版权声明:本文为博主原创文章,请随意转载。 https://blog.csdn.net/a_hui_tai_lang/article/details/83617741
HTML5的内置对象
window.location.href //获取或者重定url地址
window.location.search //获取地址参数部分
window.location.hash //获取页面锚点或者叫哈希值
window.location.href
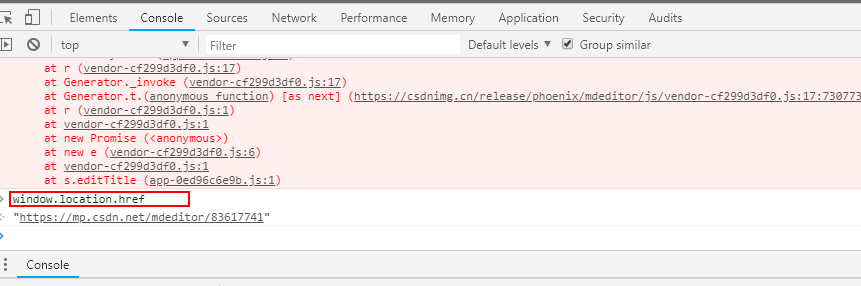
window.location.href可以获取或者重定url地址,打开浏览器按F12->console,可以直接调试观看,如下:

我当前的地址是就是https://mp.csdn.net/mdeditor/83617741
window.location.search
还是一样使用浏览器调试工具,可以直接查看
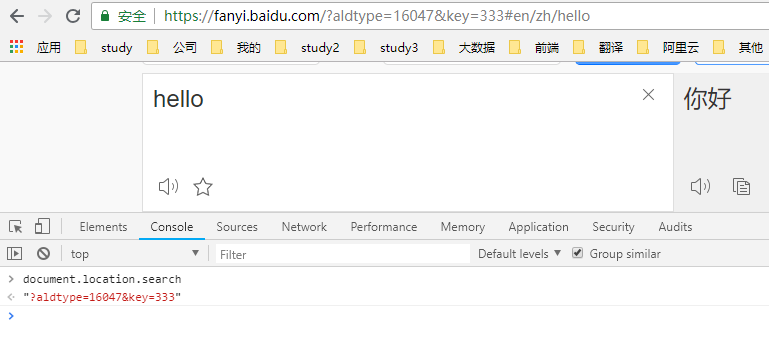
我们访问地址https://fanyi.baidu.com/?aldtype=16047&key=333#en/zh/hello
在控制台输入window.location.search

可以看到获取到了地址问号的参数?aldtype=16047&key=333,而且是以&符号作为分隔符。
这样的话,我们可以用js解析这些参数。代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取地址栏参数</title>
<script type="text/javascript">
function parseUrl(searchURL){
searchURL = searchURL.substring(1, searchURL.length);
var splits = searchURL.split("&");
kvs={};//这里kvs=[]也行
for (var i = splits.length - 1; i >= 0; i--) {
kv=splits[i].split("=");
kvs[kv[0]]=kv[1];
}
return kvs;
}
var searchURL = window.location.search;
var paras=parseUrl(searchURL);
// 比如我想获取key1,key2,key3的值
alert("key1:"+paras["key1"]+",key2:"+paras["key2"]+"key3:"+paras["key3"])
</script>
</head>
<body>
</body>
</html>
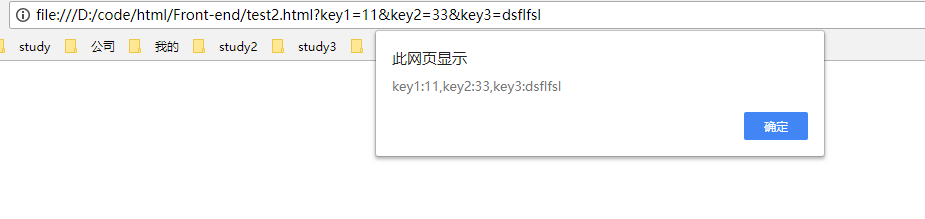
我保存为D:/code/html/Front-end/test2.html
然后我输入访问地址和对应的参数file:///D:/code/html/Front-end/test2.html?key1=11&key2=33&key3=dsflfsl,结果如下

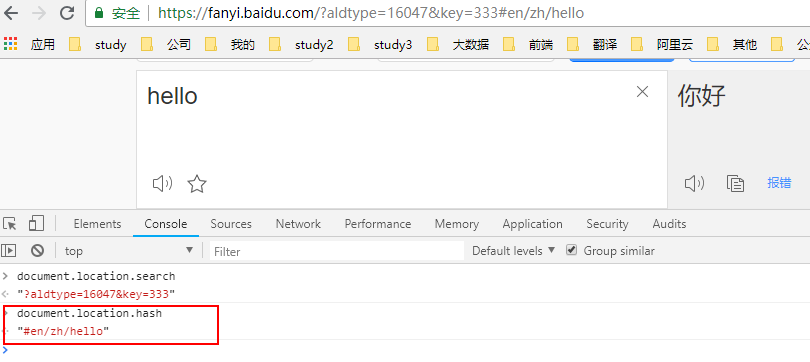
window.location.hash
window.location.hash 获取页面锚点或者叫哈希值,也就是地址栏#号后面的部分,如下:

我的GitHub
QQ:2541692705
邮箱:[email protected]
我想去流浪,我想去读书,若有机会,江湖再见
扫一扫,领取红包,就当奖励你我付出的努力
