
//按需求设置不同的样式:5个取值代表5中颜色[‘active’, ‘success’, ‘info’, ‘warning’, ‘danger’];
options.rowStyle = function (row, index) {
var style = "";
style='active';
return { classes: style }
};
**
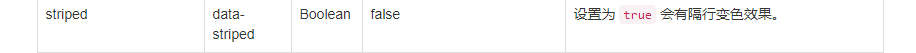
隔行变色
**
- 对象.striped = true

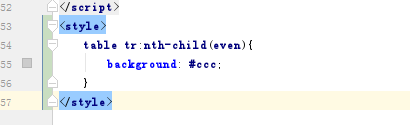
- css样式更改
table tr:nth-child(even){
background: #ccc;
}

- 自定义字体颜色,或者背景颜色(全文中的options是我自己这个项目定义的,不要照抄)
options.rowStyle = function (row, index) {
var style = {};
style={css:{'color':'#ed5565'}};
return style;
} ;