zrender(Zlevel Render) 是一个轻量级的Canvas类库,MVC封装,数据驱动,提供类Dom事件模型,让canvas绘图大不同!
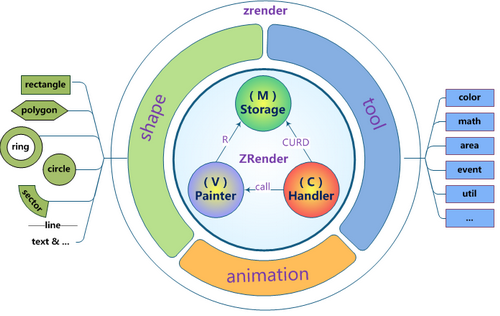
MVC核心封装实现图形仓库、视图渲染和交互控制:
-
Stroage(M) : shape数据CURD管理
-
Painter(V) : canvas元素生命周期管理,视图渲染,绘画,更新控制
-
Handler(C) : 事件交互处理,实现完整dom事件模拟封装
-
shape : 图形实体,分而治之的图形策略,可定义扩展
-
tool : 绘画扩展相关实用方法,工具及脚手架
-
animation : 动画扩展,提供promise式的动画接口和常用缓动函数
例子:
1.引入库文件:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="echarts-2.2.7/build/dist/echarts.js"></script>
<script type="text/javascript" src="zrender/dist/zrender.js"></script>
2.代码的编写:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>test</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="echarts-2.2.7/build/dist/echarts.js"></script>
<script type="text/javascript" src="zrender/dist/zrender.js"></script>
<script type="text/javascript">
$(document).ready(function(){
show();
});
function show(){
require.config({
packages: [
{
name: 'zrender',
location: 'zrender/src',
main: 'zrender'
}
]
});
require(
[
'zrender',
'zrender/animation/animation',
'zrender/shape/Circle',
'zrender/tool/color'
],
function(zrender, Animation, CircleShape,zrColor){
var zr = zrender.init( document.getElementById('wechat_total') );
var circle = new CircleShape({
position: [100, 100],
scale: [1, 1],
style: {
x: 0,
y: 0,
r: 50,
brushType: 'fill',
color: 'rgba(33, 222, 10, 0.8)',
lineWidth: 5,
text: 'circle',
textPosition: 'inside'
},
draggable: true
});
zr.addShape(circle);
zr.render();
}
);
}
</script>
</head>
<body>
<div id="wechat_total" style="width:500px;;height:400px;">
</div>
</div>
</body>
</html>
3.效果图

代码见:百度网盘 js文件目录下