1. vscode下载安装
2. 中文语言环境
安装后,点击"Extensions"(拓展)图标,输入“config language”进行搜索,选择中文(简体)点击"install"

此时软件右下角显示重新启动"Restart Now",点击后重启,环境即变成中文环境

3. 新建文件

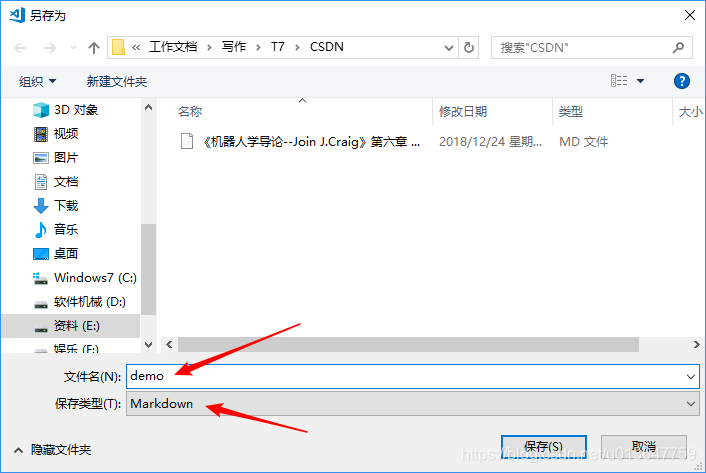
快捷键“Ctrl+s”,选择保存,保存路径自己选择,保存类型为“markdown”

4. 边写边预览
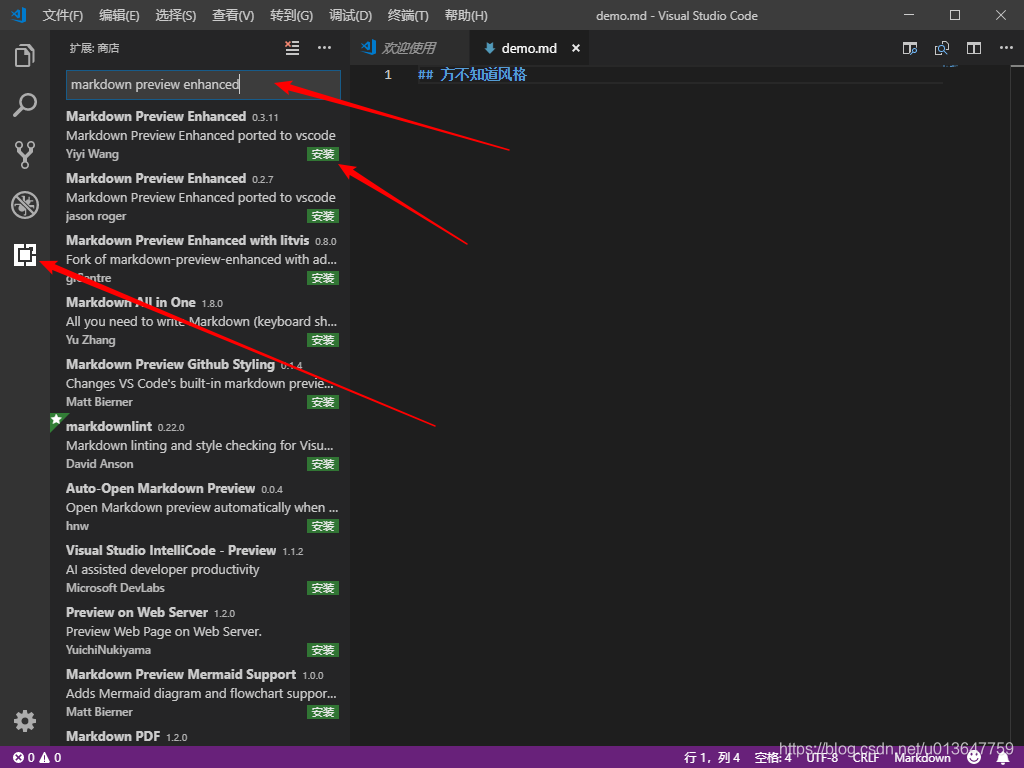
点击左侧“扩展”图标,输入“markdown preview enhanced”进行搜索,点击“安装”

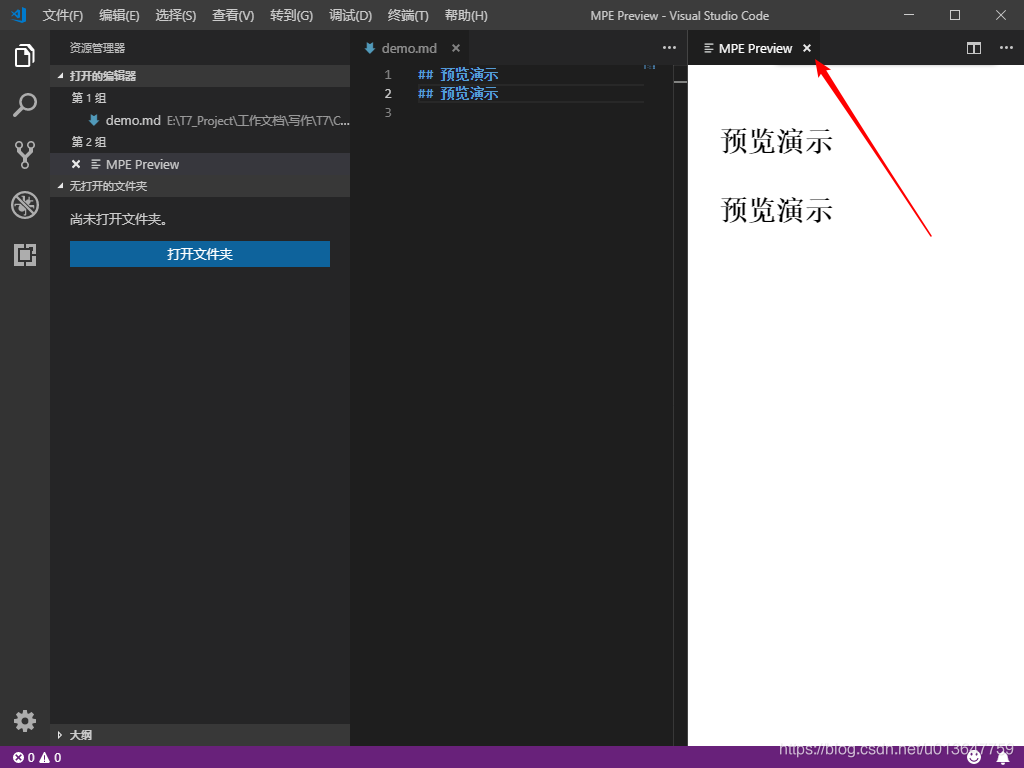
返回到markdown文件编辑窗口,点击“预览”图标即可(刚刚装上后,点击预览会显示黑色背景,此时关闭软件,再次重新打开软件,选择预览即可)

关闭预览,点击"x"号即可