环境信息:
<1>开发工具 PyCharm,之前整了个Eclipse+Pydev的开发工具,后来听说PyCharm比较好,所以就用了这个工具,专业版需要付费,不过可以破解,可以上网找找破解方法;
<2>Python版本:3.7.0
<3>Django版本:2.1
<4>安装Django,可去官网下载Django,也可以去
https://download.csdn.net/download/weixin_40874592/10617120,具体安装方法可以搜教程。
工程搭建:

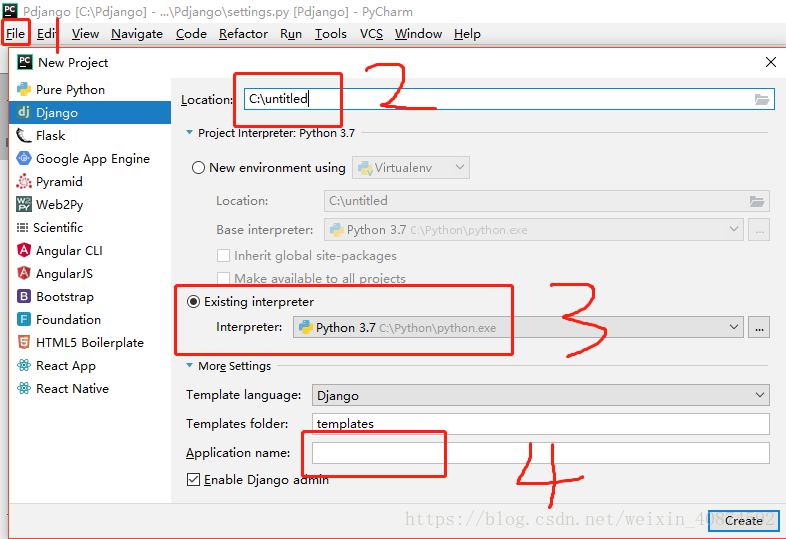
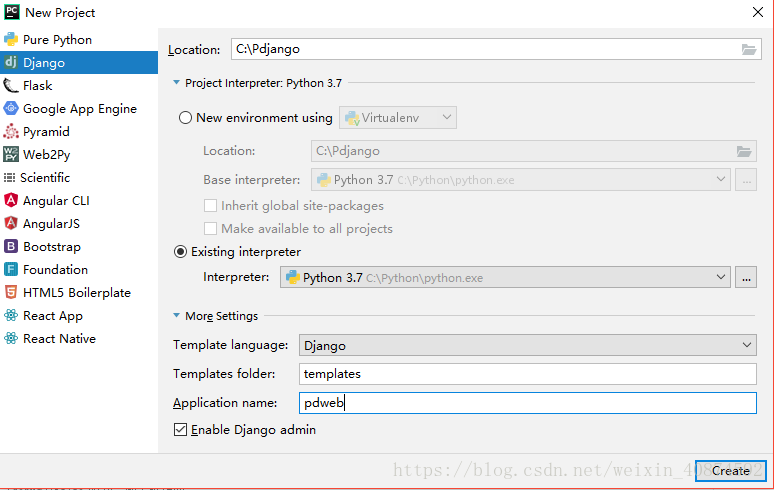
点击File,选择new project,出现上图界面,2位置为工程所在目录,建议不要用默认的 ,3位置选择解释器,4位置填写工程名;本人工程配置如下图:

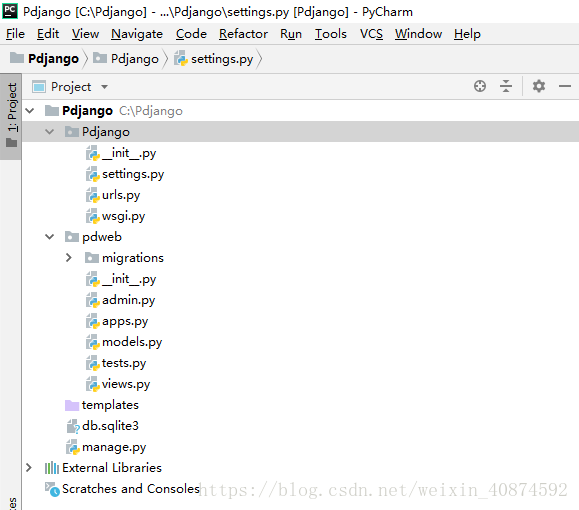
生成目录结构如下图:

配置修改
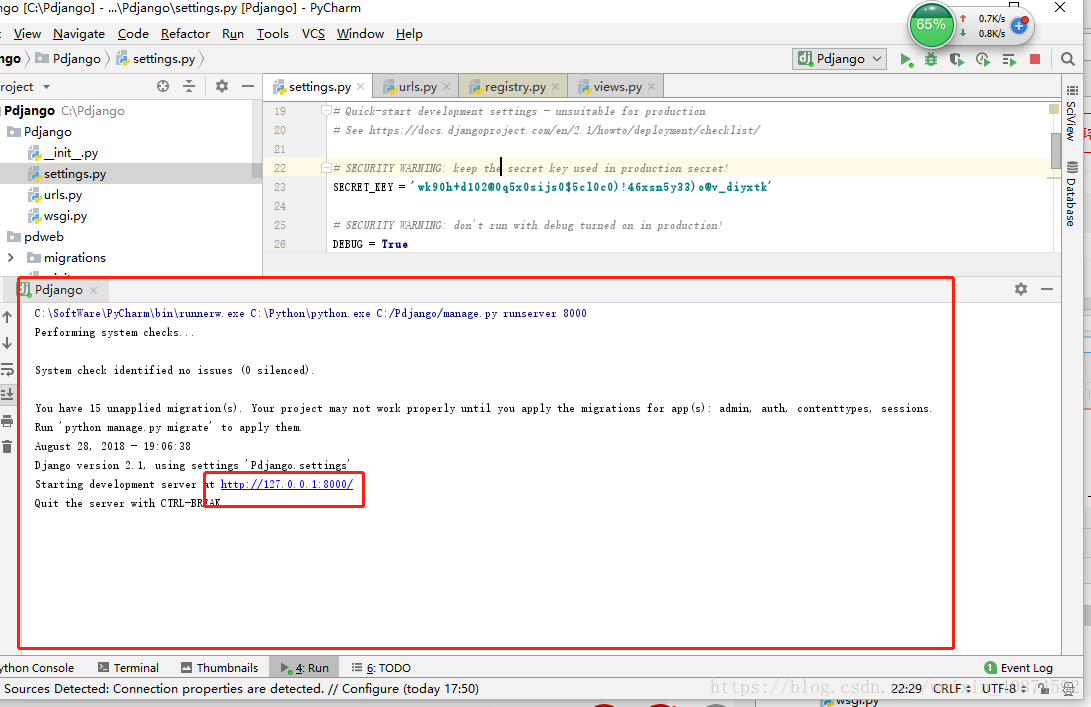
<1>未进行任何修改时,运行程序,控制台输出如下

访问该地址,显示如下图:

翻译成中文如下图:

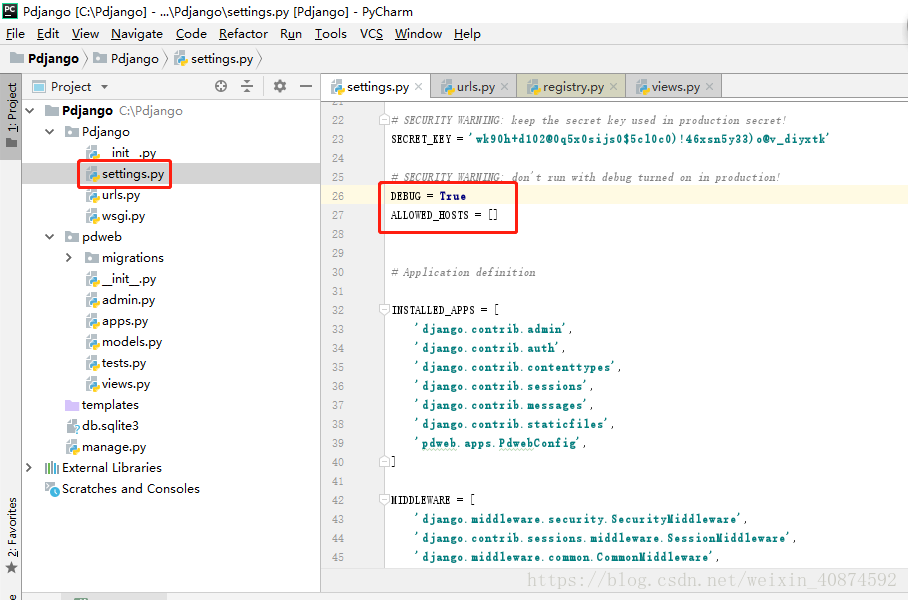
<2>根据提示找到对应位置,如图:

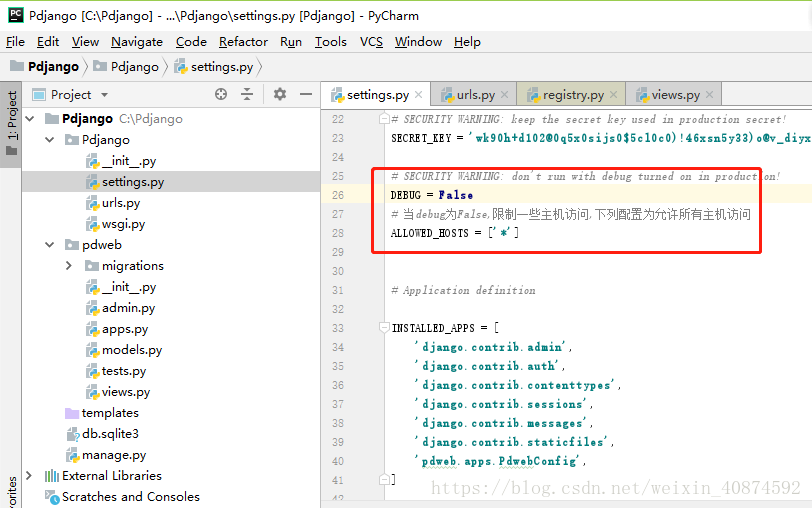
修改如下:

DEBUG为False时,ALLOWED_HOSTS值不能为空,具体含义如注释,网上说是限制访问用的,具体的可以上网搜一下。
<3>运行程序,访问控制台输出的地址,显示如下图

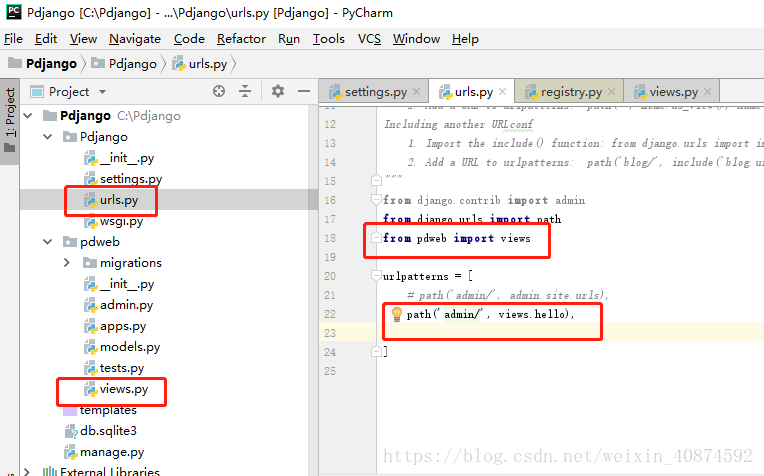
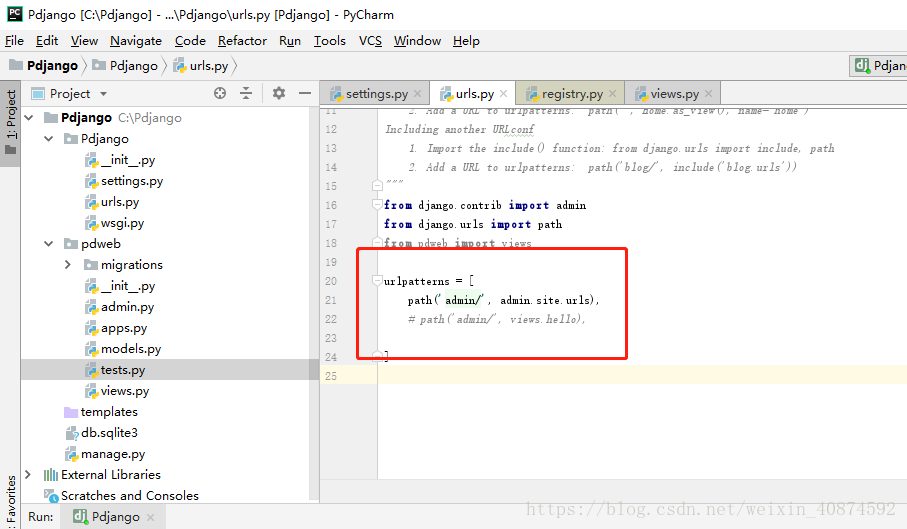
<4>配置url,如下图

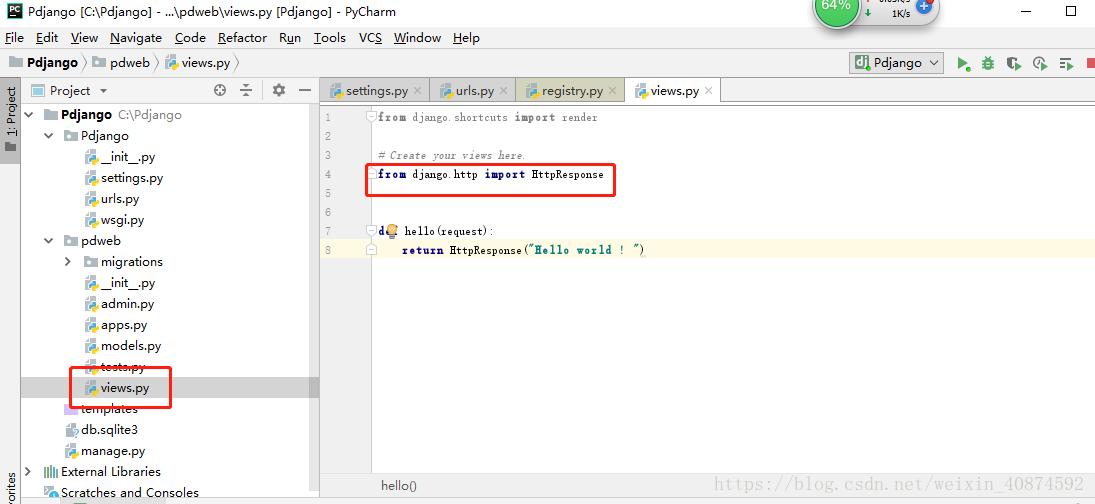
views.py内容如下:

访问控制台输出的地址,显示如下图:

为什么配置好了,还是找不到呢
地址有问题,应该访问:http://127.0.0.1:8000/admin/,还有就是:

如上图配置,会出现什么情况!!!!
具体原理还需继续努力,今天能见到Hello world !就很满足了。
Python整合Django的web网页一
猜你喜欢
转载自blog.csdn.net/weixin_40874592/article/details/82153224
今日推荐
周排行