版权声明:【show me the code ,change the world】 https://blog.csdn.net/yangshangwei/article/details/85080987
概述
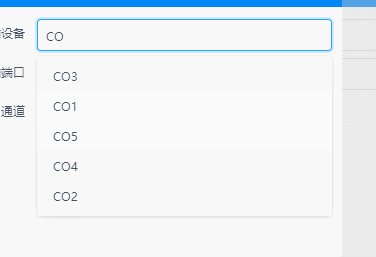
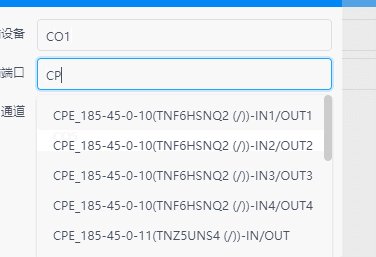
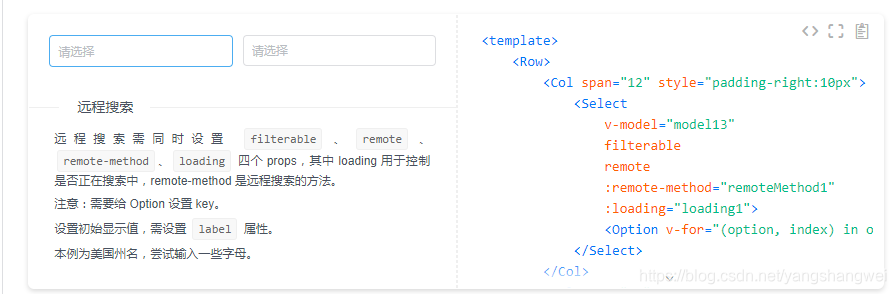
先看下效果

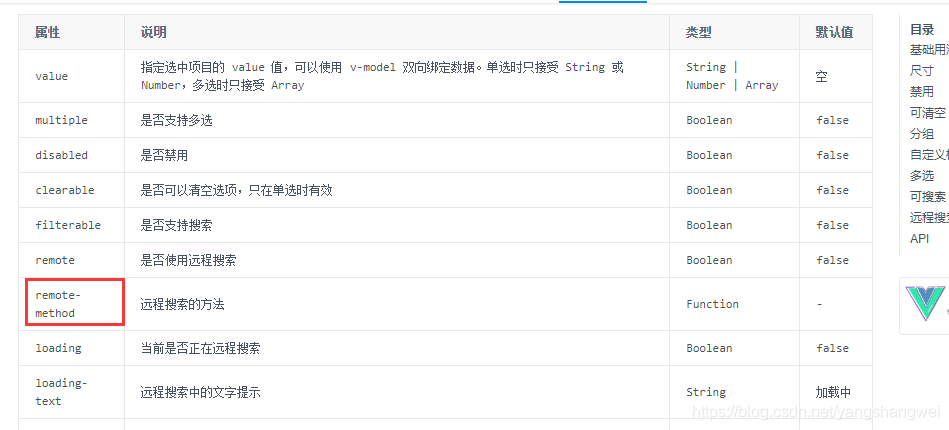
知识点
Vue2 + iviewui
http://v2.iviewui.com/components/select



实现
<Select v-model="chooseResourceObj.equipId"
@on-change="equipChange"
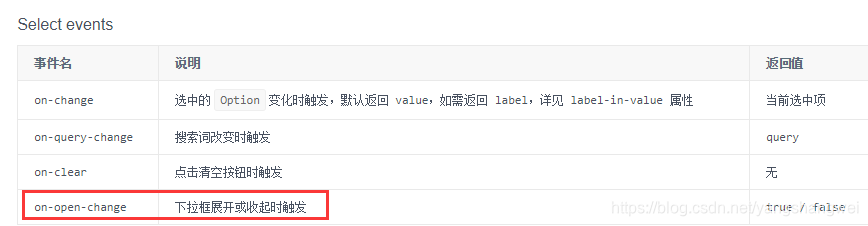
@on-open-change="(flag)=>{selectOpenChange(flag,'equip')}"
filterable
remote
label-in-value
:remote-method="equipQuery"
:loading="equipLoading"
:transfer="transfer">
// 下拉列表展开事件
selectOpenChange (flag, queryType) {
if (flag) {
if (queryType === 'equip') {
this.equipQuery('')
} else if (queryType === 'port') {
this.portQuery('')
}
} else {
console.log('*****flag=:' + flag)
}
}
selectOpenChange 和 equipQuery 都是自定义的function, equipQuery 中通过localAxios发起后台请求获取数据。