1.同源问题解决
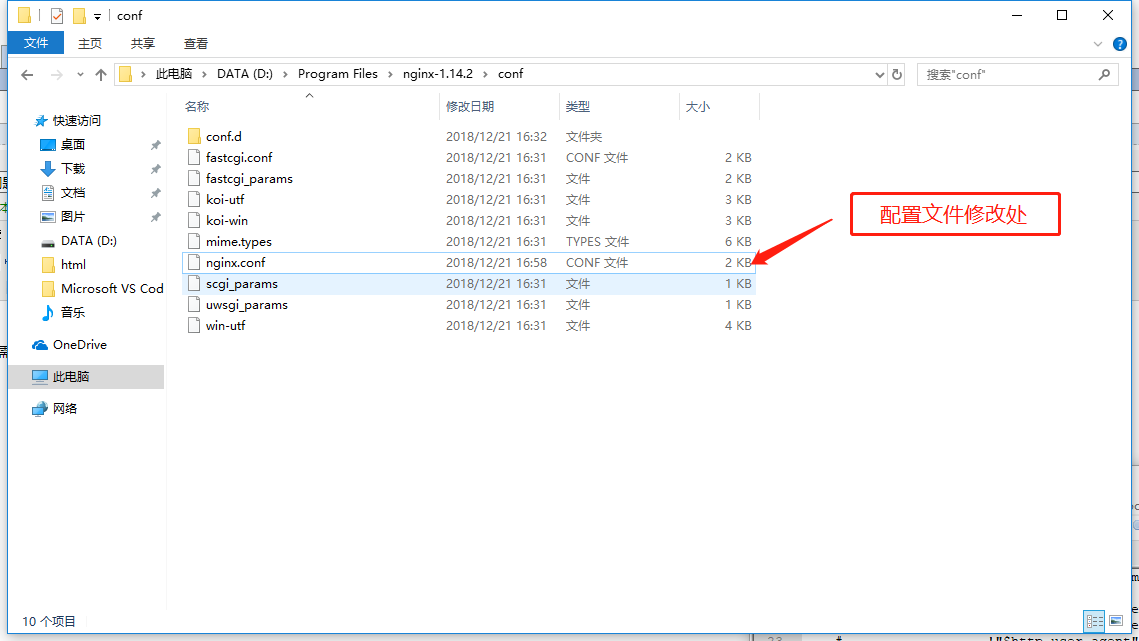
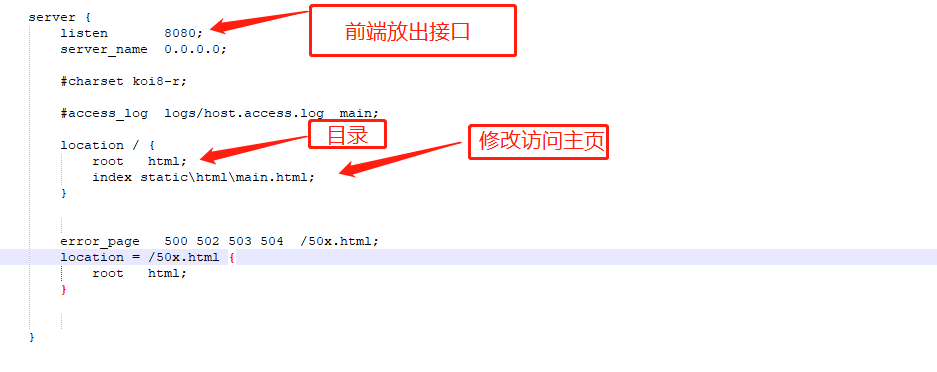
首先,在同一个域下搭建网络域名访问,需要nginx软件,下载之后修改部分配置


然后再终端下cmd nginx.exe命令,或者打开nginx.exe文件,会运行nginx一闪而过,在后台运行而且一次是打开两个的,可以在任务管理器控制结束进程,
接下来,你就可以打开8080接口给同域下其他主机访问你的端口。
2.关于ajax使用json进行前后端的post问题
刚开始,因为后端和数据库的交互,传回的data默认写出fields,然后前端我写的ajax格式里的data也想写成fields,结果发现失败,好像不太行,还有一开始以为键值对失效,以为一定要一一对应,后面改了差不多一天,跑了很久,然后问师兄,才知道是json数据格式错误,因为我们一开始以为传递的json数据是列表格式,列表里放字典,结果并不是!!!,json里应该放的是字典!!!
格式大概如下:
{ url: "/staff/add/", status: 200, responseText: { 'code': 'ok', 'message': 'sfasdfasdfasd', 'data': [{ 'submit_status': 1, 'name': 'five', 'pk': 'icon five' }, { 'submit_status': 2, 'name': 'six', 'pk': 'real six' }, { 'submit_status': 1, 'name': 'two', 'pk': 'two B' } ], 'errorMsg': '彩笔' } }
所以非常的苦逼,因为中间出现的是什么jquery的length未定义问题和crsf的跨域问题,纠结半天都发现改的不是真正的问题,后面结合师兄和网上的解决办法,才知道要把后端的json数据格式确定成字典格式。
3.还有就是datatable的问题,我又很傻逼的把同一个table给datatable了两遍,结果会发现程序并没有出错,但是会datatable格式后面那个table程序,导致前面的datatable格式失效掉,很TM难受,然后,我想再重新普及一下datatable的格式
-
l - Length changing 改变每页显示多少条数据的控件
-
f - Filtering input 即时搜索框控件
-
t - The Table 表格本身
-
i - Information 表格相关信息控件
-
p - Pagination 分页控件
-
r - pRocessing 加载等待显示信息
比如说
"dom": '<"top"i>rt<"bottom"flp><"clear">'
表示,上方有表格信息显示,然后中间是表格,下面是搜索框,条数控制框,和分页控件,
然后,你也可以通过
'info':'true', 信息控件 "paging": 'true', 分页控件 "lengthChange": 'true', 每页显示多少条信息
来改变datatable显示格式
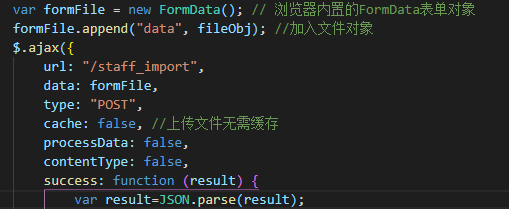
4.还有一个是上传文件时出现的错误,由于前后端对于文件名没有同步的错误,导致了后端把数据传过来,但是前端接受了但是没有接受想要的东西的错误,

之前是formFile.append('excel',fileObj)导致传给后端的是fileFile对象里的excel对象,但是我们后端写接受的时候写的是data,所以出现了错误,不过修改了之后,再在下面加多一句var result=JSON.parse(result)解析result之后,前后端交互成功!!!
前端实习第8天,加油肝!(最近的梗:说到前端我就佛了,说到佛我就不得不想起当年孙悟空大闹天空,提到佛我就不得不提起明年年初的中美合拍,文体两开花。)