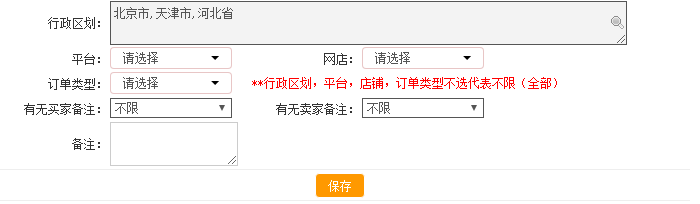
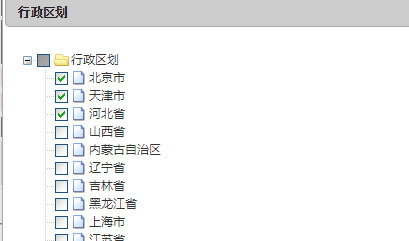
首先上图片看下预期效果

点击行政区域,加载树时,将北京市,天津市,河北省三个数据回传,并勾选

页面效果就是这样了,现在说下方法,先看代码
// 数据勾选回显
var zTree = $.fn.zTree.getZTreeObj("ztree"); var treeData = '${treeData}'; if(null != treeData && treeData != ""){ var treeDataArr = treeData.split(","); for (var i=0, l=treeDataArr.length; i < l; i++) { // 获取回传的参数 var nodes = zTree.getNodesByParam("name", treeDataArr[i] , null); // 根据回传参数勾选数据 zTree.checkNode(nodes[0], true, true); } }
代码逻辑:
第一,获取要回传的参数 '${treeData}',
第二,遍历参数,根据参数的name,取到name对应的node节点
第三,将这些节点勾选起来,OK
这边主要用到两个ztree的方法,第一个是
zTree.getNodesByParam()根据那么获取节点
zTree.checkNode()根据回传节点信息勾选数据
在贴上ztree的API,这里面有详细的介绍 http://www.treejs.cn/v3/api.php