1. demo1.html页面中有个iframe元素,iframe元素的src是iframe1.html,怎么在demo1.html页面中操作iframe1.html页面
答曰:demo1.html中,js先找到iframe元素(比如命名为:oIframe),那么oIframe.contentWindow就是iframe1.html这个页面的window,剩下了就是DOM操作的事情了。
举例:要求:demo1.html页面中有个按钮,点击按钮,iframe1页面某些文字改变颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是demo1.html</title>
</head>
<body>
<input type="button" name="btn1" id="btn1" value="点击按钮控制iframe页面" />
<br />
<iframe id="iframe1" src="iframe1.html" width="300" height="200"></iframe>
<script>
window.onload = function(){
var oBtn1 = document.getElementById('btn1');
//获取iframe元素,oIframe.contentWindow就是iframe1.html页面的window对象
var oIframe = document.getElementById('iframe1');
oBtn1.onclick = function() {
//demo1.html页面中的js控制了iframe1.html页面的字体颜色
oIframe.contentWindow.document.body.style.color = 'red';
}
}
</script>
</body>
</html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是iframe1.html</title> </head> <body> 父级页面要改变我的颜色 </body> </html>
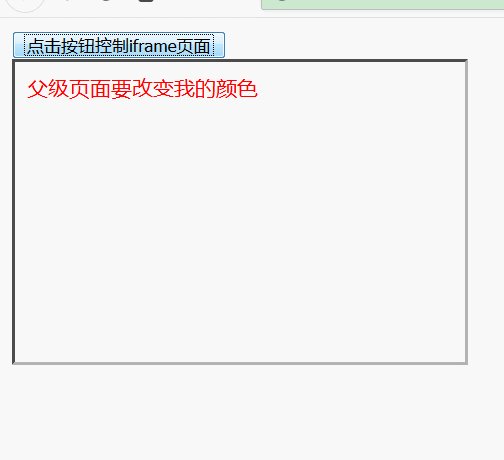
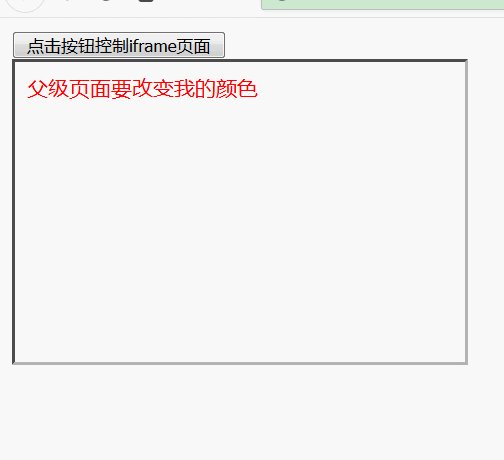
效果如下: