removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)参数:
node :必需,指定需要删除的节点。
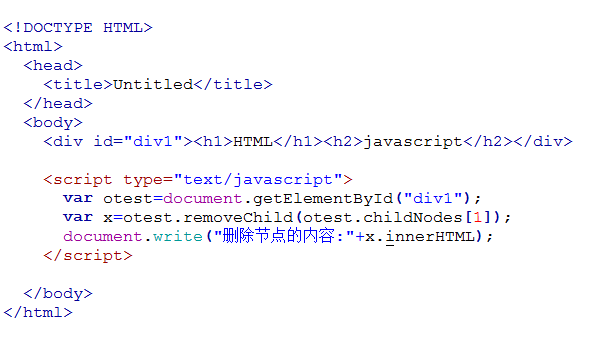
我们来看看下面代码,删除子点。
运行结果:
HTML
删除节点的内容: javascript注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
// 方法一:当先把第一个子节点删除后,后面的子节点的索引就重新编号了:原来的第2个子节点会变成第1个子节点,第3个子节点会变成第2个子节点,但循环变量 i 是从 0、1、2... 顺序增长,所以会出现跳着删除的现象
function clearText() {
var content=document.getElementById("content");
for(var i=0;i<content.childNodes.length;i++){
var x=content.removeChild(content.childNodes[i]);
x=null;
}
}
</script>
<script>
//方法二:“i--”(如代码)的情况下是从最后一个子节点开始删除,并不会影响前面子节点的索引值,所以一次遍历完 i 后,即可全部删除子节点
function clearText() {
var content=document.getElementById("content");
for(var i=content.childNodes.length-1;i>=0;i--){
var childNode = content.childNodes[i];
content.removeChild(childNode);
}
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>