工欲善其事,必先利其器,要想玩转vue,基础就是搭建vue的运行环境。以下是vue环境搭建安装的一点学习总结:
一、nodeJs
https://nodejs.org/en/ 是nodejs的官网,下载安装。
下载安装到本地。然后windows键+R,输入cmd,打开dos命令窗口,检验node是否安装成功,输入node -v,显示如图,证明安装成功。
安装cnpm 淘宝全局镜像
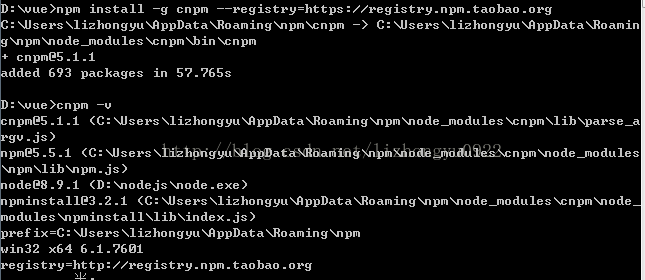
npm install -g cnpm --registry=https://registry.npm.taobao.org。
安装成功。查看cnpm -v
安装vue-cli脚手架,全局安装 cnpm install -g vue-cli
至此,vue已经变成了命令:
初始化我们的项目目录:
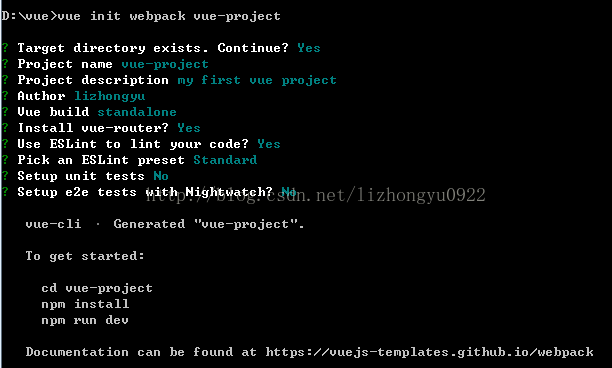
vue init webpack vue-project,依次执行。如下
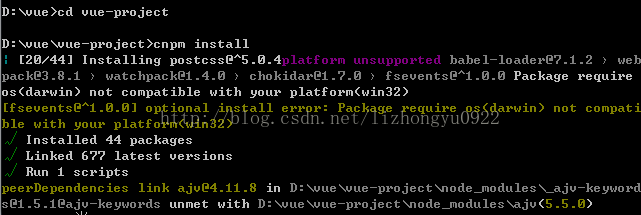
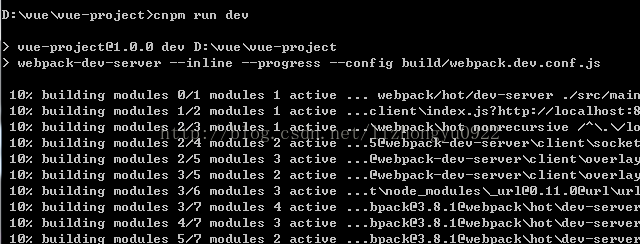
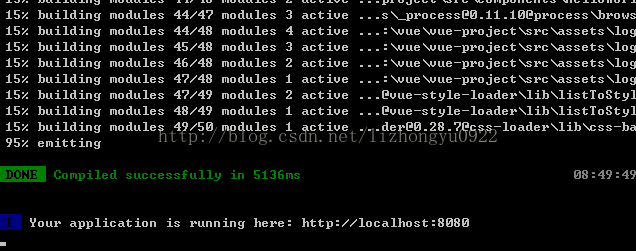
然后,打开我们刚才建立的文件夹:cd vue-project 依次执行cnpm install ->cnm run dev结果如下
至此,我们的vue环境就初步搭建完成。打开http://localhost:8080,查看结果: