https://www.cnblogs.com/guop/p/5066062.html
最近项目需要ListView左滑删除功能,搜集了很多资料发现了一个某一前辈写的库能很简单的实现这个功能,而且有源码,直接拿来使用了。
库名字叫做SwipeMenuListView,下面给大家演示一下使用方法,不用谢。
首先在项目中加入库,这个不再介绍了。
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#E3E6ED">
<com.baoyz.swipemenulistview.SwipeMenuListView
android:id="@+id/collector_listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#00000000"
android:dividerHeight="1dp"
android:fadingEdge="none"
android:fastScrollEnabled="false"
android:smoothScrollbar="true">
</com.baoyz.swipemenulistview.SwipeMenuListView>
<TextView
android:id="@+id/collector_listview_empty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/listisempty"
android:textColor="@color/black"
android:textAppearance="?android:attr/textAppearanceLarge">
</TextView>
</LinearLayout>
数据适配器:
/*
* 采集器列表数据适配器
* @author guopeng
* @created 2015年12月4日
*/
public class CollectorListAdapter extends BaseAdapter {
private List<SystemDevice> listItems;//数据集合
private LayoutInflater layoutinflater;//视图容器,用来导入布局
static class ViewHolder
{
private TextView serialNumber;
private TextView articleNumber;
private ImageView image;
}
/*
* 实例化Adapter
*/
public CollectorListAdapter(Context context, List<SystemDevice> dataSet)
{
this.listItems = dataSet;
this.layoutinflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return listItems.size();
}
@Override
public Object getItem(int position) {
return listItems.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
SystemDevice device = listItems.get(position);
ViewHolder holder;
View view;
if(convertView == null)
{
holder= new ViewHolder();
//获取listitem布局文件
view = layoutinflater.inflate(R.layout.collectorlist_listitem, null);
//获取控件对象
holder.serialNumber = (TextView) view.findViewById(R.id.collectorlist_serialnumber);
holder.articleNumber = (TextView) view.findViewById(R.id.collectorlist_articlelnumber);
holder.image = (ImageView) view.findViewById(R.id.collectorlist_image);
view.setTag(holder);
}
else
{
view = convertView;
holder = (ViewHolder) view.getTag();
}
//设置图片和文字
holder.serialNumber.setText(String.valueOf(device.getSerialNumber()));
holder.articleNumber.setText(String.valueOf(device.getArticleNumber()));
return view;
}
}
实现代码:
private SwipeMenuListView listView;
//初始化ListView数据,在OnCreate方法中调用
private void initData()
{
