问题是这样的,我写了一个jsp网页,写了一个java代码,我需要将网页的表单发送到java代码里面处理,那么久需要映射,下面就来讲解一下映射的关系:
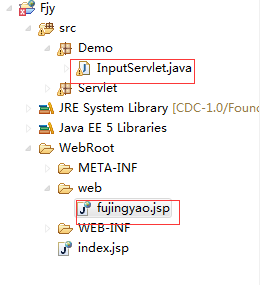
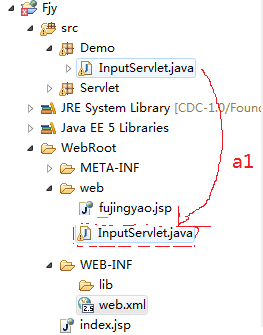
先来看一下我的文档结构图



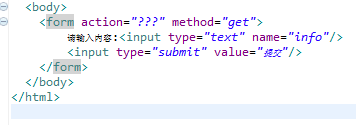
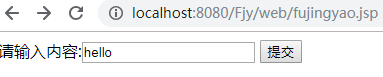
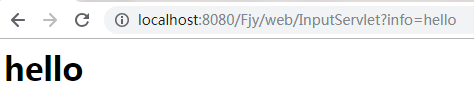
我想要的结果是这样的:输入内容点击提交,就出现输入框中的内容。是通过java文件处理的。


一开始我是这样关联的:(一步步的往上走,直到到达Fjy文件夹,然后往src下面走,完美!)

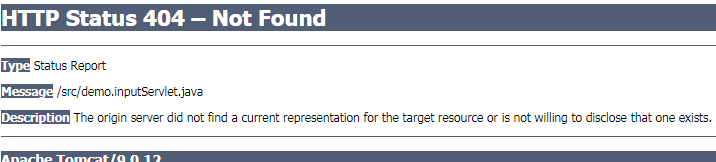
然而浏览器给的答复是:

这个时候就需要用到映射。
找到webRoot下面的web-inf下面的web,xml文件,添加如下代码:
<servlet>
<servlet-name>a1</servlet-name>
<servlet-class>Demo.InputServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>a1</servlet-name>
<url-pattern>/web/InputServlet</url-pattern>
</servlet-mapping>
这些代码什么意思呢?相当于把Demo包下的InputServlet.java文件用一条线连起来放到web目录下,这条线叫做a1,画个图。因为java文件必须放在src里面,人工拖到WebRoot的web文件夹下是不可取的,就有了映射这个东西,它的作用就如下图操作一样。

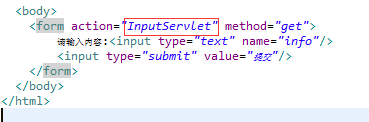
映射好了,那么在jsp里面的代码我就可以这样写了

就好像java文件被我放在的web文件夹下一样,在同级目录一样。这就是映射的作用,一条红线牵着往webRoot下面放了。
这是小白个人的见解。
记住修改了配置TomCat要重启
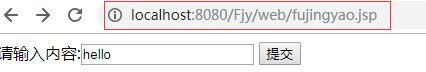
我们再在浏览器里瞧一瞧

点击提交

怎么样,它提交给了InputServlet,传过去一个参数了。,在网址里面也可以看到,这个java文件在Fjy/web/里面,这就是映射的效果。