Sharepoint 作为一个团队协作软件工具,可以帮助企业用户轻松完成日常工作中诸如文档审批、在线申请等业务流程,同时提供多种接口实现后台业务系统的集成。
Sharepoint Sever 提供了网站模板和其他功能,可以快速有效地创建支持特定内容发布、内容管理、记录管理或组织可能需要的商务智能的网站。也就是说,个人或企业可以通过 Sharepoint Sever 开发一个门户站点,在此基础上可以创建网页并进行个性化定制,相关内容可以通过这个网页发布。管理和设计人员可以通过在Client端,自定义 web部件 以实现相关功能,或通过 Sharepoint Designer 进行开发,还可以通过 Microsoft Visual Studio .NET 进行开发。
本文采用的是第一种方法,即通过 Sharepoint Online 进行相关开发。该方法不依赖第三方软件,任何拥有Designer权限的用户都可以在某个已有的站点下,自定义创建网页,并在该网页上添加一些部件,以实现所需的功能,这些部件是 Sharepoint 提供的。当然,倘若有html、css、js基础,还可以通过这些部件添加一些自定义功能,更加直观的展示相关内容,给网站访问者提供更友好的用户体验。
Sharepoint 中的文本编辑器(content editor web part)是很强大的一个web部件,它可以在网页上添加自定义内容,同时还支持html、css和js。可以通过文本编辑器添加代码,实现一些简单的需求。首先需要在该站点创建一个网页,然后在该网页上添加web部件,并进行相关设置。
一、在站点创建网页(add a page)
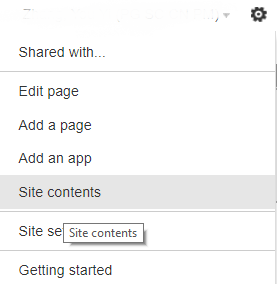
1. 打开站点,点击右上角齿轮标志,点击 site content。

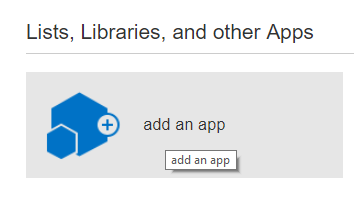
2. 再点击 add a app。

3. 有一些app可以添加,创建网页选择 Wiki Page library,填写Title和Description(选填)即可创建一个储存网页的Libary。

这样,就创建好了一个空页面。之后,我们可以通过向页面添加web部件,来展示我们所需内容。文本编辑器是最常用且强大的web部件之一,下面简要介绍一下web部件的添加方法,以及文本编辑器的基本功能。
二、在网页添加web部件(add web part)
以下视频介绍了如何添加web部件:
https://www.youtube.com/watch?v=ZXobrENzcF0
基本步骤是:
1. 右上角齿轮点击Edit page。
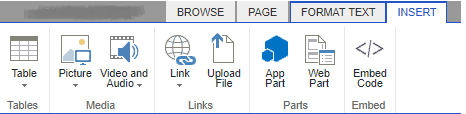
2. 上方ribbon,点击INSERT,点击Web Part。
3. 选择Media and Content - Content Editor,点击Add。
三、文本编辑器(content editor web part)基本功能
1. 三种添加文本的方式
富文本编辑器:直接输入文本,单击窗口顶部标准和格式化工具栏上的按钮,以输入内容或设置相应格式。
源编辑器:可以使用源编辑器输入或修改HTML源代码。源编辑器是一个纯文本编辑器,适用于熟悉HTML语法的用户。
文本链接:可以通过输入包含HTML源代码文本文件的超链接,来添加内容,而不需直接在文本编辑器中编辑内容。这种方式和直接编辑的方式可以结合使用。
2. 文本编辑器的一些公共属性
可以点击web部件右上角,选择edit web part打开工具窗格,来设置文本编辑器的一些属性。主要包括 外观(Appearance),布局(Layout), 和 高级(Advanced) 。
具体描述可以参考Microsoft的相关文档: