先决条件
在开始之前,确保自己是否已经安装了Node.js 和 npm 包管理器
第一步:安装 Angular CLI(全局安装)
npm install -g @angular/cli
第二步:创建工作空间和初始应用
1. 运行 CLI 命令 ng new ,并提供一个名字 my-app,
ng new my-app
2.按 Enter 键接受默认配置
第三步:启动开发服务器
1.进入工作空间目录(my-app)
2.使用CLI命令 ng serve 启动开发服务器,并带上 --open 选项
cd my-app
ng serve --open
浏览器显示结果
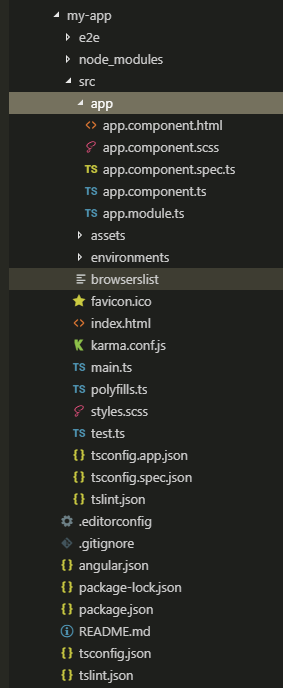
项目目录结构如下