1.slect2.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<style type="text/css">
.js-example-basic-single1,.js-example-basic-single2{
padding: 0 50px;
}
</style>
</head>
<body>
<select class="js-example-basic-single1" name="state">
<optgroup label="A">
<option value="AL">Alabama</option>
<option value="AH">AH</option>
</optgroup>
<optgroup label="W">
<option value="WY">Wyoming</option>
<option value="WHO">WHO</option>
<option value="WHERE">WHERE</option>
<option value="WHEN">WHEN</option>
</optgroup>
<optgroup label="C">
<option value="CITY">CITY</option>
</optgroup>
</select>
<select class="js-example-basic-single2" multiple="multiple">
<optgroup label="水果">
<option>苹果</option>
<option>橘子</option>
<option>香蕉</option>
</optgroup>
<optgroup label="蔬菜">
<option>西红柿</option>
<option>茄子</option>
<option>土豆</option>
</optgroup>
<optgroup label="水产">
<option>虾</option>
<option>蟹</option>
<option>海鱼</option>
</optgroup>
</select>
<script type="text/javascript">
$(document).ready(function() {
$('.js-example-basic-single1').select2();
$('.js-example-basic-single2').select2();
});
</script>
</body>
</html>
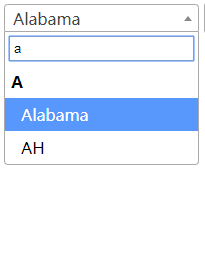
2.效果



3.引入官方的css,js进行一些初始化操作即可,如果想修改样式,可以自己命名一些ClassName进行修改,这个是依赖于jq的,在使用之前须引入jq;
4.说明:
(1)官方还有很多效果,详情参考官网:https://select2.org/
(2)在bootstrap中也有一些不错的效果,有一篇博客很不错,详情地址:https://www.cnblogs.com/landeanfen/p/7457283.html#_label2_0
(3)使用ajax也有ajax方法:https://select2.org/data-sources/ajax
(4)在使用时,标签必须一致和实例中的(select)一致,否则会出奇怪的问题(例如:数据对,能联想,但点击时无法将该数据回填入选框内,同事使用时就这么干过,找了好久,引以为戒,哈哈)