版权声明:原创的文章转载请注明出处,谢谢! https://blog.csdn.net/weixin_41804429/article/details/82842280
在提交前先用正则:
var content = this.content.replace(/\r\n/g, '<br/>').replace(/\n/g, '<br/>').replace(/\s/g, ' '); (此处content为textarea输入值)
展示的时候用下v-html命令就可以了:
<p v-html="content"></p> (此处content为从后端获取的值)
展示并修改后端获取到的值(识别换行和空格):
一开始用textarea标签+v-html命令,不知道为什么,只能识别空格 无法识别<br/>, 用富文本编辑器可以解决这个问题(实现类似textarea标签可修改的效果也能识别<br/>)。富文本编辑有很多种,我用了vue的一个插件:vue-quill-editor,详细用法可以github搜索下,star最多的那个。
在main.js中:
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
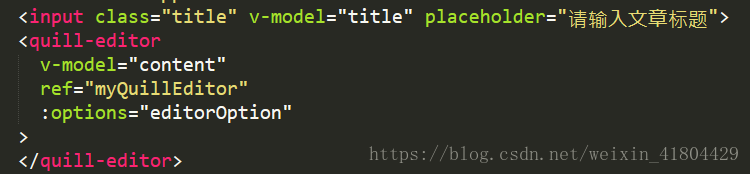
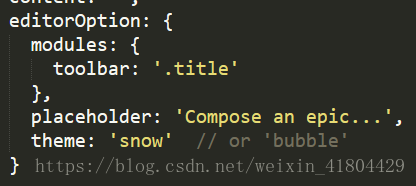
在需要用到的组件中:
由于我业务中不需要用到富文本的工具栏,我就把标题设置为toolbar了。