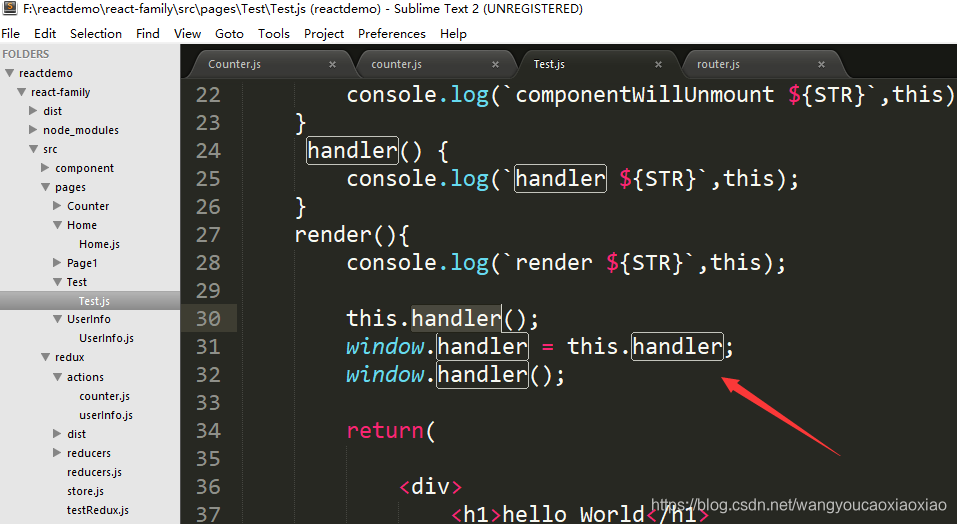
1 在Counter组件的render函数中添加 打印 this

2 在点击事件 中打印this

返回的结果是: 
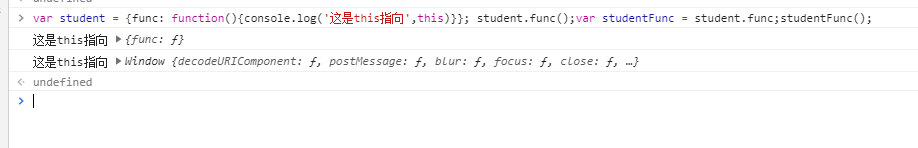
3 js中的this 验证了: js函数中的this不是在函数声明的时候,而是在函数运行的时候定义的
react组件也遵循js的这种特性, 组件方法的调用者不同导致this的不同【调用者指的是函数执行时的当前对象】

4 react添加函数的调用入口

返回的结果是:

5 总结:
React组件生命周期函数中的this指向组件实例
自定义组件方法的this会因调用者不同而不同
为了组件的自定义方法中获取组件实例, 需要手动绑定this到组件实例
