版权声明:转载请注明出处 https://blog.csdn.net/wushichao0325/article/details/84973099
javascript数据结构与算法笔记(五):链表
一:简介
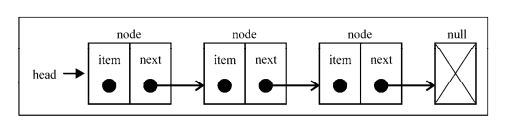
链表存储有序的元素集合,但不同于数组,链表中的元素在内存中并不是连续放置的。每个
元素由一个存储元素本身的节点和一个指向下一个元素的引用(也称指针或链接)组成。
结构如下:

二:ES6版LinkedList类
1.LinkedList类声明以及辅助类Node存储节点信息
如想使用WeakMap类声明LinkedList类,具体原因可以参照:https://blog.csdn.net/wushichao0325/article/details/84969725
class Node{
constructor(element){
this.element=element;
this.next=null;
}
}
class LinkedList{
constructor(){
this.length=0;
this.head=null;
}
}
2.向链表尾部追加元素
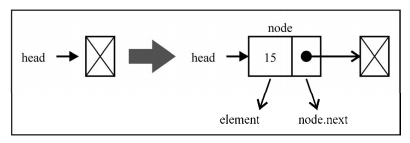
向LinkedList对象尾部添加一个元素时,可能有两种场景:列表为空,添加的是第一个元素,或者列表不为空,向其追加元素。即:
情况一:

情况二:

append(element){
let node=new Node(element);
let current;
if(this.head==null){//如果插入的元素为头节点
this.head=node;
}else{
current=this.head;
//循环列表,知道找到最后一项
while(current.next){
current=current.next;
}
//找到最后一项,让最后一项的next指向将要添加的元素
current.next=node;
}
this.length++;//记录列表的最新长度
}
3.从链表中移除元素
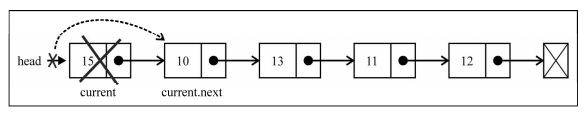
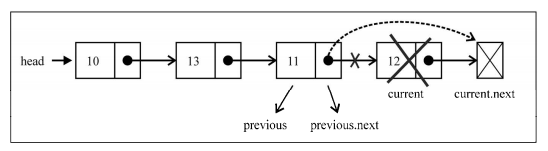
移除元素也有两种场景:第一种是移除第一个元素,第二种是移除第一个以外的任一元素。
情况一:

情况二:

removeAt(position){
//检测传入的position是否越界
if(position>-1&&position<this.length){
let current=this.head;
let previous;//记录前一个元素
let index=0;
if(position==0){//移除第一项
this.head=current.next;
}else{
while(index++<position){//找到position位置的前一个元素Node
previous=current;
current=current.next;//此时current指向的position位置的元素
}
//将前一个的next指针指向currrent即position位的next节点
previous.next=current.next;
}
this.length--;
return current.element;//返回移除的position位的元素信息
}else{
return null;
}
}
4.在任意位置插入元素
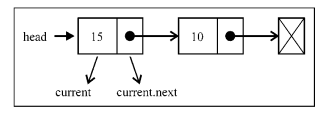
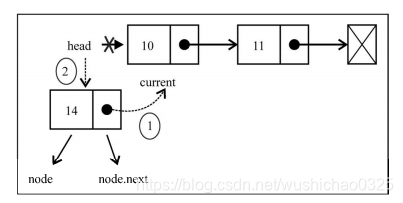
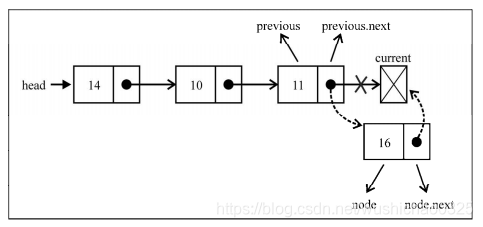
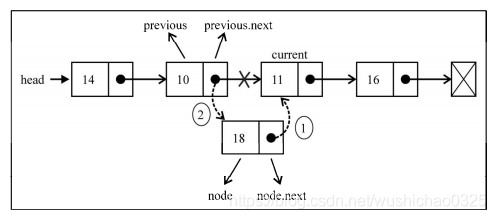
任意位置插入元素也有两种场景:第一种是在列表的起点添加一个元素,第二种是在列表中间或尾部添加一个元素。
情景一:

情景二:


insert(position,element){
if(position>=0&&position<=this.length){//==this.length保证可以往队尾插入
let node=new Node(element),
current=this.head,
previous,
index=0;
if(position==0){//在第一个位置插入
node.next=current;
this.head=node;
}else{
while(index++<position){
previous=current;//记录插入位置的前一个节点
current=current.next;//记录插入位置的节点
}
node.next=current;
previous.next=node;
}
this.length++;//更新链表的长度
return true;
}else{
return false;
}
}
5.打印链表
toString方法会把LinkedList对象转换成一个字符串
toString(){
let current=this.head;
let string='linklist:';
while(current){
string+=current.element+(current.next?'->':'');
current=current.next;
}
return string;
}
6.查询指定元素是否存在
indexOf方法接收一个元素的值,如果在列表中找到
它,就返回元素的位置,否则返回-1。
indexOf(element){//查询指定的元素是否存在在链表中
let current=this.head;
let index=-1;
while(current){
index++;
if(element==current.element){
return index;
}
current=current.next;
}
return -1;
}
7.isEmpty、size、getHead方法
isEmpty(){
return this.length==0;
}
size(){
return this.length;
}
getHead(){
return this.head;
}
8.删除指定元素
remove(element){
let index=this.indexOf(element);
return this.removeAt(index);
}
9.使用链表
let linkedList=new LinkedList();
linkedList.append("1");
linkedList.append("2");
console.log(linkedList.toString())
let result=linkedList.insert(2,"3");
console.log(result)
console.log(linkedList.toString());
linkedList.remove("2");
console.log(linkedList.toString());
console.log(linkedList.indexOf("1"));
linkedList.removeAt(0);
console.log(linkedList.toString());
console.log(linkedList.indexOf("1"));