在js中直接用点方法是没有办法获取到外链式、内嵌式的样式表。只能够获取到行内样式,然后就诞生了这篇博客。
一、js中获取行内样式
在js中直接获取css的样式,只能获取到行内样式表。具有两种方法,代码如下:
<div id="myDiv" style = "width:100px; height:100px;
background-color:red; border:1px solid black"></div>
<script>
var myDiv = document.getElementById('myDiv');
alert(myDiv.style.width); //100px
alert(myDiv.style['height']); //100px
alert(myDiv.style.backgroundColor); //red
</script>
在这里注意调用的方法,直接用点方法,或者用[‘属性名’]来获取
二、js中获取外链css方法
在外链或者是内嵌的样式表中,无法使用点方法等方法来获取css的属性,只能够用下面一种方法:
window.getComputedStyle(element,当前元素的伪类),在最新版中,已经抛弃了伪元素的使用,在早期版本中一般用null进行表示。因此一般采用:
window.getComputedStyle(element);
element表示的是所要获取的元素的样式,此时输出的是一个对象,此对象中包含的是一个元素中的所有样式,无论是否使用。
调用代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 100px;
height: 100px;
padding:30px;
background-color: palegreen;
background-position:-24px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
<script>
box = document.querySelector('.box');
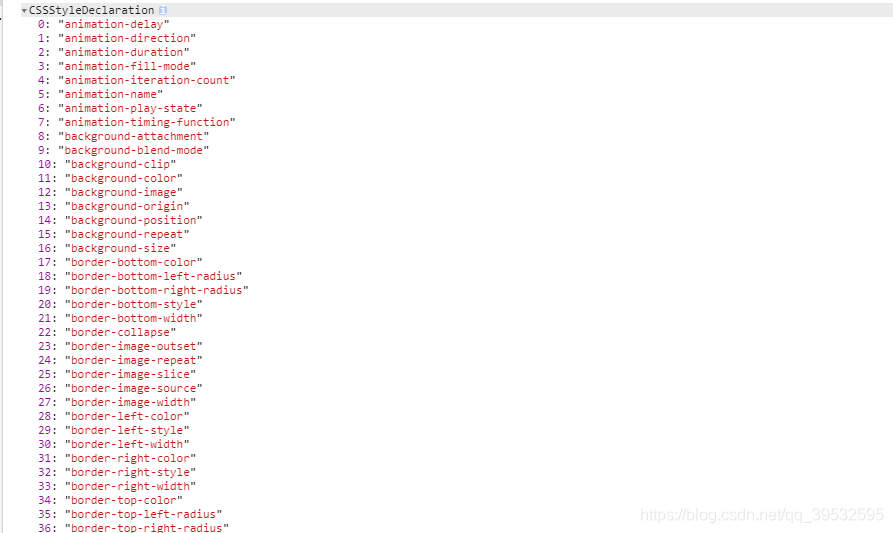
console.log(window.getComputedStyle(box));
</script>
输出如下格式:

输出的是一个对象,具有许多的样式,就不截图出来了,很多很多,现在说如何获取自己想要的样式。
获取所需的样式:
只需要使用点方法就可以调用属性方法啦,比如:window.getComputedStyle(box).padding; 这个时候就能够输出元素设置的paading值。
此时获取到的数值全部都是字符串的形式,背景颜色输出的是rgb的值
在调用的时候,要小心使用,因为是字符串的形式。并且背景颜色输出的是rgb的值哦,注意使用,每一次要调用的时候,可以先输出一下,看一下到底是什么格式,比较方便啦~
具体代码:
box = document.querySelector('.box');
// console.log(window.getComputedStyle(box));
var obj= window.getComputedStyle(box);
console.log(obj.padding); //30px
console.log(obj.backgroundColor); //red ----rgb(255,0,0)
** 三、两种的区别**
element.style.attr ------ 这种方法是可读可写的,也就是能够改变样。只能够获取行内样式,获取其他格式的时候是输出为空的。但是如果是在js中,重新对样式进行赋值,是可以获取到的,因为js中添加css样式,是添加到行内样式上的,即:box.style.width = 200+‘px’ ,此时是可以获取并修改的,因为是行内样式。
window.getComputedStyle(element)----只可读,只能够获取,不能够修改样式。
四、最简单的方法–JQ
具体代码如下:
//jquery方法
const jq_width = $('.box').css('width');
const jq_lineHeight = $('.box').css('line-height');
console.log(jq_width,jq_lineHeight);//200px 150px
最后要告诉自己,脑子不转,真的会变笨的!!!