cnblog的博客打赏
前两天看过几篇增加打赏功能的博客,但觉得比较繁琐,所以决定写一篇简单化的,大家根据步骤操作也能实现在自己的博客上添加打赏功能。
1.首先准备好自己微信和支付宝收款的二维码图片,注意,图片需要修改为bmp结尾的格式,如,zfb.bmp,wechat.bmp。
2.进入自己的博客园,然后进入 管理—>文件,在这里上传自己第1步中准备好的二维码图片。
3.复制下面的js代码
<script>
window.tctipConfig = {
imagePrefix: "http://files.cnblogs.com/files/kdy11/",
cssPrefix: "http://files.cnblogs.com/files/kdy11",
buttonImageId: 4,
buttonTip: "dashang",
list:{
alipay: {qrimg: "http://files.cnblogs.com/files/bigc008/zfb.bmp"},
weixin:{qrimg: "http://files.cnblogs.com/files/bigc008/weixin.bmp"},
}
};
</script>
<script src="http://files.cnblogs.com/files/kdy11/tctip.min.js"></script>
4.修改js代码第8行和第9行,如下
8 alipay: {qrimg: “http://files.cnblogs.com/files/自己的博客地址名/支付宝图片的名子.bmp”},
9 weixin:{qrimg: “http://files.cnblogs.com/files/自己的博客地址名/微信图片的名字.bmp”},
注意:自己博客的地址名,可以进入管理–设置,下面的【Blog地址名】就是。
5.最后一步,进入管理–设置,往下拉找到【页首Html代码】或者是[博客侧边栏公告(支持HTML代码)(支持JS代码)需要申请权限],把修改完的js代码粘贴到里面,保存就大功告成了。
注意:查看自己是否设置成功的时候,进入自己的博客查看的时候,注意自己博客的链接,是www开头,不要带https。
**
csdn
**
准备好微信支付和支付宝的收款二维码,如下所示:


第二步,管理博客,为博客增加打赏功能
点击 【管理博客】
点开博客管理的–栏目管理

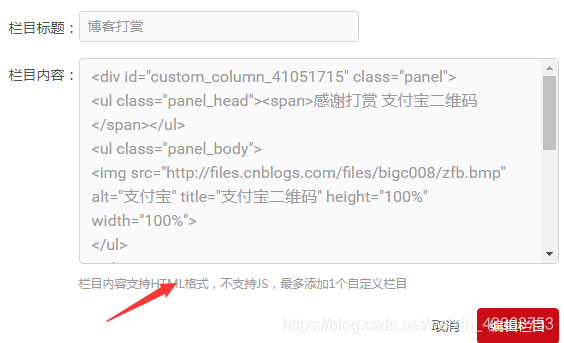
在博客栏目中添加打赏功能

如上图所示,该自定义栏目支持html,因此我们可以自由发挥。
这里我将标题写作 博客打赏
内容如下代码所示:
<div id="custom_column_41051715" class="panel">
<ul class="panel_head"><span>感谢打赏 支付宝二维码</span></ul>
<ul class="panel_body">
<img src="http://files.cnblogs.com/files/bigc008/zfb.bmp" alt="支付宝" title="支付宝二维码" height="100%" width="100%">
</ul>
</div>
<div id="custom_column_41051842" class="panel">
<ul class="panel_head"><span>感谢打赏 微信二维码</span></ul>
<ul class="panel_body">
<img src="http://files.cnblogs.com/files/bigc008/weixin.bmp" alt="微信" title="微信二维码" height="100%" width="100%">
</ul>
</div>
当然,上面的图片地址请替换为你们自己的支付宝和微信的相应二维码。
写完内容之后,点击【添加栏目】即可保存。
添加完栏目之后,你可以适当的调整该栏目的位置,下面是我调整后的博客效果,如下所示:
