一、效果:回车按钮变搜索
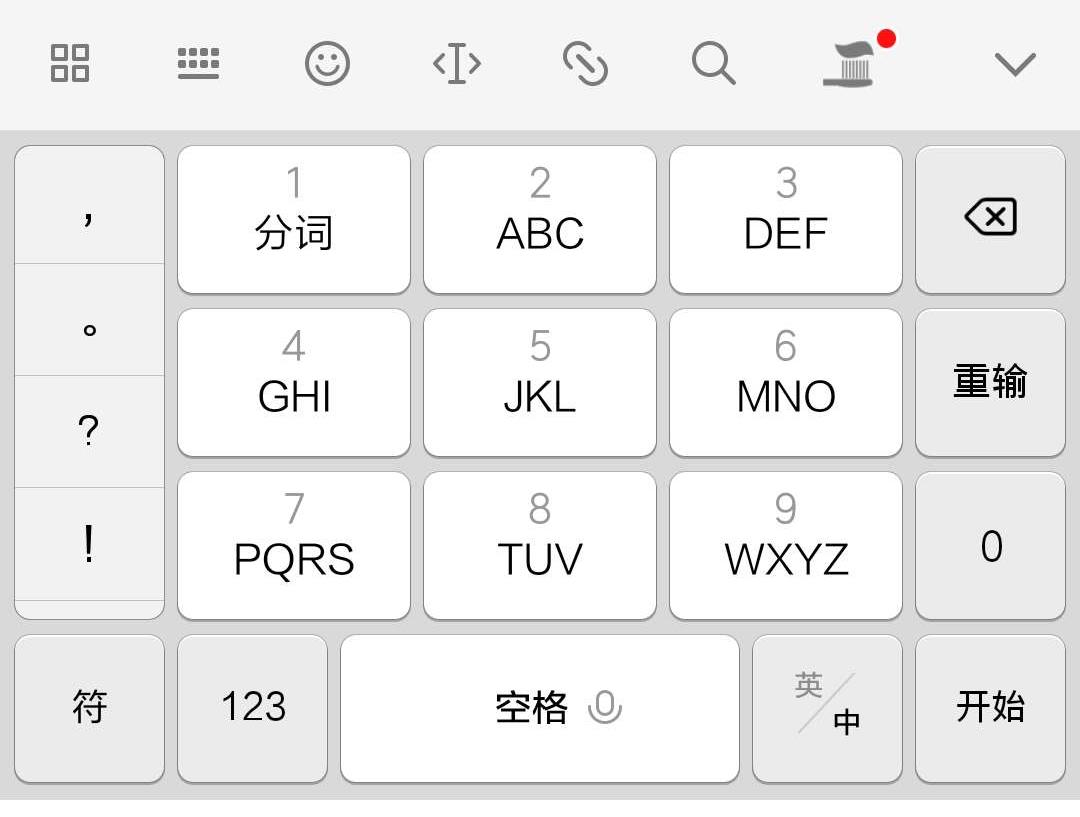
之前的输入法:

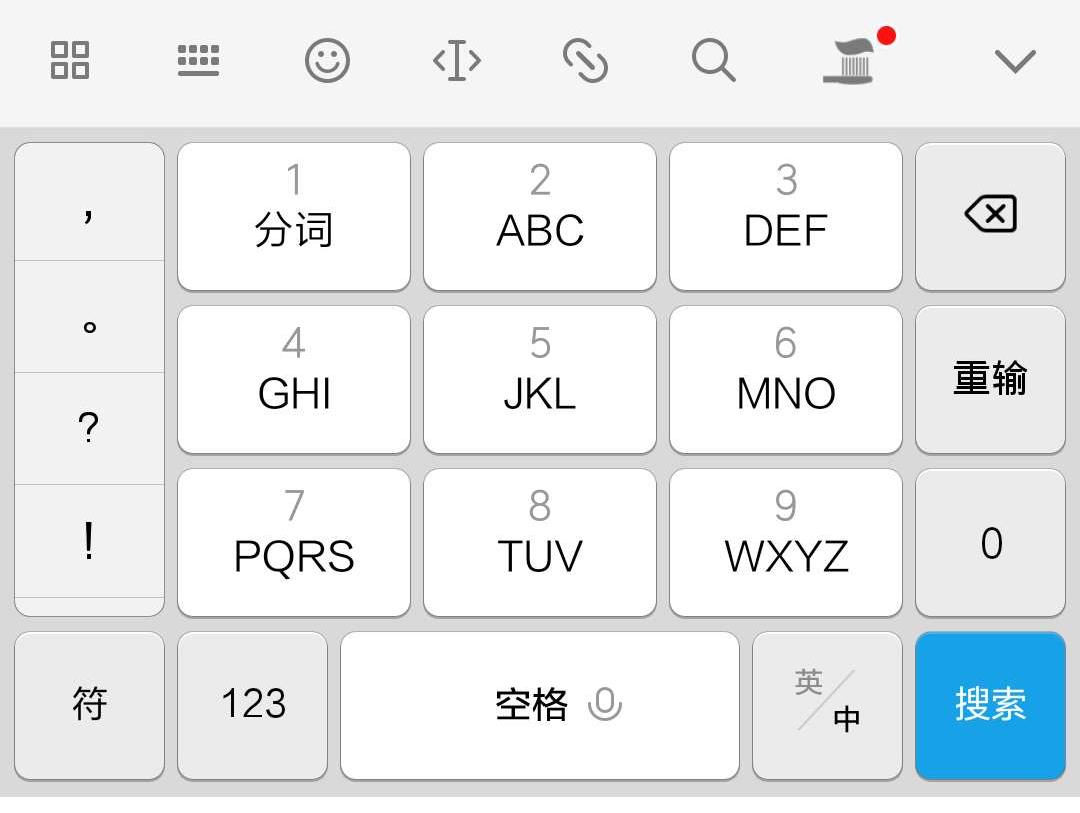
之后的输入法:

二、功能实现
<input type="search" id="search_input" placeholder="请输入" ng-keypress="search($event)"/>
1、将input的type属性写成search,输入法回车按钮会变成搜索,android有效,ios没变。
2、给input绑定keypress事件,android可以实现搜索效果,ios每次点击输入法都会触发事件,未达到效果。
3、识别按键码,当keyCode为13的时候执行搜索代码,android有效,ios有效,pc有效
$scope.search = function(e){ var key_code = window.event?e.keyCode:e.which; if(key_code==13){ //此处写搜索事件的代码 } }
三、当我们点击搜索按钮之后,希望软键盘能自动收起来
可以在搜索事件的代码最后加上一句代码:
document.querySelector("#search_input").blur();