1 添加颜色
colors.xml中增加
<color name="colorRed">#FF3300</color>
2 添加style
styles.xml中增加(我这里两个都设置为一样的)
<style name="MyEditText" parent="Theme.AppCompat.Light"> <item name="colorControlNormal">@color/colorRed</item> <item name="colorControlActivated">@color/colorRed</item> </style>
3 LoginActivity中增加
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.tyler.scangun_kps.LoginActivity"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/login_bg" android:layout_marginLeft="0dp" android:layout_marginTop="0dp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <EditText android:id="@+id/etAccount" android:layout_width="200sp" android:layout_height="wrap_content" android:layout_marginLeft="60dp" android:layout_marginTop="138dp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:hint="@string/account" android:theme="@style/MyEditText"/> <EditText android:id="@+id/etPwd" android:layout_width="200sp" android:layout_height="wrap_content" android:layout_marginLeft="60dp" android:layout_marginTop="200dp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:hint="@string/pwd" android:theme="@style/MyEditText"/> <com.gc.materialdesign.views.ButtonRectangle android:id="@+id/btnLogin" android:background="#1E88E5" android:layout_width="100sp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="110dp" android:layout_marginTop="270dp" android:text="@string/login" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"/> </android.support.constraint.ConstraintLayout>
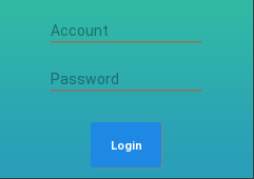
4 效果(我这里自己增加了背景图)