final List<SystemDevice> data = new SystemDeviceDao(context).queryAllSystemDevice();
final CollectorListAdapter adapter = new CollectorListAdapter(context, data);
listView.setAdapter(adapter);
listView.setEmptyView(activity.findViewById(R.id.collector_listview_empty));
// step 1. create a MenuCreator
SwipeMenuCreator creator = new SwipeMenuCreator()
{
@Override
public void create(SwipeMenu menu)
{
// create "open" item
SwipeMenuItem openItem = new SwipeMenuItem(activity.getApplicationContext());
// set item background
openItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9, 0xCE)));
// set item width
openItem.setWidth(dp2px(90));
// set item title
openItem.setTitle("打开");
// set item title fontsize
openItem.setTitleSize(18);
// set item title font color
openItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(openItem);
// create "delete" item
SwipeMenuItem deleteItem = new SwipeMenuItem(activity.getApplicationContext());
// set item background
deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9, 0x3F, 0x25)));
// set item width
deleteItem.setWidth(dp2px(90));
// set a icon
deleteItem.setIcon(R.drawable.ic_delete);
// add to menu
menu.addMenuItem(deleteItem);
}
};
// set creator
listView.setMenuCreator(creator);
// step 2. listener item click event
listView.setOnMenuItemClickListener(new OnMenuItemClickListener()
{
@Override
public void onMenuItemClick(int position, SwipeMenu menu, int index)
{
SystemDevice device = data.get(position);
switch (index)
{
case 0:
// open
open(device);
break;
case 1:
// delete
delete(device);
data.remove(position);
adapter.notifyDataSetChanged();
break;
}
}
});
// set SwipeListener
listView.setOnSwipeListener(new OnSwipeListener()
{
@Override
public void onSwipeStart(int position)
{
// swipe start
}
@Override
public void onSwipeEnd(int position)
{
// swipe end
}
});
listView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
SystemDevice device = data.get(position);
open(device);
}
});
}
private int dp2px(int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getResources().getDisplayMetrics());
}
/**
* 打开
* @param item
*/
private void open(SystemDevice item)
{
}
/**
* 删除
* @param item
*/
private void delete(SystemDevice item)
{
}
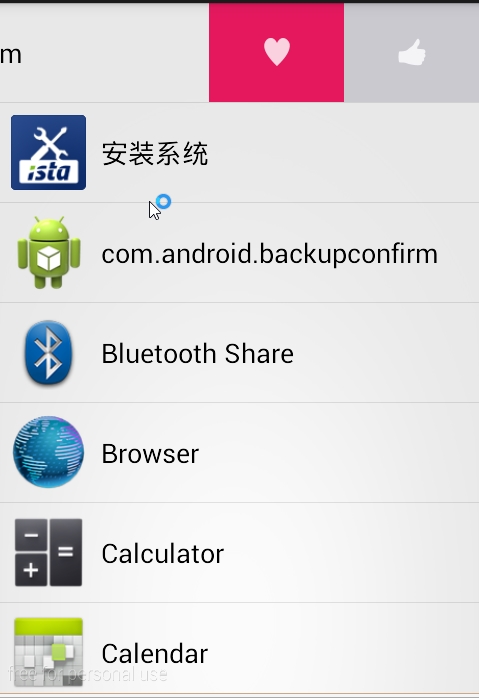
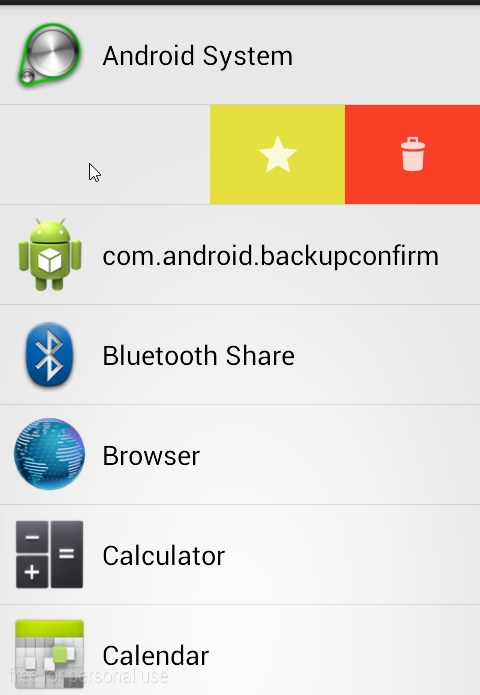
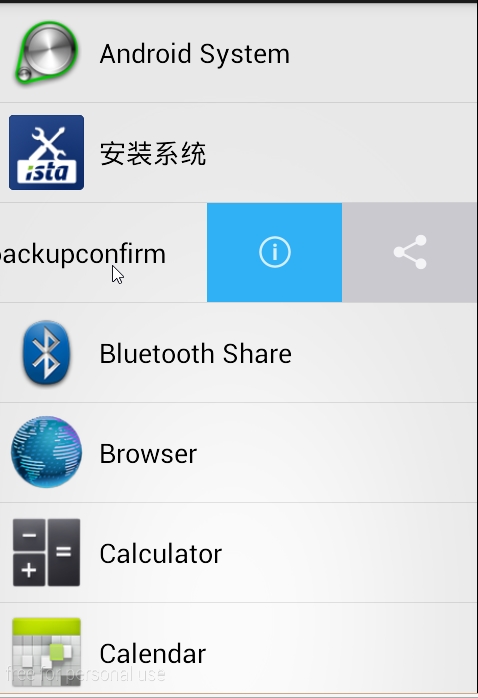
效果:
可以自定义左滑功能,大家自己开发。