版权声明:欢迎阅读,有误请指正,转载请申明。 https://blog.csdn.net/wx1995sss/article/details/85539527
兼容:浏览器兼容是前端代码书写中常遇见的问题,随浏览器更新,更多功能完善的新属性未必能得到大范围的支持,总结兼容写法或者样式的方法又会因为时间推移而逐渐失效,这里提供一些方法以作参考。
浏览器市场:代码功能用于服务对象,确定服务对象所使用的浏览器范围,能帮助编写者明确目标。
这里是浏览器市场份额统计,能够展示浏览器版本的市场占有率。

前缀:承接第一篇html+css高度坍塌成因及解决方法中box-sizing属性用于转换标准盒与IE6盒的方法,该属性也有前缀:
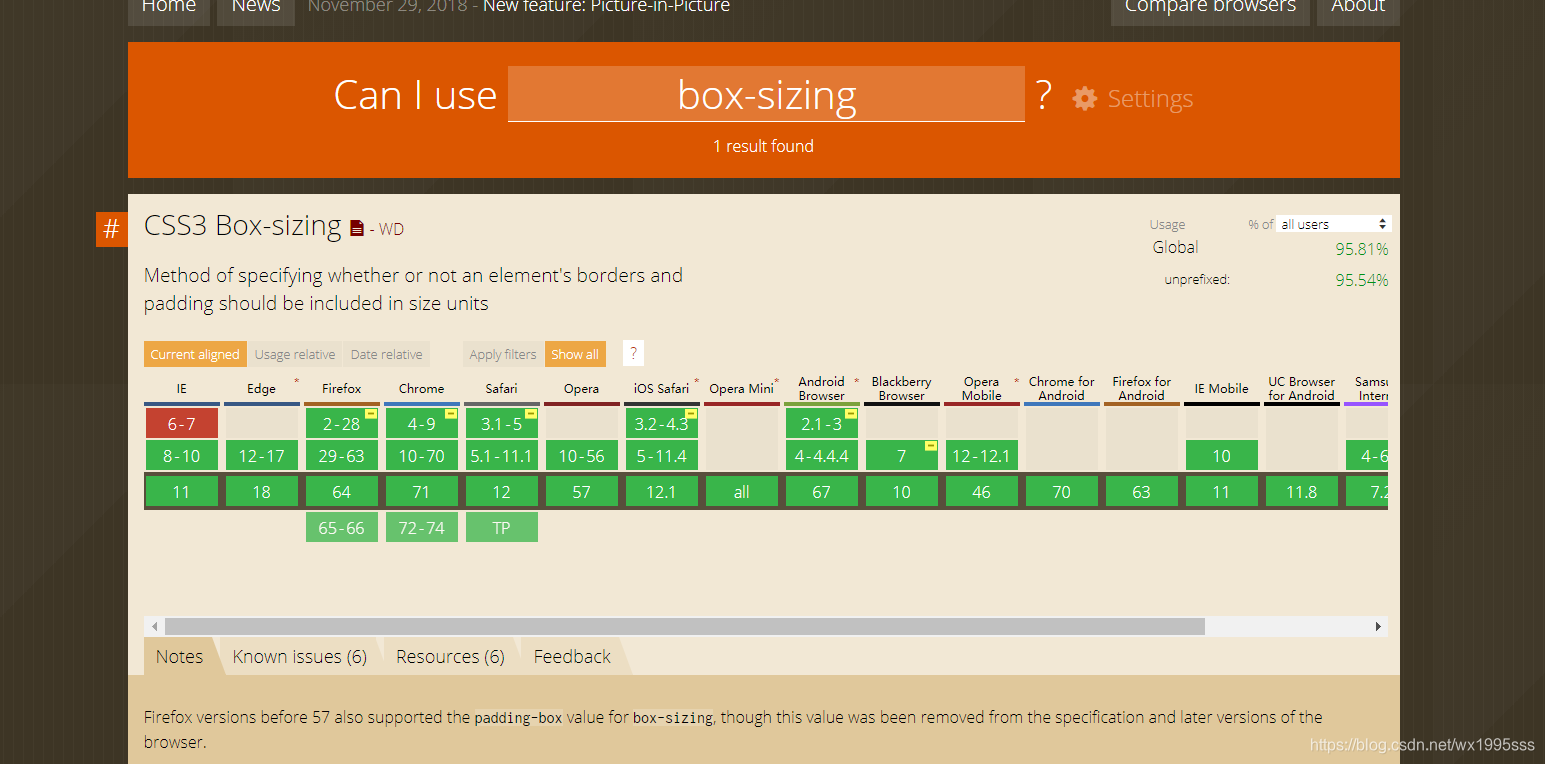
用于查询属性支持率。
这是box-sizing的当前支持率:

Global表示全球浏览器支持率,unprefixed表示不加前缀的支持率。
前缀写法大多编辑软件都有对应的多行同时书写设置或者插件,网上搜索autoprefixed有很多教程,可以避免书写时添加前缀,脚本自动补齐。