之前LZ写过两篇《bootstrap selectpicker 下拉框使用详解》《Bootstrap Multiselect的使用》关于bootstrap框架下拉框的这两个组件,对应LZ这样一个后台程序员来说,看前端框架感觉有些太庞杂了,以至于写这篇文章的时候,感觉组件之间已经分不清了,因为在看资料的时候居然搜到了一个国产的Multiple-Select组件,以至于看了半天也没发现不是自己使用的bootstrap框架的组件~~!
对于bootstrap-select组件而言,之前《bootstrap selectpicker 下拉框使用详解》文章中介绍了怎么使用,对于这个下拉框组件而言,这个下拉框还有一个input输入框,用来查找下拉框中的值。
<select id ="queryDevice"class="selectpicker" data-live-search="true">
<option data-tokens="ketchup mustard">查询设备</option>
<option data-tokens="mustard">设备一</option>
<option data-tokens="frosting">设备二</option>
</select>
当时我的需求需要对这个下拉框添加点击事件,结果对原select添加点击事件根本不起作用,看页面上的源码,发现bootstrap生成的bootstrap-select组件已经完全不是之前自己写的input的样子了。
用chrome调试查看元素,看看input具体位置 按F12
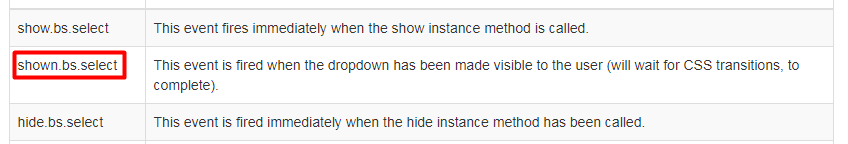
查文档绑定bootstrap-select事件,要选择这个属性
$("#queryDevice").on('shown.bs.select',function(e){
console.log('展开之后');
$('#queryDevice').prev().find("input").keydown(function(){
$('#queryDevice').prev().find("input").attr('id',"deviceInput"); //为input增加id属性
console.log($('#deviceInput').val()); //获取输入框值输出到控制台
})
})