今天总结一下前端使用react框架,后台使用mybatis集成springBoot结合使用的要点以及我认为重要的点。
注意:我的程序代码:JDK是1.8版本,前端用的是es6版本的(与es5区别:定义函数的格式不同等等)
一、mybatis集成springBoot的注意事项
1、需要自己写SQL语句--先建好所需要的数据库表(可以使用逆向工程生成mapper.xml文件,实体类,dao接口),不过最好是自己写SQL语句
2、使用myBatis时,dao层不需要写实现类,只需写对应的接口类即可。
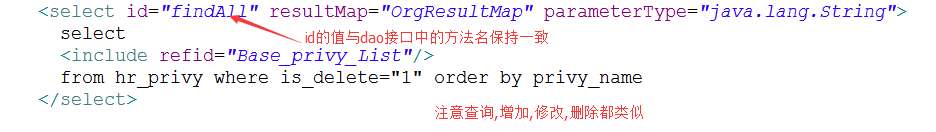
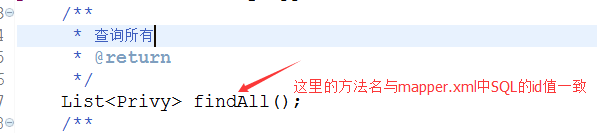
注意:接口类中的方法名和mapper.xml中的SQL语句的id值必须一致
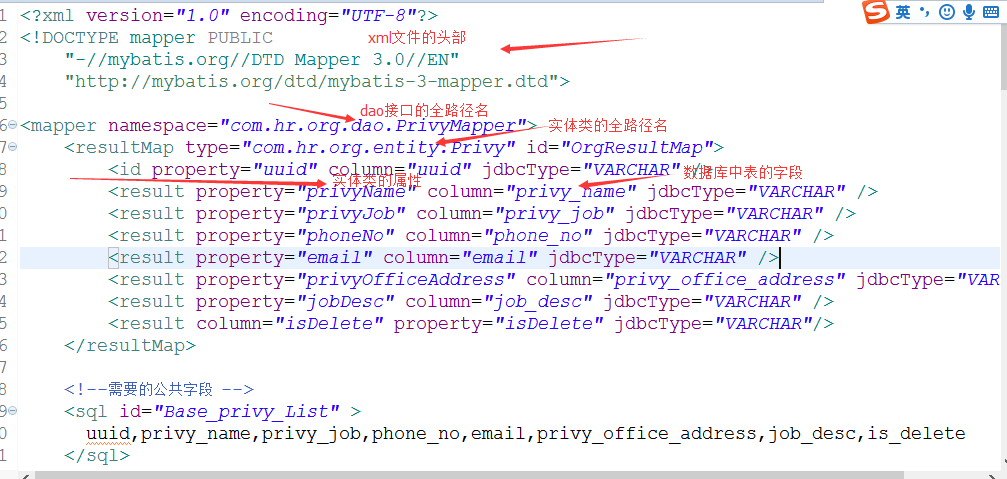
mapper.xml文件:
dao接口层:
二、前后台交互(react作为前端框架,springBoot作为后台框架)
1.后台必须注意Controller层中的@RequestMapping("/xx")
2.react代码中:package.json文件中添加(防止跨域): "proxy":"http://127.0.0.1:8080"--类似这样的后台域名
3.react中表格的字段对应于实体类中的属性,必须保持一致
4.在react代码中添加与后台交互数据的代码:
上述代码是关于查询页面的函数,其中增加、修改、删除一般情况下点击按钮保存,数据保存到数据库并能显示到页面,进而达到更新数据,就会显示所操作的所有数据。
以上是我的总结,希望可以提出宝贵的意见。
今天总结一下前端使用react框架,后台使用mybatis集成springBoot结合使用的要点以及我认为重要的点。
注意:我的程序代码:JDK是1.8版本,前端用的是es6版本的(与es5区别:定义函数的格式不同等等)
一、mybatis集成springBoot的注意事项
1、需要自己写SQL语句--先建好所需要的数据库表(可以使用逆向工程生成mapper.xml文件,实体类,dao接口),不过最好是自己写SQL语句
2、使用myBatis时,dao层不需要写实现类,只需写对应的接口类即可。
注意:接口类中的方法名和mapper.xml中的SQL语句的id值必须一致
mapper.xml文件:
dao接口层:
二、前后台交互(react作为前端框架,springBoot作为后台框架)
1.后台必须注意Controller层中的@RequestMapping("/xx")
2.react代码中:package.json文件中添加(防止跨域): "proxy":"http://127.0.0.1:8080"--类似这样的后台域名
3.react中表格的字段对应于实体类中的属性,必须保持一致
4.在react代码中添加与后台交互数据的代码:
上述代码是关于查询页面的函数,其中增加、修改、删除一般情况下点击按钮保存,数据保存到数据库并能显示到页面,进而达到更新数据,就会显示所操作的所有数据。
以上是我的总结,希望可以提出宝贵的意见。