版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012138272/article/details/85020072
【写在前面】如果看完这篇博客,对你有帮助的话,欢迎加入全栈技术交流群,群内不定时发布热门学习资料,也欢迎进行技术交流,对我的博客有疑问也可以在群里@我。《全栈技术交流群欢迎你》
好久没有写Android和iOS了,最近看看之前写的项目,别忘了,2333
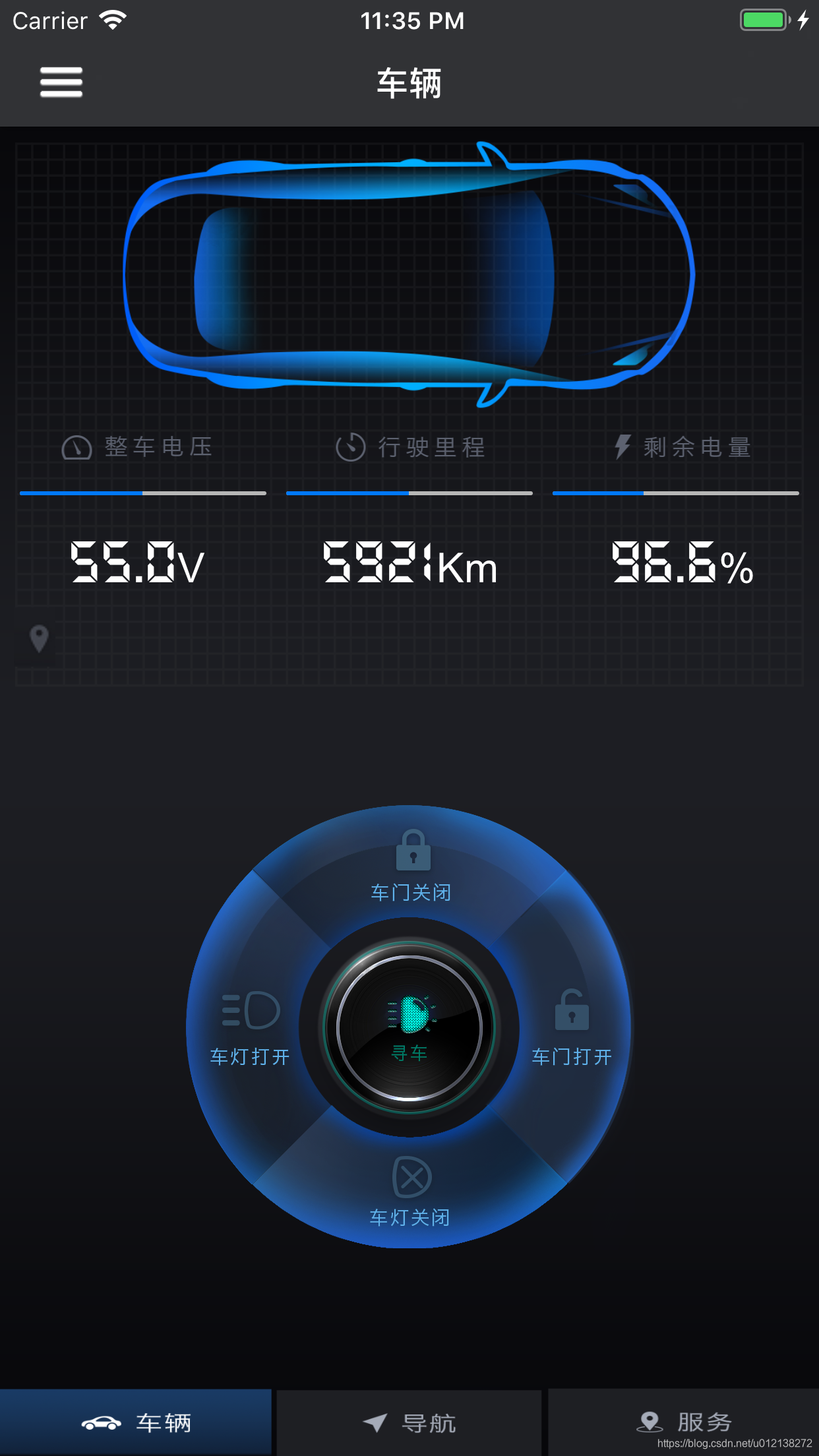
效果图
简单介绍一下界面效果,按钮打开都是会高亮显示,并且按下车灯打开的按钮时,顶部的车辆车灯处会有灯光,最后左侧的光条会做来回扫描的效果。由于一些不明不白的原因,iOS界面写到一半,这个方案被推翻了。所以iOS的界面跟Android的界面有一点不一样。


首先说一下解决方案的思路,Android和iOS的原理差不多,其实底部的圆形按钮是由五个相同大小的正方形按钮叠加而成,按钮的背景图分上下左右四个扇形,中间一个较小的圆形,这么五个部分,背景图除了自己对应部分显示以外,其他都是透明的背景色,如下图:

通过按钮的事件,获取点击位置的背景图是否有像素,来判定点击事件是否生效,如果没有生效那需要穿透到下一个按钮。
上面的图是UI的工作,代码的部分得分开来讲。
1.Android
既然涉及到图片的操作,那一想应该是用ImageButton呗
final ImageButton topBtn = (ImageButton) findViewById(R.id.top_btn);
final Bitmap bitMap = ((BitmapDrawable)topBtn.getDrawable()).getBitmap();
topBtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if(bitMap.getPixel((int)(motionEvent.getX()),(int)(motionEvent.getY()))!=0)
{
//TODO Click
}else{
}
return false;
}
});
2.iOS
iOS有大神写好的框架OBShapedButton(适用于storyboard),点击方法跟普通的UIButton一样,用起来十分方便。
大神GitHub传送门:https://github.com/ole/OBShapedButton