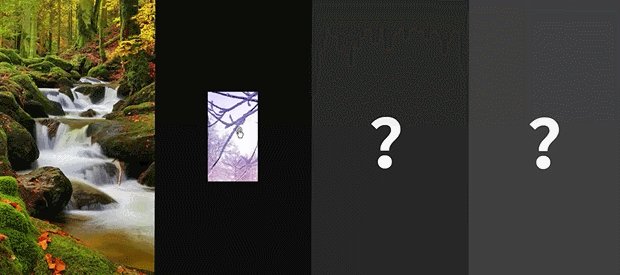
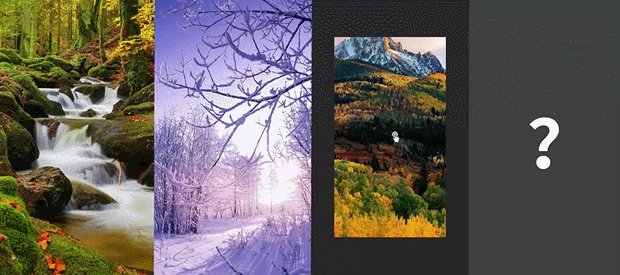
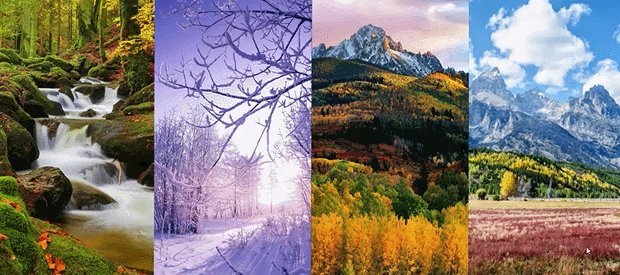
您可以利用Focusky(也称为“FS软件”)的交互功能制作出以下效果图(单击问号揭开色块,同时问号渐渐消失):

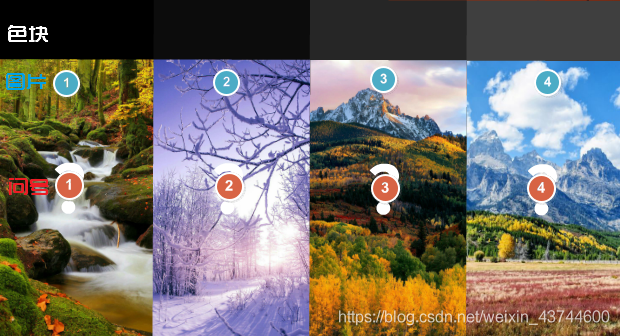
【▲图1:点击式触发器效果图】
在该示例图中,您需要编辑2次触发行为来实现单击问号时,问号模糊退出和图片中心渐入两种效果。您可以利用交互触发行为中的动画设置来实现此效果。该效果可以被广泛应用在婚礼策划,艺术写真,有奖竞猜等演示之中,能为演示提前制造出一种神秘感。
具体的操作步骤如下:
1.编辑色块,添加图片和问号。(图中数字和文字只为演示操作需要)
用矩形框画出四个大小一致的色块并编辑其颜色,之后添加四张与色块同尺寸的图片,最后在图片上添加问号,如图2和图3所示。

