目前主流应用程序大体分为三类:Web App、Hybrid App、Native App

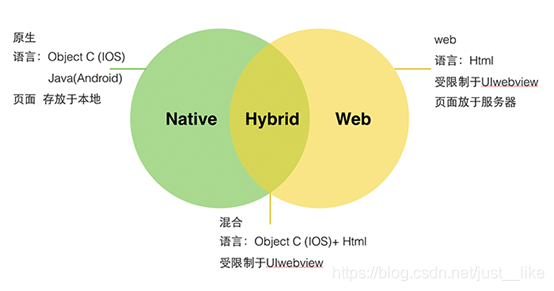
一.什么是Web App、Hybrid App、Native App
Web App
Web App 指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
优点
- 开发成本低,
- 更新快,
- 更新无需通知用户,不需要手动升级
- 能够跨多个平台和终端。
缺点:
- 临时性的入口
- 无法获取系统级别的通知,提醒,动效等等
- 用户留存率低
- 设计受限制诸多
- 体验较差
Hybrid App
Hybrid APP指的是半原生半Web的混合类App。需要下载安装,看上去类似Native App,但只有很少的UI Web View,访问的内容是 Web 。
例如Store里的新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容。
Hybrid App 极力去打造类似于Native App 的体验,但仍受限于技术,网速,等等很多因素。尚不完美。
Native App
Native APP 指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。需要用户下载安装使用。
优点:
- 打造完美的用户体验
- 性能稳定
- 操作速度快,上手流畅
- 访问本地资源(通讯录,相册)
- 设计出色的动效,转场,
- 拥有系统级别的贴心通知或提醒
- 用户留存率高
缺点:
- 分发成本高(不同平台有不同的开发语言和界面适配)
- 维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2, V3, V4版本,需要更多的开发人员维护之前的版本)
- 更新缓慢,根据不同平台,提交–审核–上线 等等不同的流程,需要经过的流程较复杂
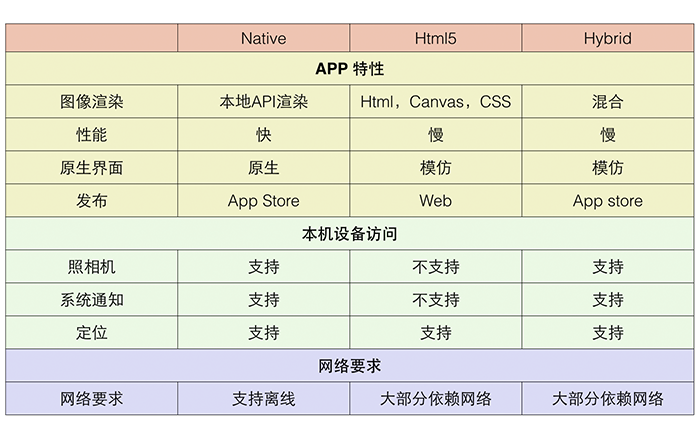
二、Web App、Hybrid App、Native App技术特性

由上图可见,Web APP 的开发基于Html5语言。而Html5语言本身又有着不可避免的局限性。正是这些局限性的存在,使得Web App在体验中要逊于Native App。
三、Web App受限制因素及设计要点

相比Native App,Web App体验中受限于以上5个因素:网络环境,渲染性能,平台特性,受限于浏览器,系统限制。