版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xuexiiphone/article/details/85265842
环境说明
- 域名是在阿里云上报备的
- 服务器是阿里云的资源,提供了一个对外IP
- 服务器操作系统是windows
- 容器是tomcat
要求
- 域名下配置两个二级域名
- 两个二级域名跳转到同一个IP上
- 该ip服务器内部,部署在tomcat上有两个应用,需要根据不同跳转的域名进行访问
实现步骤
域名解析配置
- 登录阿里云域名服务器的管理界面

- 点击解析按钮

- 点击添加记录按钮

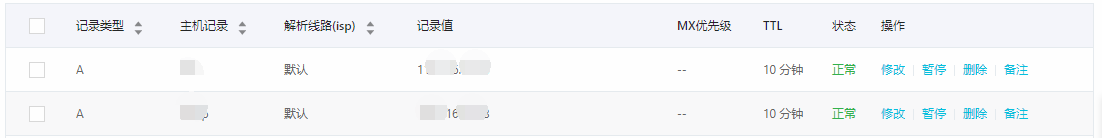
- 按照如图所示添加

- 参照步骤4,再次添加一个域名,配置好的页面如下图所示

- 在本地ping 配置好的域名

注意事项:
- 配置好的域名是无法ping通的,判断应该是云服务器做了限制,但是能看到该域名后面的ip就是我们配置的ip
- ip地址,一定是4位,通过. 间隔开来的数字,此处无法添加端口号
应用服务器tomcat配置
- 登录云服务器,找到tomcat,conf下面的server.xml,以编辑模式打开
- 找到标签,修改其中的内容,感谢小洲的博客-windows下tomcat 发布多个web项目(多个域名,同一ip) 文章提供的帮助
以下为引用博客原文。由于没有配图,所以很多东西还是尝试了好几次才弄明白,在引用下面,我将对几个文件的位置和注意事项进行说明:
在tomcat的conf目录修改server.xml配置域名和项目的挂接关系可以注释掉默认<host></host>
使用实际用到的配置路径:
<Host name="www.google.cn" debug="0" appBase="webapps"
unpackWARs="true" xmlValidation="false" xmlNamespaceAware="false">
<Context path="" docBase="D:\Tomcat5\webapps\host1" reloadable="true" caseSensitive="false" debug="0"></Context>
</Host>
<Host name="www.youku.com" debug="0" appBase="webapps"
unpackWARs="true" xmlValidation="false" xmlNamespaceAware="false">
<Context path="" docBase="D:\Tomcat5\webapps\host2" reloadable="true" caseSensitive="false" debug="0"></Context>
</Host>
其中:Host 的name属性为你的域名、appBase指向你的工程文件所在的目录、docBase指向你的工程目录,其他属性可根据自己实际情况及需要配置。
不配置<Context path="" docBase="D:\Tomcat5\webapps\host1" reloadable="true" caseSensitive="false" debug="0"></Context>的话,tomcat会将\webapps\ROOT作为docBase的路径。
配置完成后到检查web.xml检查是否有:
"<welcome-file-list id="WelcomeFileList">
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>"
然后到docBase指定的目录下增加index.html文件,内容是:
<%@ page contentType="text/html; charset=GBK" %>
<script type="text/javascript">
window.location.href="/ecdomain/framework/qhdwmn/index.jsp";
</script>
保存后重启tomcat即可
注意事项
- web.xml文件修改,只需要将
<welcome-file>index.html</welcome-file>插入到<welcome-file-list> </welcome-file-list>标签中即可,不要修改其他的内容。 - 修改后,创建的index.html,我测试了两个地方,一个是应用文件的根目录下,
C:\Program Files\tomcat\webapps\host1下面,另外一个,我放到了C:\Program Files\tomcat\webapps\host2\web下面,两个应用都生效了,其他位置我没有测试,也没去做什么原理 - index.html,不要直接复制博主的。我修改后的index.html代码如下:
<%@ page contentType="text/html; charset=GBK" %>
<script type="text/javascript">
window.location.href="/web/login.jsp";
</script>
可以看到,跳转和文章中是不一样的。这个一定要注意
效果