版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/aimin_com/article/details/85170555
对于HTML我们应该非常的熟悉,从我们的牛腩开始,全面的都是对利用HTML进行的设计,所以我们今天的课堂就是对HTML的一个小总结,请揭晓:
| 简介篇 |
首先我们要明白一点什么是HTML和Web的区别:HTML就是静态的超文本标记语言,而web就是个页面,他是用HTML编写成动态的了! 我们接下来直接上手如何书写呢:

小提示:
- HTML中可以不用上面的字符,并且加双引号和不加都可以
- HTML中,标签和属性的名字是大小写无关的。
- 对于颜色:IE浏览器是不需要加# ,但是其他的浏览器有的需要。
介绍一下我们需要的标记语言:在标签栏我们都需要加上<>
| 标签 | 属性 | 说明 |
|---|---|---|
| P | align="#" | 创建一个段,#可以是left,center,right,justify |
| br | 表示换行 | |
| hr | color=“clr” | 表示插入一条水平线,clr可以是:red、blue等 |
| center | 居中 | |
| hn | align | 表示文档的标题 |
| font | size | 表示字体 |
| !–注释内容– | 注释 |
我们做一个练习1:


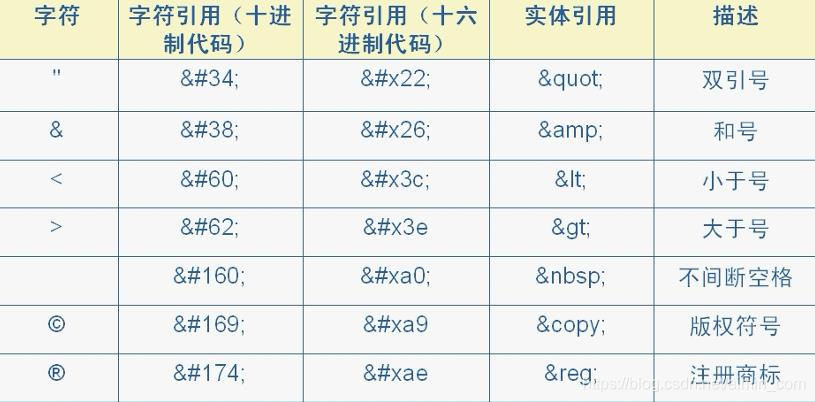
说道这里我们要讲一下可能我们需要用到的一些实体字符:

| 建表篇 |
| 标签 | 属性 | 说明 |
|---|---|---|
| ol | start | 设置起始的序号 |
| li | value | 改变列表内的编号顺序 |
| type | A | 使用大写字母 |
| – | a | 使用小写字母 |
| – | I | 使用大写罗马数字 |
| – | i | 使用小写罗马数字 |
| – | 1 | 使用阿拉伯数字 |
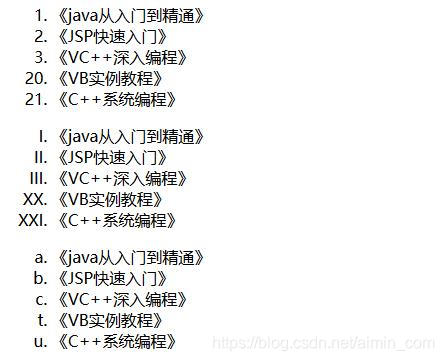
我们做一个小练习:

显示效果如下:

| 标签 | 属性 | 说明 |
|---|---|---|
| Ul | type:disc,square,circle | 分别表示:实心圆圈,实心方块,空心的圆圈 |
| li | – | – |
| dl | dt | 无符号列表 |
| dl | dt | 缩进表格 |
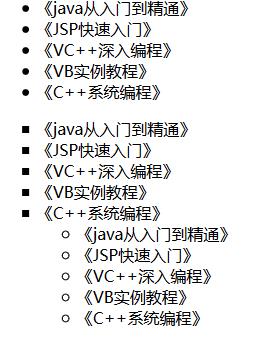
我们分别实践一下:
1):

显示效果如下:

2)缩进同上
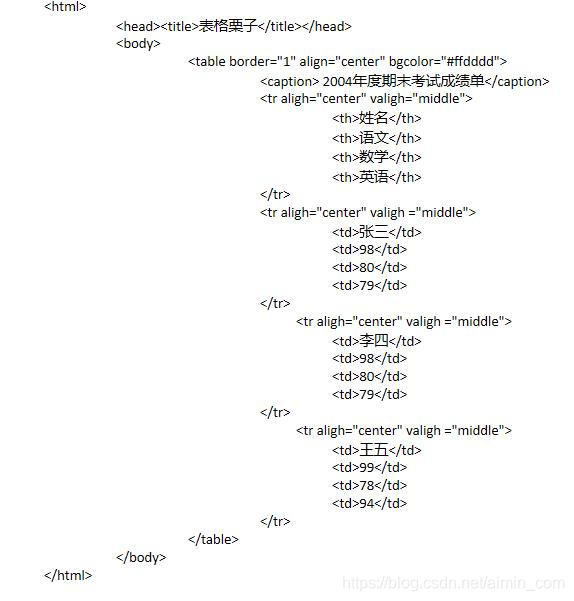
| 表格篇 |
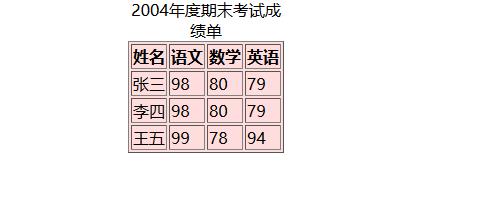
表格比上面就是多了一个th标签,我们直接来实践一下:


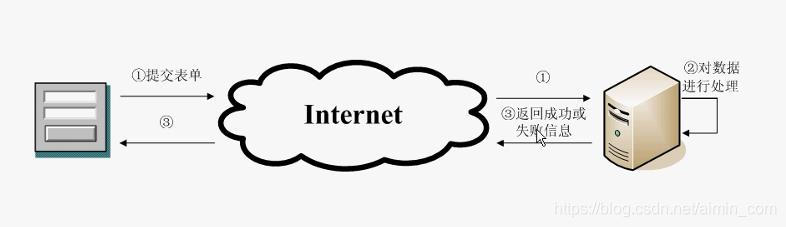
| 重头戏:表单 |

其中我们班着重介绍最简单实用的input元素:
| intput | 说明 |
|---|---|
| type=“text” | 单行文本输入控件 |
| type=“submit” | 提交按钮 |
| type=“reset” | 重置按钮 |
| type=“password” | 口令输入控件 |
| type=“radio” | 单选按钮 |
| type=“checkbox” | 复选框 |
| type=“hidden” | 隐藏控件 |
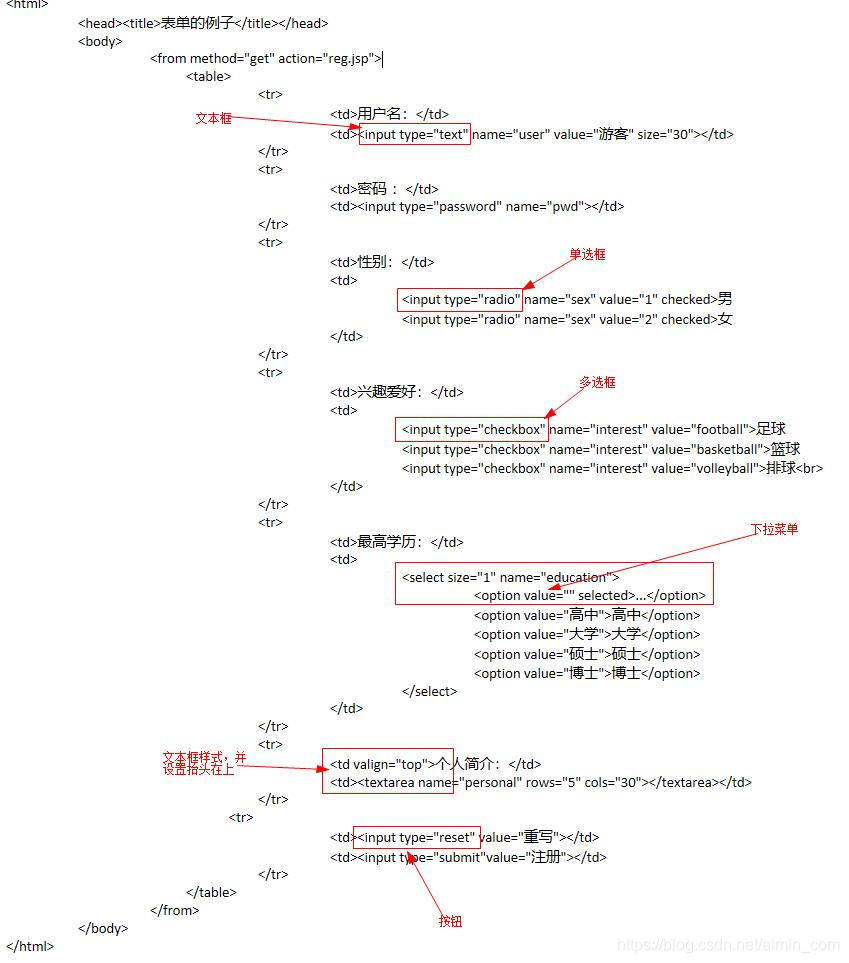
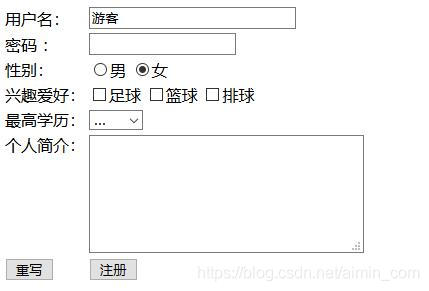
我们马上做一个练习:

练习结果:

| 超链接 / 图片 |
| 标签 | 属性 | 作用 |
|---|---|---|
| a | href | 指定链接目标 |
| img | src | 链接的图片 |
URL(Uniform Resource Locator):统一资源定位符,由协议、主机名称、文件目录、文件名组成;

显示结果:

感想
HTML既是新学的语言,又是我们接下来必须要用的语言,就如同我们的markdown编辑器一样,之所以用图片是因为这些代码在我们这里只能转换成结果而看不到他的代码,如果想看可以按下F12,所以说了解HTML从此篇博客学起!