分类推荐:
1.弹窗
小程序中的弹窗有很多种类型,商家根据特定目的自行设定弹窗后,当用户进入小程序或进行某些操作时,给用户最明显的指示,引导用户进行深度操作,提升小程序留存。
功能场景:
• 登录赠送积分等,刺激用户购买
• 弹窗提示领取话费,引导用户支付
• 弹窗提示用户分享优惠信息,提升小程序曝光
• 弹窗提示用户操作,增加用户停留时间

2.底部导航
功能介绍:
点击跳转多商家类型的小程序一般包含的内容种类繁多,包括门店展示、资讯介绍、商品售卖等,总店商家需要做好小程序底部导航的分类,有利于用户快速定位所需内容的大致位置。
平台商家可以在【底部导航】栏设置:
• 首页
• 头条资讯
• 个人中心
• 门店展示
• 城市联盟
• ……

3.分类导航
若底部导航为多商家类型小程序的一级分类,则分类导航属于二级分类,在底部导航的基础上进一步将各类
信息整合编辑,包括活动信息分类、门店类型分类、商品信息分类等,点击即可跳转至对应页面,有利于用
户快速精准获取有效信息

总店商家可以对【分类导航】设置多种形式的跳转,除上页展示的跳转活动详情外,还可以设置跳转完整页
面、跳转资讯列表、跳转表单提交等,平台商家可以根据需要自由组合设置。

3.轮播图
轮播图作为小程序中多图的一种动态展示形式,可以在第一时间聚焦用户目光,用户点击轮播图即可进入相应详情页,快速了解平台活动详情、商品详情等。
功能场景:
• 推出当下优惠产品,吸引用户点击查看
• 展示平台上最新活动信息,引导用户参与
• 展示店内爆款产品,激发用户购买欲
• ……

轮播图除了可以设置点击跳转商品详情页以外,还可以设置跳转资讯详情、表单提交等,平台商家可以根据需要自由组合设置。

4.头条资讯
功能介绍:
作为多商家类型的小程序,涉及品牌多,覆盖行业广,品牌活动、行业资讯量大,在首页设置的【头条咨询】,可以让进入小程序的用户及时获取最新、最热点的资讯。
功能场景:
• 推出商家最新优惠活动,吸引用户点击查看
• 展示行业相关资讯,引导用户阅读讨论
• 展示近期爆款产品,激发用户购买欲
• ……

5.首页推荐
作为一款服务本地生活的多商家小程序而言,里面所包含的服务信息、门店信息、行业信息、活动信息等总量庞大,在首页加入推荐板块有助于用户及时了解小程序所提供的大致服务,快速定位到所需内容。

6.门店分类推荐
对于多商家小程序平台而言,接入的子店商家数量庞大、种类繁多,同时接入的子店品牌、数量一直处于变化状态中,在门店页中优先展示子店分类推荐有利于用户精确查找目标门店。门店页的分类推荐形式有多种,商家可以根据门店提供的服务类目进行分类,也可以根据用户定位以距离为依据进行“附近的商家”推荐等。

对于进入线上商城的小程序用户而言,对于商城内出售的商品种类并不了解,在首页加入多种类型的商品分类或
推荐,如优惠专区、新品推荐、名品折扣等,让用户对商城产品有大致了解,打造良好的第一印象,同时多维度
激发用户的购买欲望,提高成交量。

7.推荐位
商家可以根据资讯内容的特性在文章底部的推荐位设置相应的推荐内容,如:新闻观点类文章可以设置电话拨打与客服,优惠活动类文章可以设置优惠券领取,产品推荐类文章可以设置商品推荐等,将文章流量进行有效的转化。企业主可根据实际需求对推荐位内容进行自由组合搭配。

门店信息
1.合作联系
作为多商家平台,商家合作是小程序的一项重要功能,在首页展示合作项目与相关负责人的联系方式有利于意向商家及时与总店联系。点击微信即可跳转线上客服,点击电话即可拨打咨询电话,点击“了解更多”即可查看详细介绍页。

2.门店页
作为多商家类型的小程序,门店页是小程序的一大重要板块,入驻平台的子店商家信息将在该页面中得到全
方位的展示,包括门店信息、门店图片、商品信息、活动信息等。门店页功能齐全,包含:轮播图、分类导航、推荐板块、子店信息、商品购买等。

3.商家列表
功能介绍:
商家列表页主要展示的是商家的标识名称、联系方式等内容。入驻的子店商家可在门店页获得展示位。总店商家可以使用距离标准作为展示顺序的排列依据,也可以在后台灵活设置子店的先后顺序。
使用商家列表进行展示,可以有效提高用户单位时间内的信息获取量,提高效率,同时用户点击即可跳转至对应商家的详情页,操作便捷。

4.商家详情
功能介绍:
商家详情作为子店商家的主页,由入驻的子店商家自行设置。用户进入子店主页后可以看到子店商家展示的商店信息、门店图片、商品服务、其他功能等。
作为多商家类型的小程序,在有限的版面内集合子店商家的多种类型服务,集中为用户提供便利的生活服务,有利于总店商家快速获取流量形成品牌效应。

5.门店信息
对于子店商家而言,门店信息展示是子店主页中一大重要板块。子店商家可以文字形式介绍子店的基础信息,如:门店简介、联系方式等,附上门店相关图片,使用户对子店有全方位的了解。
详尽的图文展示有利于用户构建立体的店铺形象,从而建立起商家与用户之间的信任感,提高到店率与转化率。

6.功能栏
子店商家可以根据店铺的服务特性、商品特性对子店页面功能进行自由组合设置,满足多商家不同的功能需求,
同时提供不同的陈列方式,兼具功能性与灵活性,点击不同功能按钮即可跳转至对应页面,便于用户操作。

功能栏展示形式:
• 单个功能展示
• 多功能合集
功能栏支持设置:
• 推荐
• 资讯
• 优惠券
• 招牌商品
• 商品
• 分享
• 会员卡
• ……

7.商品页
商品页作为子店页面的另一重要板块,承载着子店商家流量转化、获取收益的任务。子店商家将出售的商品进行
分类,设置秒杀区、新品区等分类,通过商品列表进行展示,让用户可以快速浏览,进行选购。

8.小程序码
对于已有独立小程序的子店商家,他们可以在子店页面放置该小程序二维码,用户浏览至底部时,可以通过识
别二维码直接进行跳转,用户可在子店商家独立的小程序中浏览更多有关信息,为子店独立小程序进行导流。
对于总店商家而言,可以以此为宣传点,吸引更多商家入驻,整合品牌形成商圈,打造知名度,形成总店商家
与子店商家共赢的局面。

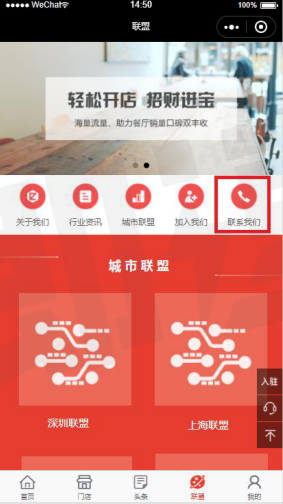
9.城市联盟
作为总店商家吸引子店商家入驻的重要板块,调用的主要功能就是展示、资讯与表单提交。
通过资讯展示与总店信息展示彰显总店商家的实力,通过表单提交方便有意向入驻的商家提交信息。

10.城市联盟 - 表单提交
对于有意向的小程序用户而言,在浏览完小程序后可以通过表单提交相应资料获取相应资质。总店商家根据不同的发展需要,可以设置不同的加盟方式,如代理商加盟、平台入驻等。通过设置不同的表单,总店商家可以高效分离不同目的意向用户,获取相应信息进行筛选审核,维护平台的健康发展。

11.城市联盟 - 资讯展示
联盟板块相当于总店商家的企业展示板块。总店商家可以使用资讯功能,以图文形式对企业各方面信息进行展示,如行业相关资讯、招聘信息展示等,也可以使用纯图片形式,上传总店商家已有公司物料进行展示,如总店信息、城市联盟等。让意向用户全方位了解总店实力,尽快对总店商家建立起信任感。

12.城市联盟 - 地图导航
功能场景:
当用户希望对总店地址有确切概念或想直接去往门店的时候,可以使用地图功能查看位置,一键导航至总店门店。
功能意义:
用户通过自由缩放地图,对总店位置有更为准确的概念,有效提升到店率,提高业务成单率。


13.城市联盟 - 电话拨打
功能场景:
用户在浏览过程中对信息所展示的信息产生详细了解的欲望或出现疑问时,可以一键拨打电话与企业进行及时沟通。
功能意义:
提高总店与用户之间的沟通效率,及时为用户解答疑问,提升用户体验。

基础功能:
1.悬浮窗
悬浮窗作为功能按钮的集合,可以持续浮动在小程序页面的同一位置,总店商家根据小程序页面内容的不同,进行不同功能按钮的自由组合,如:展示页可以设置“回到顶部”“客服”,商品页可以设置“分享”“购物车”等。便于用户在浏览小程序的过程中进行相关操作,有效提升用户体验。

2.到店点餐
餐饮类子店商家可以调用【到店点餐】功能,到达子店的用户可以通过子店页面的到店功能进行线上点餐。子店商家在到店功能区放置特色菜品吸引用户,用户点击“更多”即可进入菜品列表页,点菜下单,用户自助下单结算,有效提高餐厅的服务效率。

• 用户使用【到店点餐】功能下单时,可以根据自己的饮食习惯添加一些备注说明,提高用户的就餐体验。
• 到店的用户在小程序点餐消费结束后,可以对店铺环境、商家服务、描述相符等相关方面进行综合评价,对于
子店商家而言可以及时获取用户反馈。

3.预约点餐
• 除即时到店以外,子店商家还可以调用预约点餐的功能,为用户提供服务。用户可以提前在子店页面进行点菜
下单,在结算时选定到店时间,确认结算即可。
• 调用预约点餐功能可以有效提高餐厅的运营效率及翻台率,尽量避免排位等号给消费者带来的不良体验。

4.外卖配送
当用户不能到餐厅消费的时候,子店商家可以为小程序用户提供外卖服务,以满足用户需求。用户在小程序内选
购商品,在结算时可以使用后台自动调取的微信收货地址,也可以选择手动新增地址,操作简单。

5.商品详情
用户进入商品页浏览至底部时,会看到商品详情栏。详情栏的内容是用作展示商品细节信息的,通过详情栏的图文展示,用户可以对商品的大小、质量、功能等信息建立起具体的印象。
• 展示商品细节图片
• 展示商品规格信息
• 展示商品产地信息
• 展示商品功能作用
• ……

6.用户评价
用户可以在商品页看到其他已购买用户对商品的真实评价。评价支持图片与文字两种形式,用户可以根据评价更为全面的获知其他用户的购买体验。
功能意义:
对于线上购物而言,用户的评价一方面对其他购买用户而言是一种真实的参考,另一方面对于商家而言是一种获取反馈的途径,根据用户的意见反馈及时调整经营策略。

7.在线客服
功能场景:
用户在浏览页面的过程中,产生任何疑问,都可以点击客服按钮,及时向在线客服资讯,获取解答。
功能意义:
这一功能有效提高了商家与用户之间的沟通效率,用户疑问得以及时解决,提升用户体验的同时提高转化率。

8.购物车
在商品页有两个关于“购物车”的按钮,一个是“加入购物车”按钮,用户无法决定是否立即购买时可以先加入购物车,后再进入购物车筛选结算。
功能意义:
• 方便用户进行收藏,以便日后再次查看。
• 对于需要同时购买多件商品的用户而言,加入购物车便于统一结账。

9.购物页面
• 当用户确定要购买商品后,点击“立即购买”即可进入购买页面,选择商品数量、规格等进行结算,对于初次在小程序商店进行购买的用户,需在支付前新建收货地址,再进行结算。
• 在支付前,会出现订单详情页,标明购买信息,如配送信息、收货人信息、优惠信息、实付价格等,用户确认无误后即可立即支付,若发现信息有误,也可以取消订单。

10.个人中心
用户需要查看关于自己在小程序内购买的商品进度时,可以通过进入个人中心点击查看,页面包括“待付款”、“待发货”、“待收货”、“待评价”等,同时用户还可以在个人中心查看“优惠券”“会员卡”等信息,点击即可以查看相关详情。

11.本地头条
用户可以通过首页底部导航中的“头条”以及分类导航中的“本地头条”进入资讯页面,了解包括本地新闻、热点新
闻等内容,以优质内容提高小程序用户的活跃度与粘性。资讯作为完整的页面包含轮播图、分类标签、推荐位、资讯列表等功能。

12.资讯列表
用户点击头条页分类栏任意分类或推荐位任意合辑即可跳转至对应资讯列表区域。资讯列表的具体信息排列由总店商家自主划定,这样总店商家日后可在后台资讯管理中对资讯列表文章进行更改,实现资讯列表实时更新,简化操作。

13.资讯详情
功能说明:
资讯功能是一种信息展示类功能,支持视频、图片、文字展示,有助于商家将种类繁多的信息清晰地呈现给用户,有效提升信息传递的准确性与效率,提升用户体验。与资讯列表相同,总店商家也可实时在后台对资讯内容进行修改更新。
【资讯功能】作为多商家小程序中的一大重点功能,
商家可以根据资讯内容自主划定分类:
• 活动
• 科技
• 国际
• 体育
• 财经
• ……

14.赞赏功能
功能场景:
赞赏是【资讯功能】下的子功能。当用户在多商家小程序上看到优质内容希望对内容创作者进行鼓励时,可以使用赞赏功能,以最直接的经济奖励赞赏作者。
功能意义:
是一种连接内容创作者与读者的方式,开启赞赏功能,能有效鼓励原创作者产出更多优质内容,更好地服务于用户。

15.评论功能
功能场景:
用户在使用小程序浏览热点资讯后,对文章观点产生自己的见解,他们可以使用资讯底部的评论功能留言评论,进行交流讨论
功能意义:
小程序中的资讯展示多数是商家信息的单向输出,调用评论功能,能有效促进商家与用户、用户与用户之间的双向沟通,活跃气氛,提高用户粘性。

16.点赞功能
功能介绍:
点赞功能也是一种用户与资讯内容创作者之间的一种互动形式。用户看完资讯,并对资讯内容产生认同时,可以使用点赞功能,表达看法。
功能意义:
用户能够通过文章或评论的点赞数判断内容是否优质,从而更快地获取优质的目标信息。

17.转发功能
功能场景:
用户看到优质的资讯内容想要分享给朋友了解时,可通过转发功能将资讯页以小程序卡片的形式发送给朋友。
功能意义:
以优质内容促使用户自动转发,通过微信社交裂变,有效提高多商家小程序的曝光率与流量。

营销用能
1.优惠券
优惠券是一种常用的小程序营销手段,总店根据入驻商家的活动信息,将优惠券领取整合进同一页面,便于
用户在小程序内直接查看领取,有效提升各类商家的到店消费率或商品购买率。优惠券类型:满减券、折扣券、兑换券、通用券、代金券、储值券。

用户进入优惠券页面后,可以查看已领取优惠券动态、优惠券使用规则,并可在购买商品时直接使用优惠券
支付。

2.秒杀
秒杀是商家以促销为目的,设置小程序商品低于日常价格标准,以利诱顾客到小程序进行浏览消费的一种功能。
通过社交裂变,为总店商家带去高流量,同时在限时超低价秒杀商品的刺激下,用户产生购买行为,实现小程序
内的流量转化。

3.拼团
总店商家在某个时间段想要主推商品时,可以选择使用拼团功能,借助社交裂变,在短期内实现小程序商店流量与流水的高速增长。
拼团形式:
• 团长无优惠,成团后集体享受团购价格
• 团长优惠,成团后团长享受比团购价格更大的优惠
• 团长免单,成团后团长无需付费,其他人享受团购价格

分享是拼团模式的核心,在拼团商品购买以及购买后的每一个环节,都尽可能设置分享按钮,提醒用户直接将拼团信息分享给朋友参与,让分享率达到最高值。

4.积分商城
总店商家可将积分商城与会员卡、优惠券联合起来,构建一个完善的会员营销体系,丰富并提升用户消费体验,打造营销闭环。总店商家在后台设置好积分商品后,用户根据自己所获积分来抵扣不同金额,来获取优惠。(100积分抵扣1元)

用户能够在个人中心查看自己所获积分详情,包括:现有积分、总积分、积分收支明细,积分规则。
积分获取方式:
l 登录送积分
l 消费获得积分
l 推荐好友送积分
l 商品评论送积分

5.充值优惠
功能场景:
总店商家可以通过小程序引导用户通过储值的方式进行消费,吸引用户预先付费,日后再进行消费。
功能意义:
• 对于用户而言,可以获取储值活动带来的优惠,也可以在结算时直接调用储值,快捷支付。
• 对于商家而言,一方面成功将新用户转化为老用户,提到用户复购率;另一方面,帮助商家沉淀资金,进行下一步市场计划。

6.口令红包
商家在后台设置好话费红包之后,红包会以悬浮窗的形式停留在文章详情页面,若用户想要领取红包,必须滑到文章底部查看红包口令。这种通过话费红包奖励的形式,吸引用户打开阅读文章,增加文章阅读率。

用户输入红包口令后,即可领取商家设置的红包。领取成功后可查看口令红包详情,也可点击“我领取的红包”进
入话费充值页面用红包金额充值话费。
