色值
CSS颜色使用了红、绿、蓝颜色值(RGB)的十六进制(hex)表示法进行定义。对光源进行设置的最低值可以是0(十六进制00)。最高值是255(十六进制FF)。
十六进制使用3个双数位来编写,并以#符号开头。
CSS颜色
可以用以下方法来规定CSS中的颜色
- 十六进制色
- RGB颜色
- RGBA颜色
- HSL颜色
- HSLA颜色
- 预定义/跨浏览器颜色名
十六进制颜色
所有的浏览器都支持十六进制颜色值
十六进制颜色是这样规定的:#RRGGBB,其中的RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。所有的值必须介于0与FF之间。
举例说:#0000ff值显示为蓝色,这是因为蓝色成分被设置为最高值ff,而其他成分被设置为0。
RGB颜色
所有的浏览器都支持RGB颜色值
RGB颜色值是这样规定的:rgb(red,green,blue)。每个参数定义颜色的强度,可以是介于0到255之间的整数,或者是百分比值(0%到100%)
举例说:rgb(0,0,255)值为蓝色,这是因为 blue 参数被设置为最高值(255),而其他被设置为 0。
同样的,下面的值定义了相同的颜色rgb(0%,0%,100%)。
RGBA颜色
RGBA颜色得到以下的浏览器支持:IE9+、FIREFOX 3+、Chrome、Safari以及Opera 10+。
RGBA颜色是RGB颜色值的扩展,带有一个alpha通道——它规定了对象的不透明度。
RGBA颜色是这样规定的:rgba(red,green,blue,alpha)。alpha参数是介于0.0(完全透明)到1.0(完全不透明)的数字。
HSL颜色
HSL颜色值得到以下浏览器的支持:IE9+、Firefox、Chrome、Safari 以及 Opera 10+。
HSL指的是hue(色调)、saturation(饱和度)、lightness(亮度)——表示颜色柱面坐标法。
HSL颜色值是这样规定的:hsl(hue,saturation,lightness)。
Hue是色盘上的度数(从0到360) 0(或360)是红色,120是绿色,240是蓝色。saturation是百分比值,0%意味着灰色,100%意味着全彩。lightness同样是百分比值,0%是黑色,100%是白色。
HSLA颜色
HSLA颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
HSLA 颜色值是 HSL 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
HSLA 颜色值是这样规定的:hsla(hue, saturation, lightness, alpha),其中的 alpha 参数定义不透明度。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
CSS颜色名
所有的浏览器都支持的颜色名
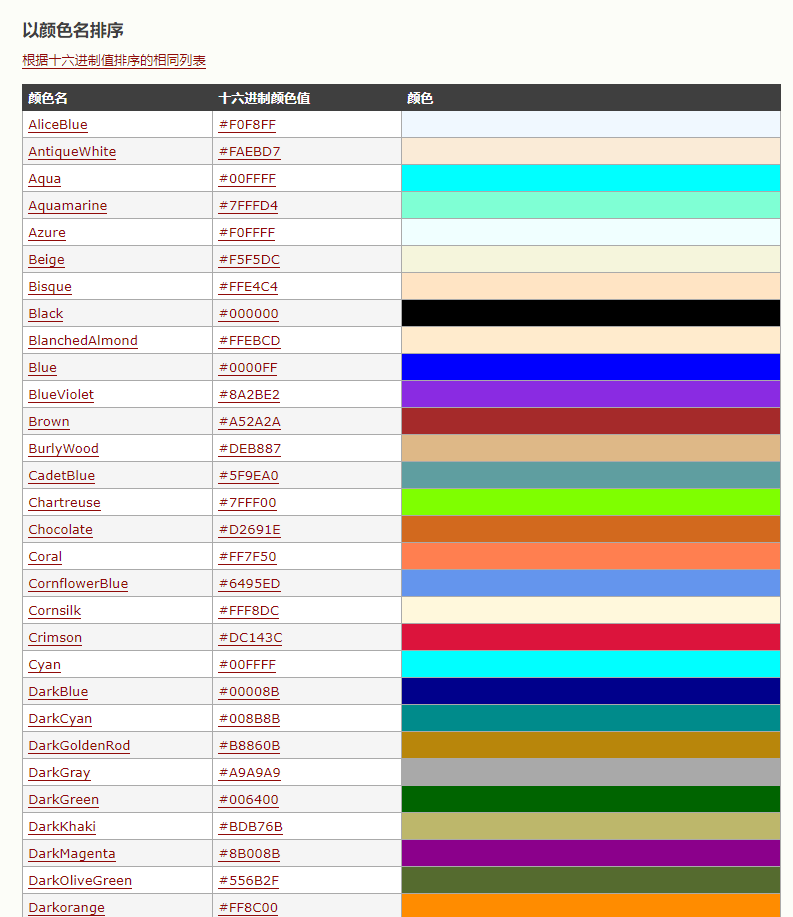
HTML和CSS颜色规范中定义了147种颜色名(17种标准颜色和130种其他颜色)。下面的表格列出了所有这些颜色以及它们的十六进制值。
提示:17种标准颜色是 aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow。