弹窗官网地址:http://layer.layui.com/
1.在使用layui时layer.open的弹窗使用十分方便,普通弹窗可以满足普通需求,prompt可以满足一个input框的需求,但如果有两个输入框或者有select时,就需要用到自定义弹窗了;
2.select失效,失效原因是.layui-layer-page .layui-layer-content{overflow: auto;},将其改为.layui-layer-page .layui-layer-content{overflow: visible;}同时在success函数中执行form.render('select');,这个可能是layui不希望在弹窗中使用select吧,相信以后会完善的;


3.表格中插入图片
3.1效果

3.2说明
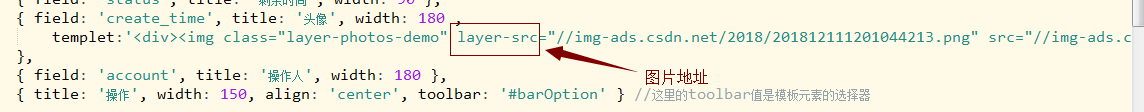
插入图片有两种方式:①通过HTML中循环渲染表格时插入img标签;②在js中通过templet方式;
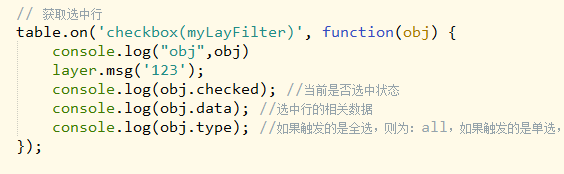
4.checkbox判断是否选中
须在容器上添加lay-filter,然后再checkbox是使用



5.查看大图(//0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数))



