Axjx报错"Uncaught TypeError: Illegal invocation"
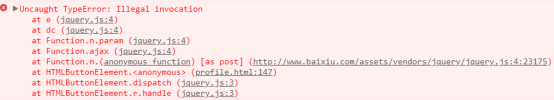
问题描述: 如下图

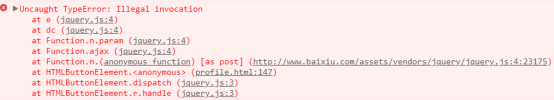
页面显示: 如下图

//保存按钮的点击事件
$('#save').click(function(e){
e = e || window.event;
e.preventDefault(); //阻止默认实现
//创建formdata对象
var fm = new FormData(document.querySelector('form'));
//因为文章内容我们用的是富文本(其实就是div),默认情况下,formdata不能取到div里的内容,所以我们要自行添加一下
fm.append('content',editor.txt.html());
$.post({
url:"api/addPosts.php",
data:fm,
success:function(){
console.log('ok');
}
})
})
当我们点击页面上的"保存"按钮就会发送请求,然后就会报错了:

问题分析:
在Jquery $.ajax方法的底层是会对发送数据进行处理的,其中包括设置Content-Type请求头和处理发送的数据
然而在这里我们是不需要JQuery对它进行处理
解决办法:
contentType:false;// 告诉jQuery不要去设置Content-Type请求头
processData:false;// 告诉jQuery不要去处理发送的数据

添加以上两行代码即可解决问题了~