近来在使用idea做springboot的项目,但是发现每次修改之后我都需要重新将项目关闭再开启,这样比较繁琐,发现通过热部署的方式让我们可以一边修改我们的项目,然后在页面中直接通过刷新展示出来
spring为开发者提供了一个名为spring-boot-devtools的模块来使Spring Boot应用支持热部署,提高开发者的开发效率,无需手动重启Spring Boot应用。
devtools的原理
深层原理是使用了两个ClassLoader,一个Classloader加载那些不会改变的类(第三方Jar包),另一个ClassLoader加载会更改的类,称为restart ClassLoader,这样在有代码更改的时候,原来的restart ClassLoader 被丢弃,重新创建一个restart ClassLoader,由于需要加载的类相比较少,所以实现了较快的重启时间。
这里我没有把所有的方式都尝试一遍,只是使用了devtools的方式
总的来说,一共需要两个步骤:
第一步、先设置我们的pom.xml文件,加入依赖
首先是把下面代码在中
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
<scope>true</scope>
</dependency>
另外下面的代码是放在 下面里的
<plugin>
<!--热部署配置-->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<!--fork:如果没有该项配置,整个devtools不会起作用-->
<fork>true</fork>
</configuration>
</plugin>
第二步、设置IDEA的自动编译:
(1)File-Settings-Compiler勾选 Build Project automatically
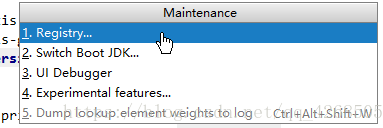
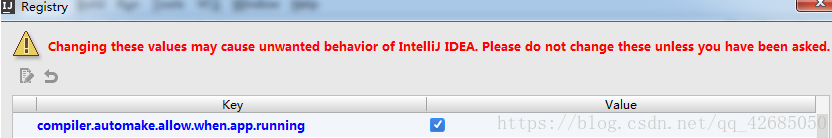
(2)快捷键 ctrl + shift + alt + /,选择Registry,勾上 Compiler autoMake allow when app running
这样我们的热部署就完成了,可以再我们的项目中修改返回值,或者修改Mapping的value值后,在我们的页面中刷新试试,
我们的修改已经生效了,不用通过再关闭再开启项目查看了。
借鉴文章:springboot热部署(二)——springboot热部署与发布、SpringBoot配置devtools实现热部署