6.代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>黑名单管理</title>
<link rel="stylesheet" href="../frame/layui/css/layui.css">
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.13/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="../frame/static/css/style.css">
<link rel="icon" href="../frame/static/image/code.png">
<style type="text/css">
.lh38{
line-height: 38px;
}
.bold{
font-weight: bold;
}
.f20{
font-size: 20px;
}
.mr20{
margin-right: 20px;
}
.w182{
width: 182px;
}
.mt20{
margin-top: 20px;
}
.myself .layui-table-cell{
white-space:normal;
height: auto;
}
.myself .layui-form-label{
padding-left: 0;
text-align: left;
width: auto;
}
.myself .layui-input-block{
margin-left: 80px;
}
.myself .layui-layer-page .layui-layer-content{
overflow: visible;
}
</style>
</head>
<body class="body myself">
<div class="my-btn-box layui-row">
<div class="fl lh38 bold f20">黑名单管理</div>
</div>
<!-- 工具集 -->
<div class="layui-row layui-form">
<div class="fl mr20">
<div class="layui-form">
<span class="layui-form-label">数据来源:</span>
<div class="layui-input-block">
<select>
<option value="">APP</option>
<option value="0">触屏</option>
<option value="1">Web</option>
</select>
</div>
</div>
</div>
<div class="fl mr20">
<span class="layui-form-label">用户:</span>
<div class="layui-input-inline">
<input type="text" placeholder="请输入手机号或ID" class="layui-input">
</div>
</div>
<button class="layui-btn mgl-20 fl">搜索</button>
</div>
<!-- 表格 -->
<div id="dateTable" lay-filter="myLayFilter"></div>
<script type="text/javascript" src="../frame/layui/layui.js"></script>
<script type="text/javascript" src="../js/index.js"></script>
<script type="text/javascript">
// layui方法
layui.use(['table', 'form', 'layer', 'vip_table'], function() {
// 操作对象
var form = layui.form,
table = layui.table,
layer = layui.layer,
vipTable = layui.vip_table,
$ = layui.jquery;
// 表格渲染
var tableIns = table.render({
elem: '#dateTable' //指定原始表格元素选择器(推荐id选择器)
,
height: vipTable.getFullHeight() //容器高度
,
cols: [
[
{checkbox: true, sort: true, fixed: true, space: true},
{ field: 'id', title: '序号', width: 80 },
{ field: 'auth_group_name', title: '用户账号', width: 120 },
{ field: 'last_login_time', title: '用户ID', width: 105 },
{ field: 'last_login_ip', title: '封禁类型', width: 180 },
{ field: 'create_time', title: '封禁时间', width: 180 },
{ field: 'status', title: '剩余时间', width: 90 },
{ field: 'create_time', title: '头像', width: 180 ,
templet:'<div><img class="layer-photos-demo" layer-src="//img-ads.csdn.net/2018/201812111201044213.png" src="//img-ads.csdn.net/2018/201812111201044213.png"/></div>'
},
{ field: 'account', title: '操作人', width: 180 },
{ title: '操作', width: 150, align: 'center', toolbar: '#barOption' } //这里的toolbar值是模板元素的选择器
]
],
id: 'dataCheck',
url: './../json/data_table.json',
method: 'get',
page: true,
limits: [10,20,30,40,50,60,70,80,90],
limit: 10 //默认采用30
,
loading: false,
done: function(res, curr, count) {
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log(res);
//得到当前页码
console.log(curr);
//得到数据总量
console.log(count);
//查看大图
$("body").on("click",".layer-photos-demo",function(e){
layer.photos({
photos: { "data": [{"src": e.target.src},{"src": e.target.src},{"src": e.target.src}] }
,anim: 3
});
});
}
});
// 获取选中行
table.on('checkbox(myLayFilter)', function(obj) {
console.log("obj",obj)
layer.msg('123');
console.log(obj.checked); //当前是否选中状态
console.log(obj.data); //选中行的相关数据
console.log(obj.type); //如果触发的是全选,则为:all,如果触发的是单选,则为:one
});
//监听行工具事件
table.on('tool(test)', function(obj) { //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
if(layEvent === 'addTime') {
//示范一个公告层
layer.open({
type: 1,
title: "增加封禁时间" //不显示标题栏
,
area: '500px;',
shade: 0.8,
id: 'addTime' //设定一个id,防止重复弹出
,
resize: false,
btn: ['确认', '取消'],
btnAlign: 'r',
content: '<div style="padding: 10px; background-color: #fff; color: #000; font-weight: 300;">'+
'<div>此操作将延长用户的封禁时间,请选择增加时长:</div>'+
'<div style="width: 350px;margin-top:20px">'+
'<div class="layui-form">'+
'<span class="layui-form-label">方式:</span>'+
'<div class="layui-input-block">'+
'<select>'+
'<option value="">全部</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'</select>'+
'</div>'+
'</div>'+
'</div>'+
'<div style="width: 350px;margin-top:20px">'+
'<div class="layui-form">'+
'<span class="layui-form-label">方式:</span>'+
'<div class="layui-input-block">'+
'<select>'+
'<option value="">全部</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'<option value="0">未审核</option>'+
'<option value="1">已通过</option>'+
'</select>'+
'</div>'+
'</div>'+
'</div>'+
'</div>',
success: function(layero) {
form.render('select');
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').on("click",function(){
console.log("确认")
});
}
});
}else if(layEvent ==='Unsealing') {
layer.open({
type: 1,
title: "解除封禁" //不显示标题栏
,
area: '300px;',
shade: 0.8,
id: 'Unsealing' //设定一个id,防止重复弹出
,
resize: false,
btn: ['确认', '取消'],
btnAlign: 'r',
content: '<div style="padding: 10px; background-color: #fff; color: #000; font-weight: 300;">'+
'<div>你正在进行解除封禁操作,是否继续?</div>'+
'</div>',
success: function(layero) {
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').on("click",function(){
console.log("确认")
});
}
});
}
});
});
</script>
<!-- 表格操作按钮集 -->
<script type="text/html" id="barOption">
<a class="layui-btn layui-btn-mini" lay-event="addTime">增加时间</a>
<a class="layui-btn layui-btn-mini layui-btn-danger" lay-event="Unsealing">解封</a>
</script>
</body>
</html>7.推荐:
①官网:https://www.layui.com/demo/layer.html
②博客:https://blog.csdn.net/QYHuiiQ/article/details/82079361
③博客:https://www.cnblogs.com/thirteen-zxh/p/9529938.html