基本的Vue代码结构:

插值表达式:

v-text:

使用v-cloak解决v-text闪烁问题:

使用v-html对html格式文本进行渲染

使用v-bind进行数据绑定:

它的缩写是:
使用v-on进行事件监听绑定:

它的缩写是@符号
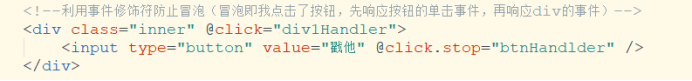
事件修饰符:
.stop阻止冒泡事件

.prevent阻止默认事件

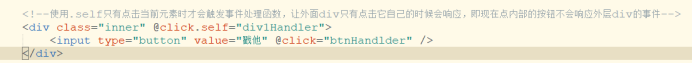
.self只有点击元素本身时才会触发该元素的事件处理函数

.once让改元素的事件处理函数只发生一次

.capture

实现v-model指令实现M->V->M:

通过vue给元素添加样式:
style方式

使用v-for循环普通数组:

使用v-for循环对象数组(即数组中的元素是对象):

使用v-for循环对象:

使用v-for迭代数字(从1开始迭代):

使用v-for与组件使用的时候需指定唯一的key值:

使用v-if或v-show控制元素展示(以及两者的区别):
