一、安装vue及创建项目:
1、首先装Node.js
下载:http://cdn.npm.taobao.org/dist/node/v10.14.2/node-v10.14.2-x64.msi
接着下一步,下一步,ok,
linux:
解压,配置环境变量OK,(这里不再叙述)
创建vue项目:
在指定的目录中创建项目:
cd "vue-project"
清除缓存记录
npm cache clean --force
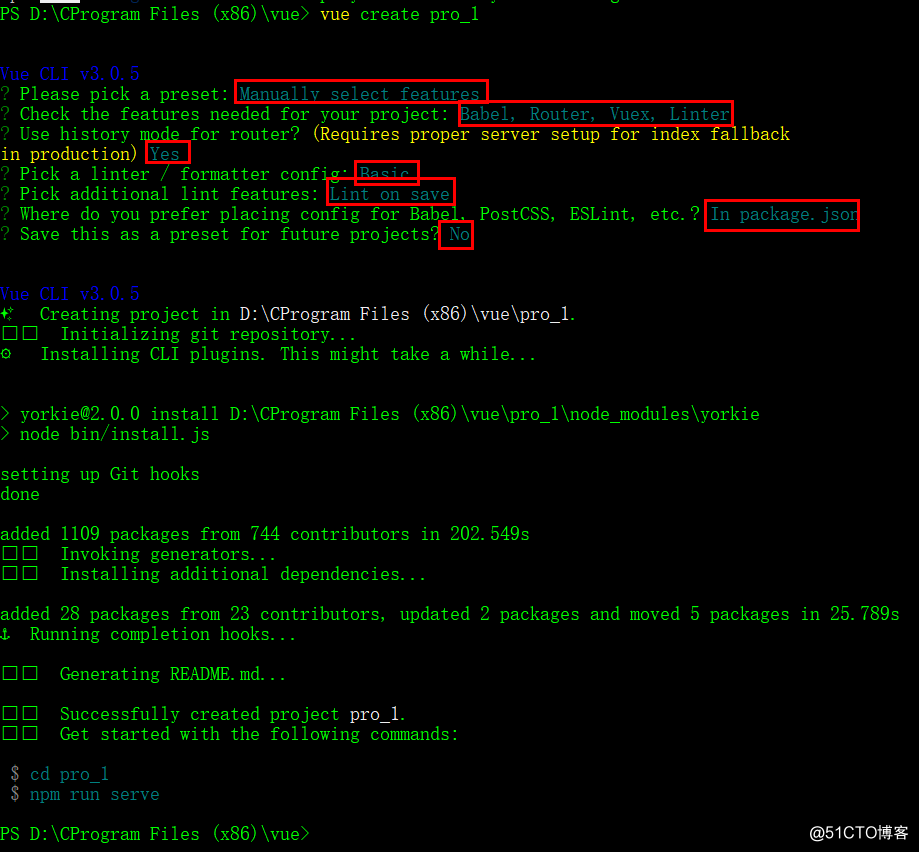
开始创建:
vue create pro_1 (项目名)
也可以ui 创建
vue ui (运行后输入url创建项目名)

二、pycharm 配置vue.js插件
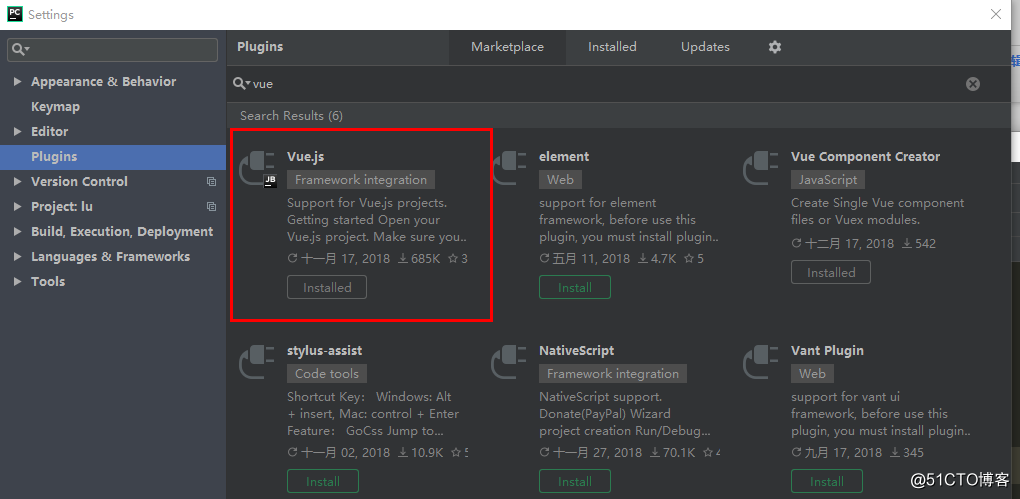
File--setting--->plugins--->搜索vue.js 安装后,点击Ok,之后会重启pycharm 即可。

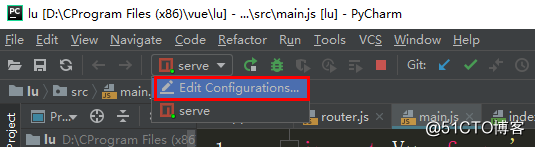
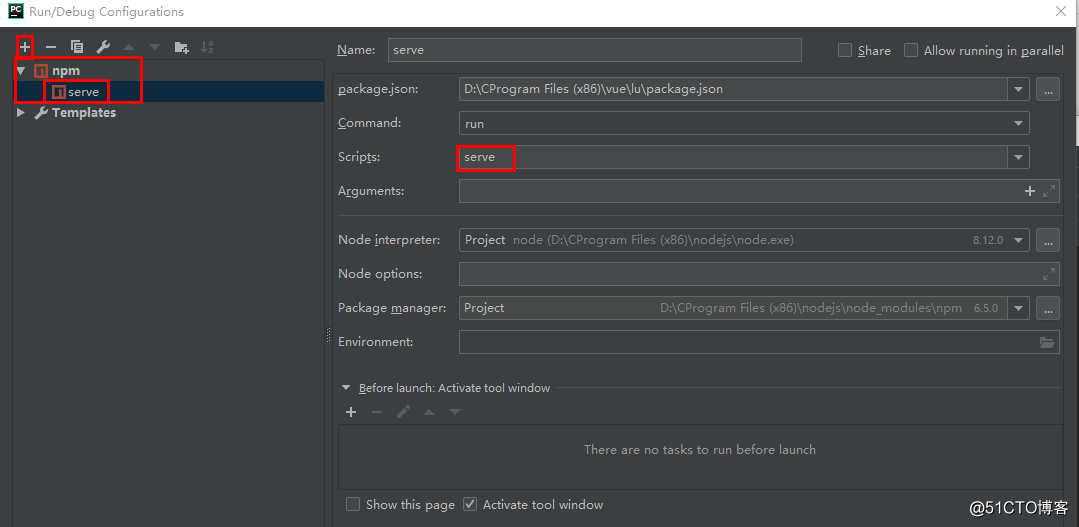
Pycharm 配置 运行


三、vue 目录结构
-node_modules:项目依赖(以后项目要传到git上,这个不能传)
-publish--->index.html 是总页面
-src :项目
-assets:静态资源
-components:组件
-views:视图组件
-APP.vue:根组件
-main.js :总的入口js
-router.js :路由相关,所有路由的配置,在这里面
-store.js :vuex状态管理器
-package.json:项目的依赖,npm install 是根据它来安装依赖的
每个组件会有三部分:
-template
-style
-script