1.打开命令行窗口,输入
npm install -g cnpm --registry=https://registry.npm.taobao.org 
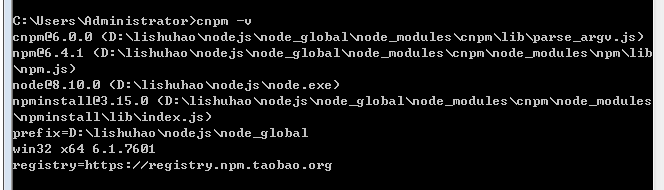
2.看下cnpm 版本
cnpm -v 
之前安裝了 node.js,這裡有Node.js版本
3. cnpm可能不是最新的,可以先升級下 (因为安装Vue需要npm的版本大于3.0.0,所以我们要升级一下) 上面顯示版本可以不升級
cnpm install cnpm -g升級結果如下 ,(升級后 版本和之前版本一致 )

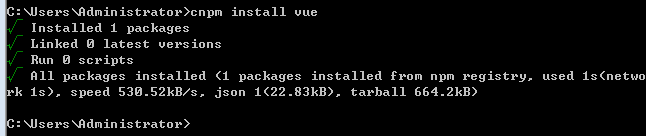
4.安裝vue
cnpm install vue
5.安裝安装vue-cli,(Vue-cli是Vue的脚手架工具 ,主要作用:目录结构、本地调试、代码部署、热加载、单元测试)
cnpm install --global vue-cli
6.進入自己的Demo文件夾( cd 命令) ,這裡直接在C:\Users\Administrator下面創建 Vue項目
vue init webpack "workflow"然後回車 輸入 相應的項目屬性/或者直接採用默認值一直回車,運行完后,會在C:\Users\Administrator創建一個workflow的文件下


7.進入workflow文件夾 運行項目
cd workflowcnpm run dev
8 環境基本配置成功,此時在瀏覽器輸入http://localhost:8080, 顯示如下
