近几年互联网飞速发展,Web前端也是飞速发展,非常火爆,Web前端技术发展在一次次变革和创造中,出现了很多热门的开发框架,其中主流的有三种框架:Vue.js、AngularJS、React,能掌握着其中一种,薪资待遇都没得说
Vue.js
Vue.js是一种构建数据驱动的Web界面的渐进式框架,和其他框架不同,Vue.js采用自底向上增量开发的设计。Vue.js是通过尽可能简单的API实现响应的数据绑定和组合的视图组件,Vue.js本身不是一个全能框架,它只聚焦于视图层,因此非常容易学习,也容易和其他库或已有项目整合,在和相关工具与支持库一起使用时,能完美地驱动复杂的单页应用
Vue.js轻量高效,数据双向绑定,也就是响应式数据绑定,它会自动响应数据的变化情况,根据在代码中写好的绑定关系,对所绑定在一起的数据和视图内容进行修改
在这推荐下我自己的Web学习群:585843909,群内不定期分享干货,进群就可领取基础教学视频,欢迎各位加入
AngularJS
AngularJS通过为开发者呈现一个更高层次的抽象来简化应用的开发。如同其他的抽象技术一样,这也会损失一部分灵活性。换句话说,并不是所有的应用都适合用AngularJS来做。AngularJS主要考虑的是构建CRUD应用。
AngularJs最为核心的是:MVW(Model-View- Whatever )、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
React
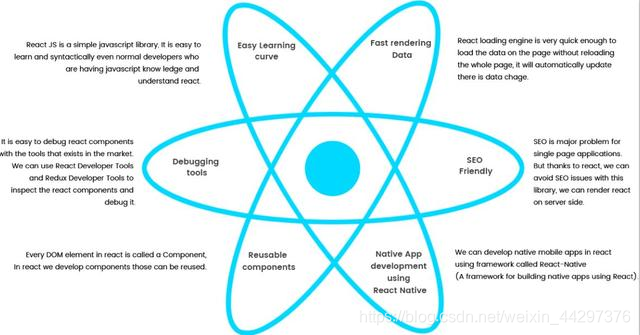
React的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。React主要用于构建UI,可以在React中传递多种类型的参数,可以渲染出UI、也能是静态的HTML DOM元素,也可以传递动态变量和可交互的应用组件。
React的主要特点是:
1.声明式设计:React采用声明范式,可以轻松描述应用
2.高效:React通过对DOM的模拟,最大限度的减少与DOM的交互
3.灵活:React可以和已知的框架或库很好地配合