1. 首先根据官方文档给出的,有一个前提就是两个小程序必须是同一个公众号下面的。
2,假设从小程序A跳转到小程序B。在小程序A里面,给相应的事件里面调用wx.navigateToMiniProgram(),appId填写另一个小程序的appId,path为打开的页面路径,extraData为需要传递给目标小程序的数据。其他参数说明可以查看官方文档说明:https://developers.weixin.qq.com/miniprogram/dev/api/navigateToMiniProgram.html
tap:function(e){
wx.navigateToMiniProgram({
appId: 'appId',//填写小程序B的appId
path: 'pages/index/index',
extraData: {
first: '111',
second: '222',
third: '333',
fourth: '444'
},
envVersion: 'develop',
success(res) {
console.log("成功")
console.log(res)
},
fail(res) {
console.log("失败")
console.log(res)
}
})
},3,在小程序B里面可以通过App.onLaunch(),App.onShow()获取到从小程序A传递过来的数据。官方文档说明地址:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
var app = getApp()
App({
onLaunch: function (options) {
console.log("onLaunch事件")
console.log(options)
console.log(options.referrerInfo.extraData)
},
onShow: function (options) {
console.log("onShow事件")
console.log(options)
console.log(options.referrerInfo.extraData)
},
onHide: function () {
// Do something when hide.
},
onError: function (msg) {
console.log(msg)
},
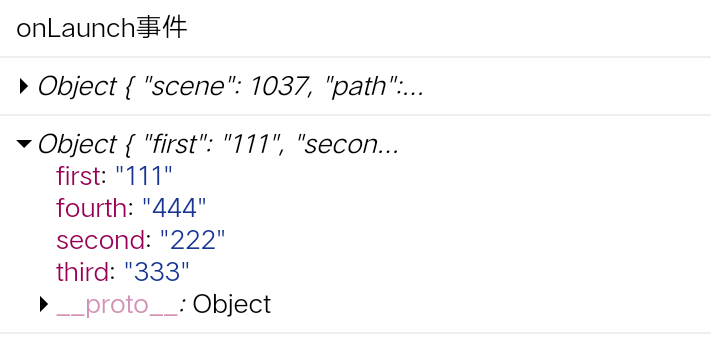
})打印结果如下图所示: