VUE项目在IE下报错“ReferenceError: Promise未定义”的解决办法
问题原因:
- IE一些低版本的浏览器对于ES6语法不支持
- Promise是es6语法里为了解决异步函数多重嵌套的问题(回调地狱)
说明: 或许你并不没有使用Promise,但是有可能你使用Axios等,其中原理也是Promise,进行了封装而已
解决办法:
步骤一: 安装 babel polyfill
npm install --save babel-polyfill
如果你使用的是yarn安装的话:
yarn add babel-polyfill
备注: 使用yarn 安装的话不需要加–save 现在都会默认携带, 加上会不识别
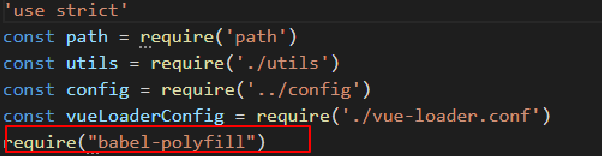
步骤二: 配置build文件夹下webpack.base.conf.js文件,如下图

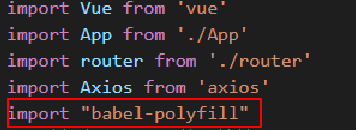
步骤三: 配置main.js文件

最后,重新运行项目就可以了
npm run dev // npm start或者yarn run dev都可以
以上是我自己遇到的问题,希望可以帮到大家~