版权声明:https://blog.csdn.net/weixin_43814195?t=1 https://blog.csdn.net/weixin_43814195/article/details/85009826
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
<div id="app">
<p>
全选:
</p>
<input type="checkbox" id="checkbox" v-model="checked" @click="changeAllChecked()">
<p>
多个复选框:
</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<br>
<span>
选择的值为:{{checkedNames}}
</span>
</div>
<script>
var app= new Vue({
el: '#app',
data: {
checked: false,
checkedNames: [],
checkedArr:["Runoob","Google","Taobao"]
},
methods: {
changeAllChecked: function () {
var self=this;
if (!self.checked) {
self.checkedNames=[]
} else {
self.checkedNames=self.checkedArr;
}
}
},
watch:{
"checkedNames":function(){
if(this.checkedNames.length!=this.checkedArr.length){
this.checked=false
}else{
this.checked=true
}
}
}
})
</script>
</body>
</html>
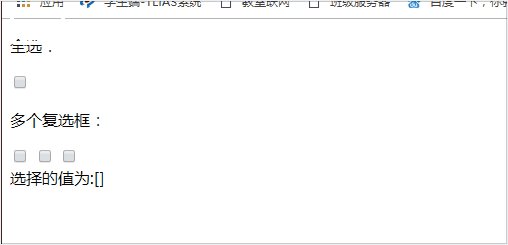
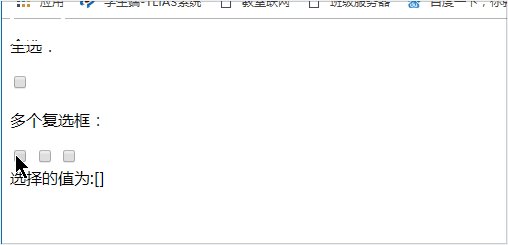
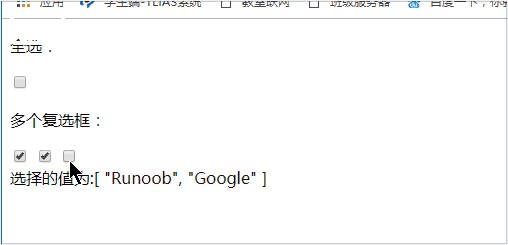
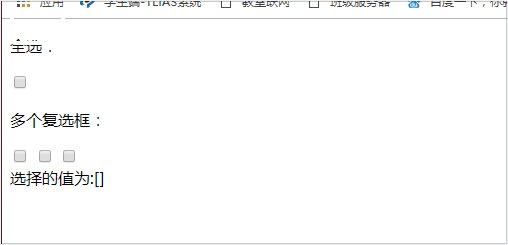
效果如下: