版权声明:本文为大都督作者的原创文章,未经 大都督 允许也可以转载,但请注明出处,谢谢! 共勉! https://blog.csdn.net/qq_37335220/article/details/84932630
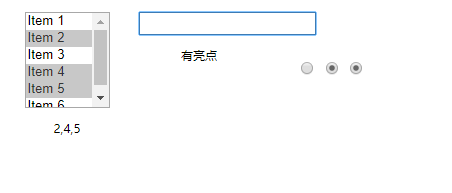
1. 效果图

2. html代码
只有亲自敲出来,你才能体会到这些方法的强大
<!DOCTYPE html>
<html>
<head>
<title>jQuery-使用val()方法设置和获取元素的值</title>
<style type="text/css">
body{font-size:12px;text-align:center}
div{padding:3px;margin:3px;width:120px;float:left}
.txt{border:#666 1px solid;padding:3px}
</style>
</head>
<body>
<div>
<select multiple="multiple" style="height:96px;width:85px">
<option value="1">Item 1</option>
<option value="2">Item 2</option>
<option value="3">Item 3</option>
<option value="4">Item 4</option>
<option value="5">Item 5</option>
<option value="6">Item 6</option>
</select>
<p id="p1"></p>
</div>
<div>
<input type="text" class="txt"/>
<p id="p2"></p>
</div>
<div style="margin-top: 50px;">
<input type="radio" value="1">
<input type="radio" value="2">
<input type="radio" value="3">
</div>
<script src="../jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//设置列表框change事件
$("select").change(function() {
//获取列表框所选中的全部选项的值
var strSel = $("select").val().join(",");
//显示列表框所选中的全部选项的值
$("#p1").html(strSel);
})
//设置文本框focus事件
$("input").change(function() {
//获取文本框的值
var strTxt = $("input").val();
//显示文本框所输入的值
$("#p2").html(strTxt);
})
//设置文本框focus事件
$("input").focus(function() {
//清空文本框的值
$("input").val("");
})
//value值为“2”和“3”的radio被选中
$(":radio").val(["2","3"]);
});
</script>
</body>
</html>