MVC:
M
Model模型:适合做一些业务逻辑处理,比如数据库存取操作,网络操作,复杂的算法,耗时的任务等都在model层处理
V
View视图:应用中处理数据显示的部分,XML布局可以视为V层,显示Model层的数据结果
C
Controller控制器:在Android中,Activity处理用户交互问题,因此可以认为Activity是控制器,Activity读取V视图层的数据(eg.读取当前EditText控件的数据),控制用户输入(eg.EditText控件数据的输入),并向Model发送数据请求(eg.发起网络请求等)。


以下是本人的一点粗略的简介如果有什么不对的地方或不同的见解请大家多多指出:
用户使用程序就是先和控制器进行交互之后将数据传入模型中,模型
与数据库沟通对控制器的数据做出反应展示到视图上展现给用户 等待用户再次操作
特点
优点
耦合性低
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
模型是自包含的,并且与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。如果把数据库从MySQL移植到Oracle,或者改变基于RDBMS数据源到LDAP,只需改变模型即可。一旦正确的实现了模型,不管数据来自数据库或是LDAP服务器,视图将会正确的显示它们。由于运用MVC的应用程序的三个部件是相互独立,改变其中一个不会影响其它两个,所以依据这种设计思想能构造良好的松耦合的构件。
重用性高
随着技术的不断进步,需要用越来越多的方式来访问应用程序。MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码,因为多个视图能共享一个模型,它包括任何WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。例如,很多数据可能用HTML来表示,但是也有可能用WAP来表示,而这些表示所需要的命令是改变视图层的实现方式,而控制层和模型层无需做任何改变。由于已经将数据和业务规则从表示层分开,所以可以最大化的重用代码了。模型也有状态管理和数据持久性处理的功能,例如,基于会话的购物车和电子商务过程也能被Flash网站或者无线联网的应用程序所重用。
生命周期成本低
MVC使开发和维护用户接口的技术含量降低。
部署快
使用MVC模式使开发时间得到相当大的缩减,它使程序员(Java开发人员)集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上。
可维护性高
分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。
有利软件工程化管理
由于不同的层各司其职,每一层不同的应用具有某些相同的特征,有利于通过工程化、工具化管理程序代码。控制器也提供了一个好处,就是可以使用控制器来联接不同的模型和视图去完成用户的需求,这样控制器可以为构造应用程序提供强有力的手段。给定一些可重用的模型和视图,控制器可以根据用户的需求选择模型进行处理,然后选择视图将处理结果显示给用户。
缺点
没有明确的定义
完全理解MVC并不是很容易。使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考。同时由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。
不适合小型,中等规模的应用程序
花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。
增加系统结构和实现的复杂性
对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
视图与控制器间的过于紧密的连接
视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
视图对模型数据的低效率访问
依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
一般高级的界面工具或构造器不支持模式
改造这些工具以适应MVC需要和建立分离的部件的代价是很高的,会造成MVC使用的困难。
MVC的实践
明白了MVC是什么之后,我们使用个小案例来深入了解
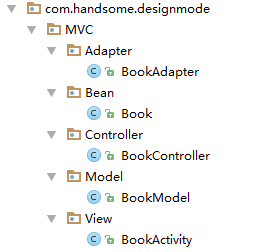
我们采用ListView来演示我们的MVC模式,目录结构:
实体类:包含了书的名字和图片信息
public class Book {
//书名
private String name;
//书的图片
private int image;
public Book(String name, int image) {
this.name = name;
this.image = image;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImage() {
return image;
}
public void setImage(int image) {
this.image = image;
}
}模型类(Model层):通常是对本地数据库的操作或者是通过网络请求获取网络数据的操作
我们在Model里面模拟了一个本地数据库,并提供了增删改查的方法
public class BookModel {
private static List<Book> list = new ArrayList<>();
/**
* 模拟本地数据库
*/
static {
list.add(new Book("Java从入门到精通", R.drawable.java));
list.add(new Book("Android从入门到精通", R.drawable.android));
list.add(new Book("Java从入门到精通", R.drawable.java));
list.add(new Book("Android从入门到精通", R.drawable.android));
}
/**
* 添加书本
* @param name
* @param image
*/
public void addBook(String name, int image) {
list.add(new Book(name, image));
}
/**
* 删除书本
*/
public void deleteBook( ) {
list.remove(list.size() - 1);
}
/**
* 查询数据库所有书本
* @return
*/
public List<Book> query() {
return list;
}
}控制器(Controller层):根据Model层的方法,加上我们的业务逻辑处理,对外提供方法并暴露接口
看delete这个方法,判断List是否为空(业务逻辑),使用mode.deleteBook()(Model层方法),通过listener.onComplete()(暴露接口)
public class BookController {
private BookModel mode;
public BookController() {
mode = new BookModel();
}
/**
* 添加书本
* @param listener
*/
public void add(onAddBookListener listener) {
mode.addBook("JavaWeb从入门到精通", R.drawable.javaweb);
if (listener != null) {
listener.onComplete();
}
}
/**
* 删除书本
* @param listener
*/
public void delete(onDeleteBookListener listener) {
if(mode.query().isEmpty()){
return;
}else{
mode.deleteBook();
}
if (listener != null) {
listener.onComplete();
}
}
/**
* 查询所有书本
* @return
*/
public List<Book> query() {
return mode.query();
}
/**
* 添加成功的回调接口
*/
public interface onAddBookListener {
void onComplete();
}
/**
* 删除成功的回调接口
*/
public interface onDeleteBookListener {
void onComplete();
}
}视图(View层):我们操作Controller获取List数据填充到ListView中,同时可以添加书本和删除书本
public class BookActivity extends AppCompatActivity implements View.OnClickListener {
private BookController bookController;
private ListView lv_book;
private List<Book> list;
private BookAdapter adapter;
private Button bt_add, bt_delete;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_book);
lv_book = (ListView) findViewById(R.id.lv);
bt_add = (Button) findViewById(R.id.bt_add);
bt_delete = (Button) findViewById(R.id.bt_delete);
bt_add.setOnClickListener(this);
bt_delete.setOnClickListener(this);
bookController = new BookController();
list = bookController.query();
adapter = new BookAdapter(this, list);
lv_book.setAdapter(adapter);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//添加书本按钮
case R.id.bt_add:
bookController.add(new BookController.onAddBookListener() {
@Override
public void onComplete() {
adapter.notifyDataSetChanged();
}
});
break;
//删除书本按钮
case R.id.bt_delete:
bookController.delete(new BookController.onDeleteBookListener() {
@Override
public void onComplete() {
adapter.notifyDataSetChanged();
}
});
break;
}
}
}