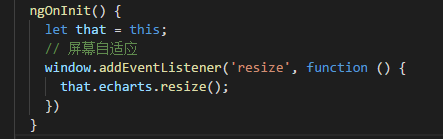
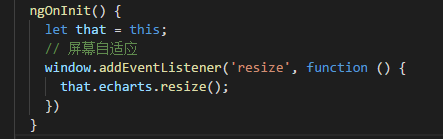
Angular使用window对象中的事件最好不要像使用jQuery那样使用 如下:

注:写事件直接绑定到window对象上了,组件销毁时这个事件没有解绑
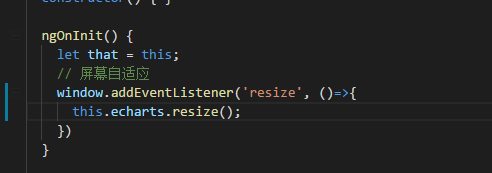
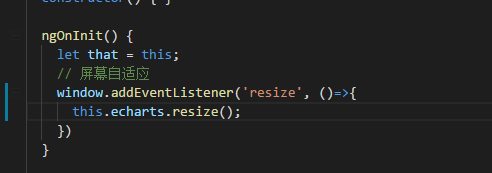
可以使用剪头函数不用声明that

注:这样写在组件销毁后依然会存在window对象中。 即使手动在组件的ngOnDestory()方法中去解绑这个事件,依然会有错误。待研究
解决办法:使用angular自带的宿主来实现 具体如下。
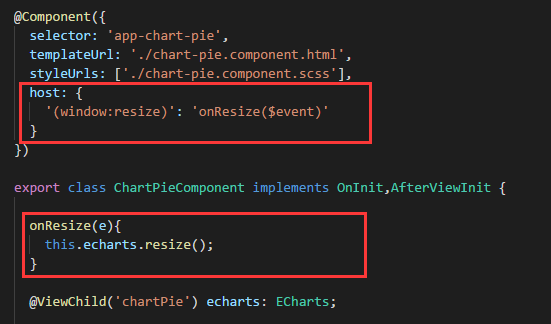
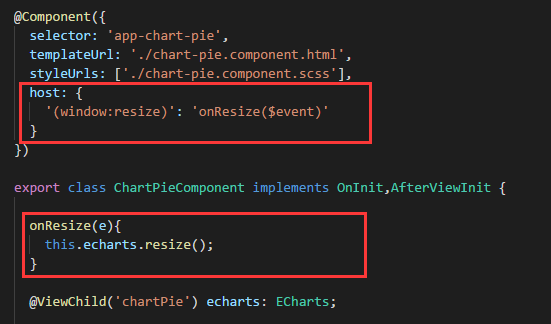
1. 使用host

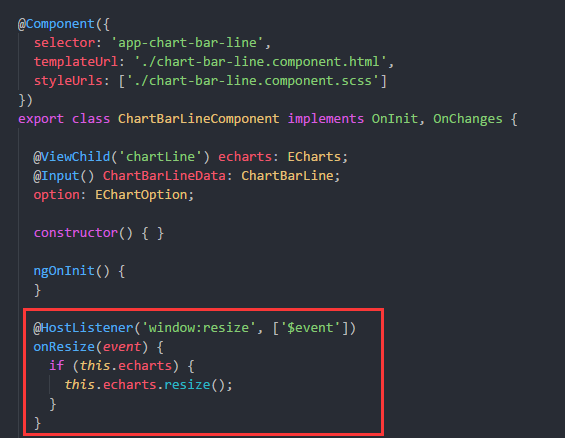
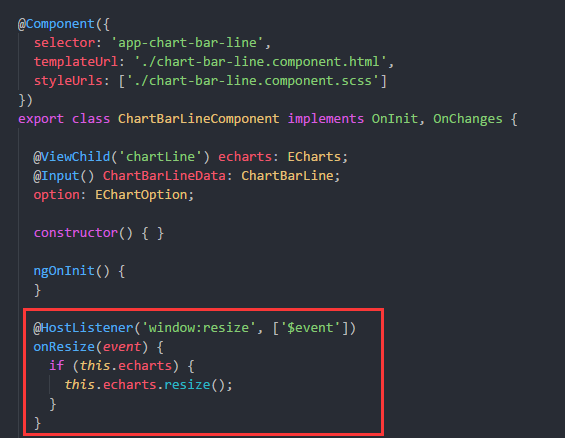
2. 使用HostListener

推荐使用第二种方式。
Angular使用window对象中的事件最好不要像使用jQuery那样使用 如下:

注:写事件直接绑定到window对象上了,组件销毁时这个事件没有解绑
可以使用剪头函数不用声明that

注:这样写在组件销毁后依然会存在window对象中。 即使手动在组件的ngOnDestory()方法中去解绑这个事件,依然会有错误。待研究
解决办法:使用angular自带的宿主来实现 具体如下。
1. 使用host

2. 使用HostListener

推荐使用第二种方式。