将整理好的Calendar.js放在WebContent或者是webapp下(最好单独建一个文件夹,用来存放js文件)
然后写一个测试页面calendar.html
在Calendar.html页面中引入Calendar.js文件
然后写一个css。即页面中的 table标签选择器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
border-collapse:collapse;
}
</style>
<script type="text/javascript" src="js/Calendar.js"></script>
</head>
<body>
<form action="#" method="post" style="margin-top: 200px;">
姓名:<input type="text" name="name"><br/>
入职日期:<input type="text" name="onDutyDate" readonly="readonly" onfocus="c.showMoreDay=true; c.show(this);"><br/>
</form>
<table border="1" width="200px">
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
</table>
</body>
</html>
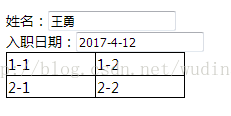
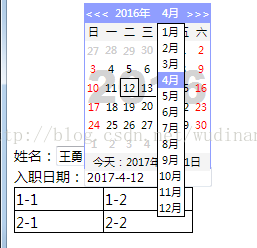
运行效果如下:
点击入职日期输入框,会弹出日历界面,供你选择日期,点击头部的年份和月份均会弹出下拉框。点击<< < > >> 也可进行切换上一年下一年,上一月下一月。
日历插件 下载资源链接:Calendar.js
注意:
添加了一个css样式来优化日历界面的显示效果
<style type="text/css">
table{
border-collapse:collapse;
}
</style>
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。常用属性值:
separate 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性
collapse 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
separate的效果:
collapse的效果;