1、AngularJS简介
AngularJS是一个前端MVVM框架。
angular的英文字面意思是:有角的; 用角测量的
AngularJS是协助搭建单页面工程(SPA)的开源前端框架。它通过MVC模式使得开发与测试变得更容易。
AngularJS试图成为WEB应用中的一种端对端的解决方案。它将指导开发整个应用。
AngularJS于2009年发布第一个版本,由Google进行维护,压缩版94k。

1.3版后不再支持IE8
1.3版后不支持全局控制器
2.0版 alpha
git仓库:https://github.com/angular/
http://www.angularjs.cn/中文社区
http://www.apjs.net/ 中文网

2、AngularJS特点
1、功能强大,完善的前端MVVM框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能;
2、声明式风格、直观、易于操作、访问和实现
3、支持单元测试、本身基于TDD完成
4、致力于减轻开发人员在开发AJAX应用过程中的痛苦
5、angular 是最适合CRUD的SPA 单页面的应用程序
不适合SEO、交互频繁的,如游戏之类交互体验网站

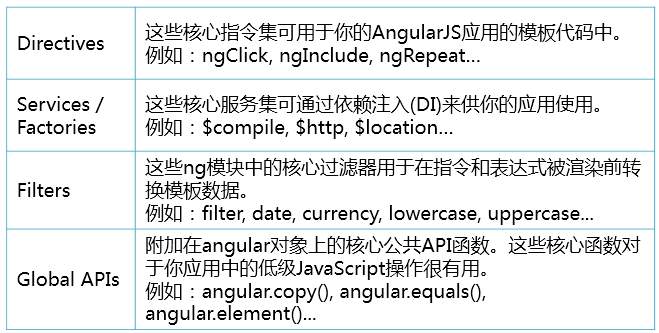
AngularJS的核心组件:

3、实现简单购物车
3.1、本次用到AngularJS的相关指令
3.1.1、ng-app指令
1、用于告诉 AngularJS 应用当前这个元素是根元素。
2、所有 AngularJS 应用都必须要要一个根元素。
3、HTML 文档中只允许有一个ng-app指令,如果有多个ng-app指令,则只有第一个会被使用。
语法:
<element ng-app="modulename"> ... 在 ng-app 根元素上的内容可以包含 AngularJS 代码 ... </element>
相关链接:http://www.runoob.com/angularjs/ng-ng-app.html
3.1.2、ng-controller指令
1、用于为你的应用添加控制器。
2、在控制器中,你可以编写代码,制作函数和变量,并使用 scope 对象来访问。
语法:
<element ng-controller="expression"></element>
示例:
<div ng-app="myApp" ng-controller="myCtrl"> Full Name: {{firstName + " " + lastName}} </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.firstName = "John"; $scope.lastName = "Doe"; }); </script>
相关链接:http://www.runoob.com/angularjs/ng-ng-controller.html
3.1.3、ng-repeat指令
1、用于循环输出指定次数的 HTML 元素。
2、集合必须是数组或对象
语法:
<element ng-repeat="expression"></element>
示例:
<body ng-app="myApp" ng-controller="myCtrl"> <h1 ng-repeat="x in records">{{x}}</h1> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope) { $scope.records = [ "示例1", "示例2", "示例3", "示例4", ] }); </script> </body>
相关链接:http://www.runoob.com/angularjs/ng-ng-repeat.html
3.1.4、ng-model指令
1、绑定了 HTML 表单元素到 scope 变量中。
2、如果 scope 中不存在变量, 将会创建它。
语法:
<element ng-model="name"></element>
示例:
<div ng-app="myApp" ng-controller="myCtrl"> <input ng-model="name"> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.name = "John Doe"; }); </script>
相关链接:http://www.runoob.com/angularjs/ng-ng-model.html
3.1.5、ng-click指令
1、告诉了 AngularJS HTML 元素被点击后需要执行的操作。
语法:
<element ng-click="expression"></element>
示例:
<button ng-click="count = count + 1" ng-init="count=0">OK</button>
相关链接:http://www.runoob.com/angularjs/ng-ng-click.html
3.1.6、ng-bind指令
1、告诉 AngularJS 使用给定的变量或表达式的值来替换 HTML 元素的内容。
2、如果给定的变量或表达式修改了,指定替换的 HTML 元素也会修改。
语法:
<element ng-bind="expression"></element> 或作为 CSS 类: <element class="ng-bind: expression"></element>
示例:
<div ng-app="" ng-init="myText='Hello World!'"> <p ng-bind="myText"></p> </div>
相关链接:http://www.runoob.com/angularjs/ng-ng-bind.html
3.1.7、ng-init指令
1、执行给定的表达式。
2、添加一些不必要的逻辑到 scope 中,建议你可以在控制器中 ng-controller 指令执行它
语法:
<element ng-init="expression" ></element>
示例:
<div ng-app="" ng-init="myText='Hello World!'"> <h1>{{myText}}</h1>
相关链接:http://www.runoob.com/angularjs/ng-ng-init.html
3.2、示例
3.2.1、新建一个项目并引入angularJS,如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Angular购物车</title>
</head>
<body>
<script src="http://code.angularjs.org/1.2.25/angular.min.js"></script>
</body>
</html>