最近在做一个H5的小型电商项目,其中有一个是现金刷卡之后需要上传凭证图片的,因此也就需要在H5中实现可以上传图片。
我们都知道,input标签的type为file是可以上传图片的,本来想着这么简单,有啥难的,可是到后来这样写完,看效果的时候,缺发现这个东西它是有兼容问题的,IOS和Android是不一样的,所以特写此博文记录下来,也希望能帮到大家。
One
最开始的时候,是没做区分,以为这样就可以了。
<input type="file" >然后查看效果的时候,发现IOS系统是完全没问题的,但是Android就有点坑了,人家苹果的是下图这样的:

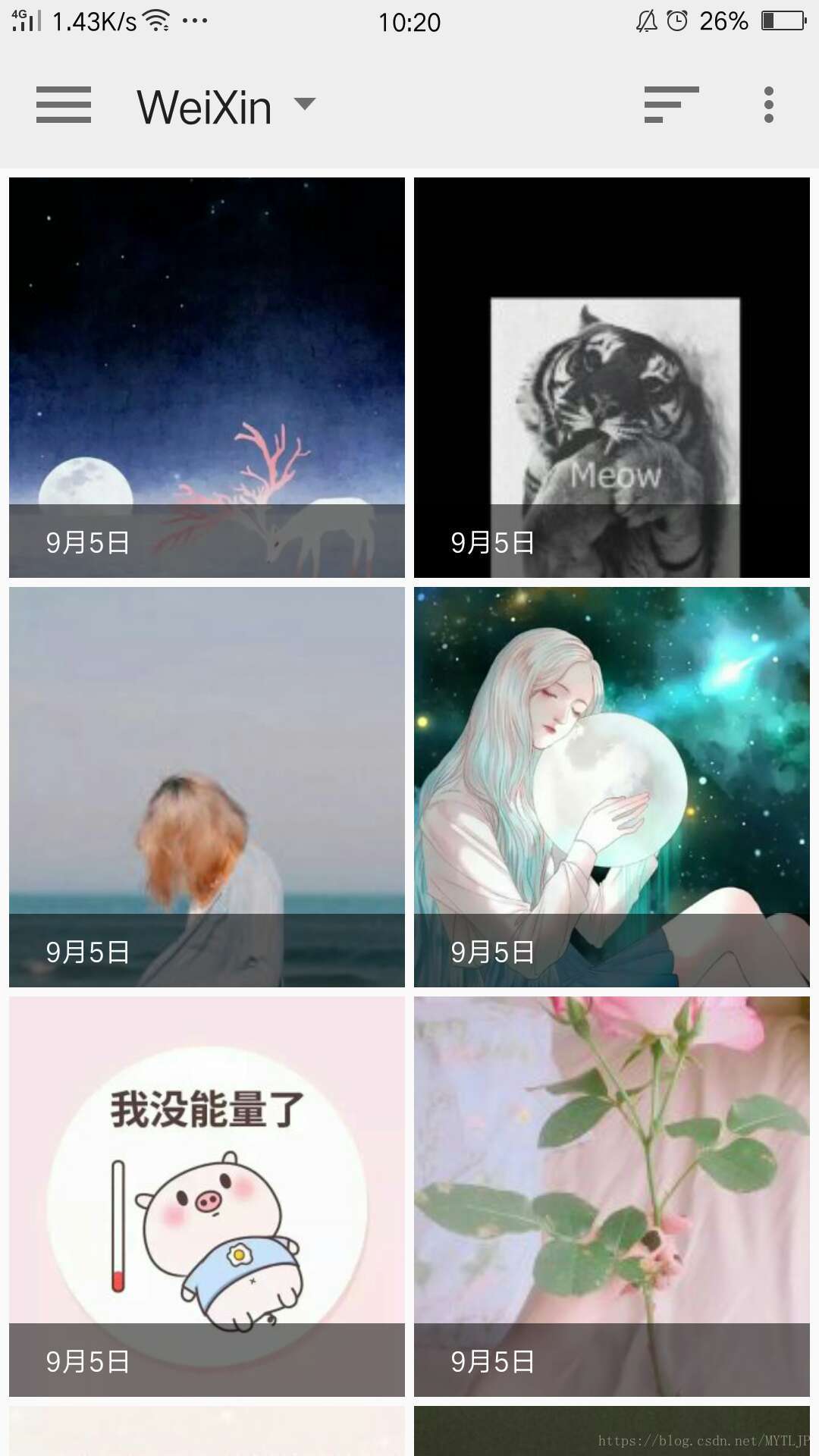
如图所示只要把input标签写成那样简单的样子,IOS就既有拍照也有在手机系统选图上传,可是Android就不了,只能选图上传:

就是这样的,当然了默认是微信图库是没问题的,可以点击“weixin”字样那里切换相册即可,但是遗憾的是它不能拍照啊,那我们的需求就是要拍照可怎么办呢,唉~做程序猿的真是不容易,那就得想办法解决啊,于是……
Two
于是没办法了,之前没写过这部分,就只能去问度娘了,去查过之后,发现自己一开始没写accept=“image/*”,就是type为file其实也是可以上传文件的,疏忽了疏忽了,然后就赶忙加上,当然了加上这个是没有什么明显的改善的,那么就只能继续找办法咯。
其中有一个情况我忘记自己是怎么改的了,IOS还是好的,但是Android却不能选图了,只能拍照和选择文档,我忘了是不是写了capture=”camera”没写属性accept导致的还是怎么着,嘿嘿,想不起来了,反正也不重要了,那么我们继续往下说吧~
Three
OK,经过一顿折腾,那就从根源上解决,由于是有兼容问题嘛,那我们就获取移动端的系统,判断到底是苹果还是安卓,然后对应着做不同的操作即可,所以:
在操作的时候,首先先判断一下:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if (isAndroid) {
//如果是安卓手机,就弹框是选择图片还是拍照
$(".tankuang").css("display", "block");
} else {
//如果是苹果系统,就还照之前的样子去操作即可
//$($("#pictureA_file")[0]).click();
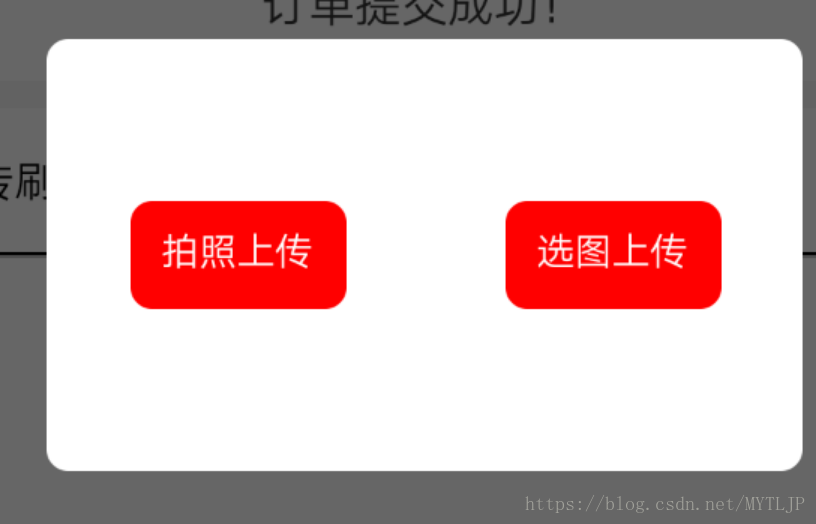
}就如上面代码可知,如果是安卓系统的话,我写了点击弹出一个弹框,弹框上写了两个按钮,一个是点击可以拍照的另一个是选图的,这样子就完美解决了这个问题,那么现在给你们看看这种情况的写法和弹框图片:
可拍照:
<input id="pictureB_file" accept="image/*" type="file" capture="camera" name="pictureA_file"/>
可选图:
<input id="pictureC_file" type="file" name="pictureA_file"/>OK,就是上面这样啦,再次希望可以帮到大家,也希望自己记住这个问题,少踩坑~