一、Flask篇
在 Windows 平台部署基于 Python 的网站是一件非常折腾的事情,Linux/Unix 平台下有很多选择,本文记录了 Flask 部署到 IIS 的主要步骤,希望对你有所帮助。
1.1、涉及工具和平台
- Windows 7 x64
- Python 3.4+
- Flask
1.2、完成 Hello Flask 网站
这是一个最简单的 Flask 网站:
| 1 2 3 4 5 6 7 8 9 10 |
# hello.py from flask import Flask app=Flask(__name__) @app.route('/',methods=['GET']) def index(): return "Hello Flask!" if __name__=='__main__': app.run(debug=True) |
运行python hello.py后没有错误说明你的 Python 环境一切正常,可以继续后面的步骤。
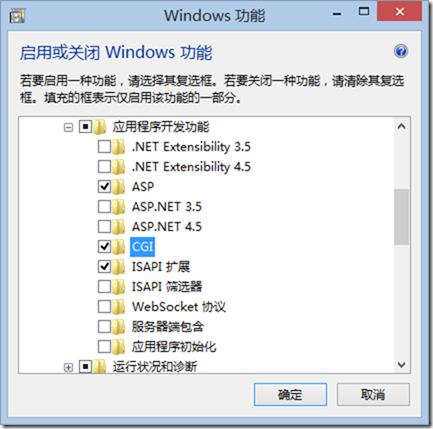
1.3、安装 IIS,启用 CGI
在控制面板中找到打开或者关闭 Windows 功能,安装 IIS 和 CGI,如下图。

1.4、安装 URL 重写组件
IIS 需要安装 URL 重写组件,这个可以通过Microsoft Web Platform Installer来安装。下载Microsoft Web Platform Installer后运行,搜索url,分别安装。

注:据说 Windows10 上的 IIS 10 现在不支持 url 重写?待验证
1.5、安装 wfastcgi
通过pip就可以安装:
| 1 |
pip install wfastcgi |
1.6、启用 wfastcgi
剩下的事情就只有一些配置了。首先以管理员身份运行wfastcgi-enable来在IIS上启用wfastcgi,这个命令位于c:python_dirscripts,也就是你需要确保此目录在系统的PATH里,或者你需要cd到这个目录后再执行。
| 1 2 |
# cd to python_dirscripts if it is not in PATH wfastcgi-enable |
记住命令执行成功后返回的信息:
| 1 2 3 |
C:Python34Scripts> wfastcgi-enable Applied configuration changes to section "system.webServer/fastCgi" for "MACHINE/WEBROOT/APPHOST" at configuration commit path "MACHINE/WEBROOT/APPHOST" "C:Python34python.exe|C:Python34libsite-packageswfastcgi.py" can now be used as a FastCGI script processor |
“C:Python34python.exe|C:Python34libsite-packageswfastcgi.py” 在下文的配置文件中需要使用。
Tips: 使用命令 wfastcgi-disable 可以将其移除。
1.7、创建 web.config 文件
下面是一个web.config文件的例子,你只需要修改对应部分就可以使用。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <handlers> <!-- scriptProcessor 的值来自命令行工具 wfastcgi-enable --> <add name="FlaskFastCGI" path="*" verb="*" modules="FastCgiModule" scriptProcessor="C:\Python34\python.exe|C:\Python34\lib\site-packages\wfastcgi.py" resourceType="Unspecified" requireAccess="Script" /> </handlers> <security> <!-- URL 重写中的特殊字符,比如加号+等等 --> <requestFiltering allowDoubleEscaping="true"></requestFiltering> </security> </system.webServer> <appSettings> <!-- Required settings --> <!-- 在这里指定Falsk app在模块中的具体位置 --> <add key="WSGI_HANDLER" value="hello.app" /> <add key="PYTHONPATH" value="~/" /> <!-- Optional settings --> <!-- 需要先创建日志目录,否则报错 --> <add key="WSGI_LOG" value="C:\logs\oboeqa_web.log" /> <add key="WSGI_RESTART_FILE_REGEX" value="" /> </appSettings> </configuration> |
1.8、配置 IIS 目录及权限
假设你的 Flask 程序将部署在 C:websitehello 下面,那么你的目录结构大致如此。
| 1 2 3 4 |
C:WEBSITE └───hello hello.py web.config |
现在你需要让IIS用户拥有访问和执行你的网站脚本的权限,进入 C:website 目录,执行下面两条命令:
| 1 2 3 |
cd C:website icacls . /grant "NT AUTHORITYIUSR:(OI)(CI)(RX)" icacls . /grant "BuiltinIIS_IUSRS:(OI)(CI)(RX)" |
1.9、创建并访问你的网站
现在你离成功只差一步之遥,打开 IIS 管理面板,新建一个网站。

你只需要填上网站名称,物理地址和相应的端口号,点击确认。

打开浏览器,就可以访问你配置好的网站。如果有错误,可以去检查 web.config 中配置的日志文件。

二、Django 篇
Python Django 项目部署发布到windows iis环境,运行环境如下:
操作系统:windows 8.1
IIS版本:8.5
Python版本:2.7
Django版本:1.4
1. IIS服务添加CGI组件
在操作系统的启用或关闭windows功能里添加IIS CGI组件,如已添加忽略。
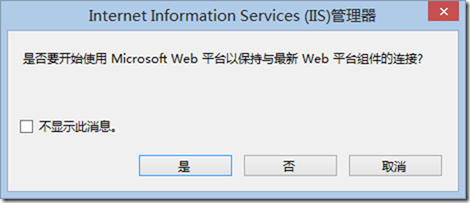
2. IIS服务添加FAST CGI组件
打开IIS管理器时,系统会提示如下图,选择是:
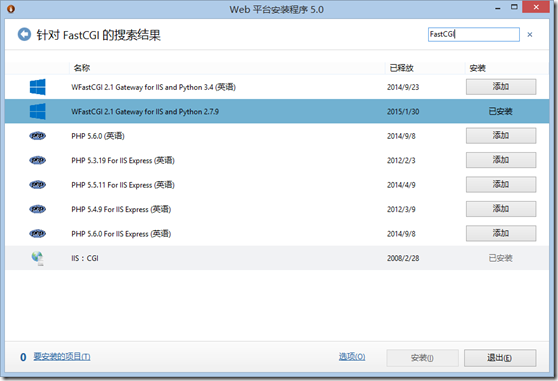
或者访问网址:http://www.microsoft.com/web/downloads/platform.aspx,进入web安装平台程序,搜索FastCGI关键字。
安装WFastCGI2.1Gateway for IIS and Python 2.7.9组件,安装完成后在C:\Python27\Scripts\目录下会增加wfastcgi.py文件。
3. 拷贝wfastcgi.py文件到项目manage.py相同目录下
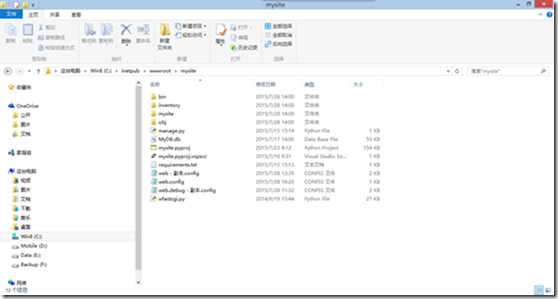
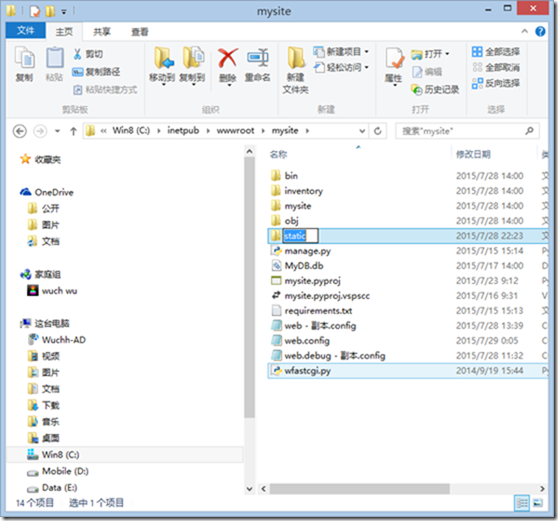
把项目文件拷贝到C:\inetpub\wwwroot\mysite目录下,同时,复制wfastcgi.py到本目录下。
4. IIS创建站点
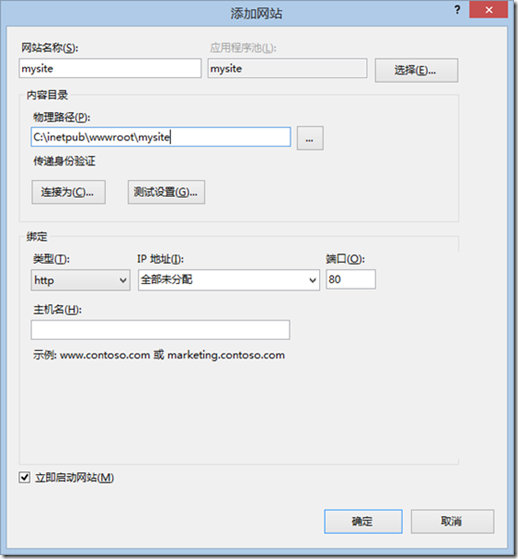
我们把项目文件拷贝到IIS 的wwwroot目录下,创建IIS站点,如下图:
笔者注:IIS的项目发布目录最好在wwwroot下,可以避免很多windows权限问题。
另外拷贝文件后,注意修改setting.py里的数据库目录。
DATABASES = {
'default': {
# Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
'ENGINE': 'django.db.backends.sqlite3',
# Or path to database file if using sqlite3.
'NAME': 'C:\\inetpub\\wwwroot\\mysite\\MyDB.db',
# Not used with sqlite3.
'USER': '',
# Not used with sqlite3.
'PASSWORD': '',
# Set to empty string for localhost. Not used with sqlite3.
'HOST': '',
# Set to empty string for default. Not used with sqlite3.
'PORT': '',
}
}
5. 添加处理程序映射
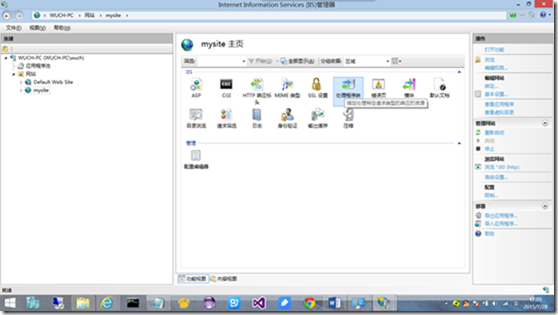
IIS 管理器中选择站点mysite,选中该站点的“处理程序映射”设置。
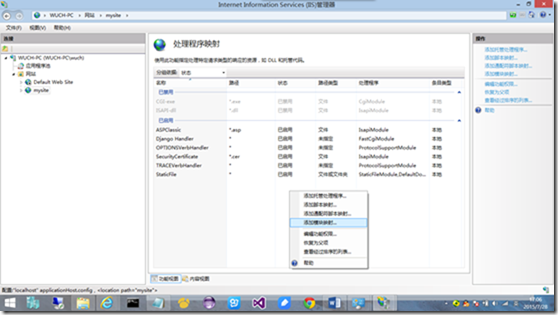
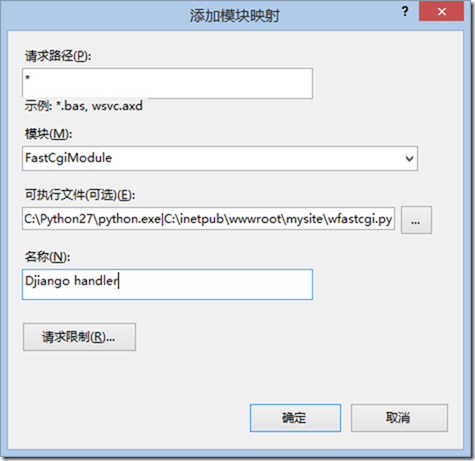
在“处理程序映射”设置中,右键选择“添加模块映射”菜单。
输入完配置信息,点击“请求限制(R)…”,确保映射tab页CheckBox不被选中。

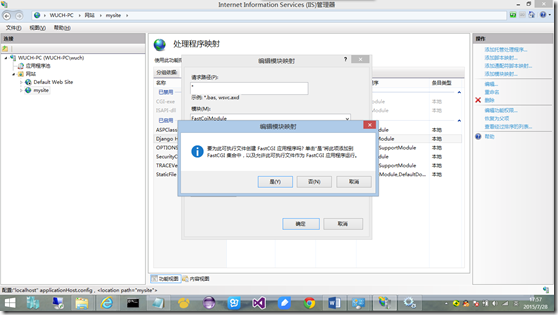
然后,点击两次“确定”按钮,系统会弹出如下提示框:
“要为此可执行文件创建 FastCGI 应用程序吗? 单击“是”将此项添加到 FastCGI 集合中,以及允许此可执行文件作为 FastCGI 应用程序运行。”
点击[是]
6. 修改我们的web.config文件只保留如下代码
<?xml version="1.0" encoding="UTF-8"?>
<!-- Generated web.config for Microsoft Azure. Remove this comment to prevent
modifications being overwritten when publishing the project.
-->
<configuration>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="%ROOTDIR%" />
<add key="DJANGO_SETTINGS_MODULE" value="mysite.settings" />
</appSettings>
</configuration>完成部署,在IIS管理器中重新启动mysite站点。
7. 访问发布的网站
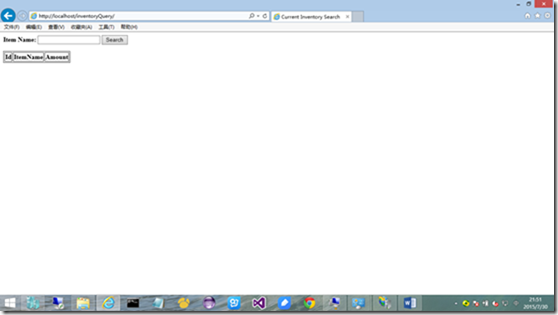
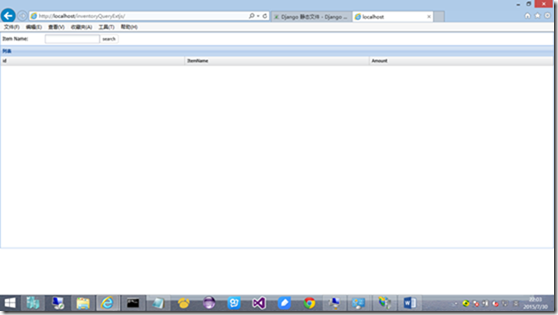
我们访问基于模板的页面,页面是能正常访问的,但是访问基于Extjs的inventoryQueryExtjs页面,页面不能正常显示。这是Extjs相关的静态文件目录没有正常部署的缘故。
8. 静态文件部署
根据setting.py静态文件目录的配置,我们项目目录下创建一个static的文件目录
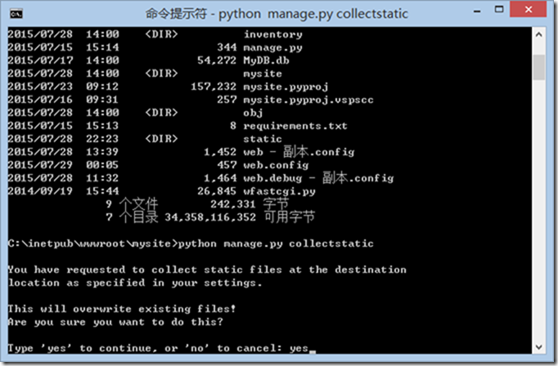
在cmd命令窗口进入到项目目录下,执行命令:
python manage.py collectstatic
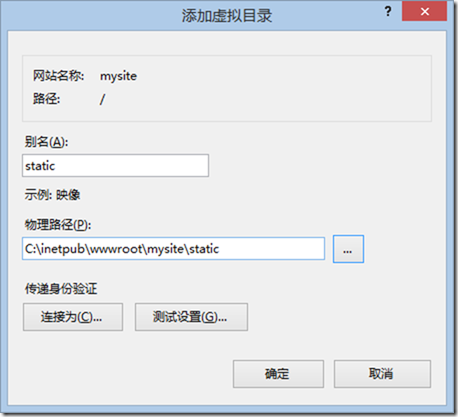
然后,在iis管理器mysite站点下添加static虚拟目录:
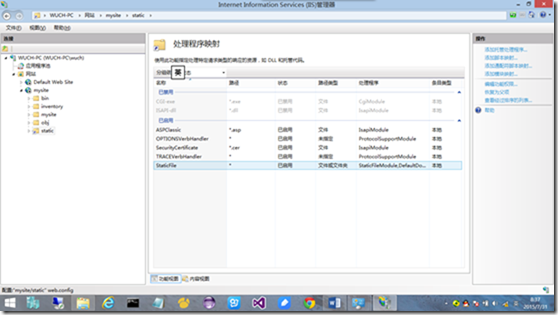
注:最后删除虚拟目录处理程序映射中的Django handler处理器。
我们再访问网站的inventoryQueryExtjs页面,页面正常显示,现在完成了示例网站的IIS发布工作。
9. 小结
本章节我们完成了在IIS平台部署我们的django项目,采用的是“处理程序映射”的Fast CGI来实现django项目的解析处理。