【▲图2:编辑色块】

【▲图3:添加图片问号】
2.单击“交互”按钮进入交互界面并编辑交互行为,编辑完成后单击“退出交互模式”按钮即可
分析:操作对象为问号,触发对象为问号和图片。每个操作对象即每个问号需执行2次触发行为。
操作:触发行为一
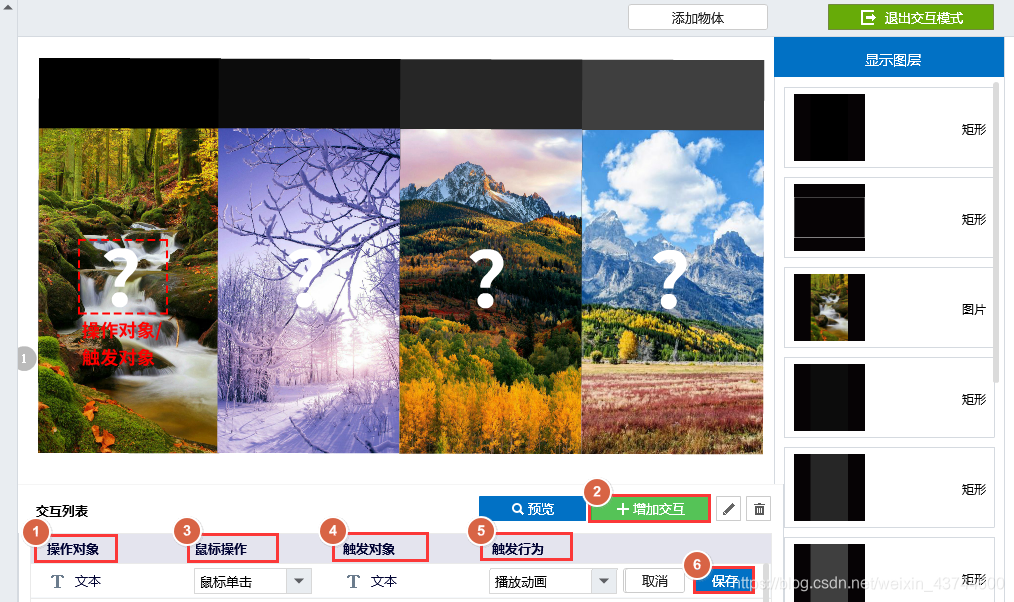
单击问号①即可选择操作对象 → 选择鼠标操作(鼠标单击)→ 选择触发对象问号① → 编辑触发行为(选择“播放动画”选项并设置动画退场效果为“模糊消失”,同时自定义动画时长和延迟时间并勾选“动画之后隐藏对象”按钮保存即可)→ 单击“保存”按钮即可。

【▲图4:编辑触发行为一】

【▲图5:问号动画设置】
触发行为二:
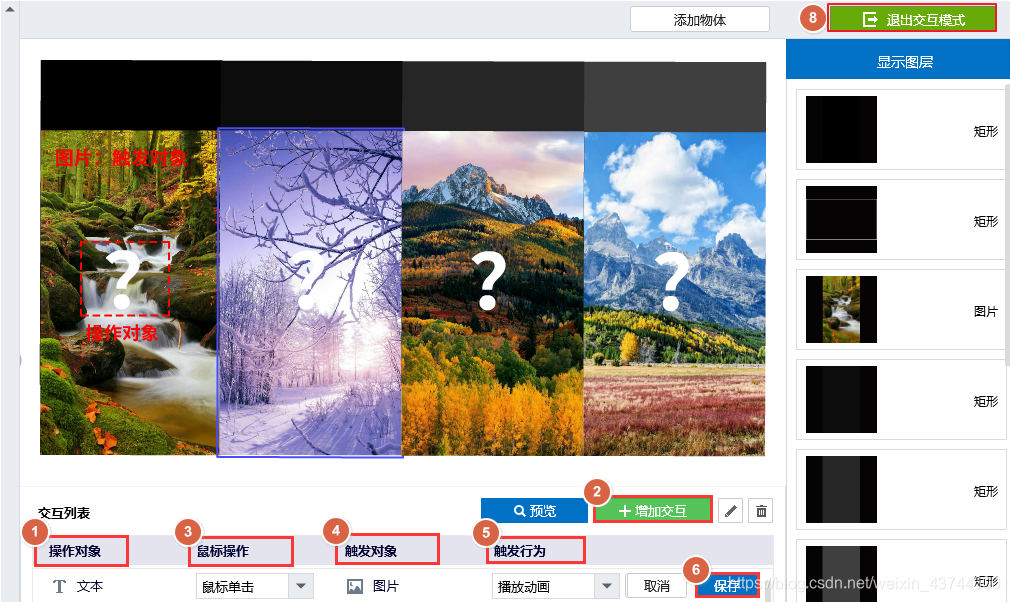
单击问号①即可选择操作对象 → 选择鼠标操作(鼠标单击)→ 选择触发对象图片① → 编辑触发行为(选择“播放动画”选项并设置动画进场效果为“从中心伸展”同时自定义动画时长和延迟时间并勾选“动画之后隐藏对象”按钮并保存)→ 单击“保存”按钮即可。

【▲图6:编辑触发行为二】

【▲图7:图片动画设置】
图①两次触发行为列表:

【▲图8:触发行为】
完成图一的操作后,重复上述步骤完成对图②③④进行编辑即可。
3.退出交互模式后,全选图片和问号使图片与色块重叠,问号居于图片中央即可开始预览设置效果。

【▲图9:图片与色块重叠】